TsUMIKI
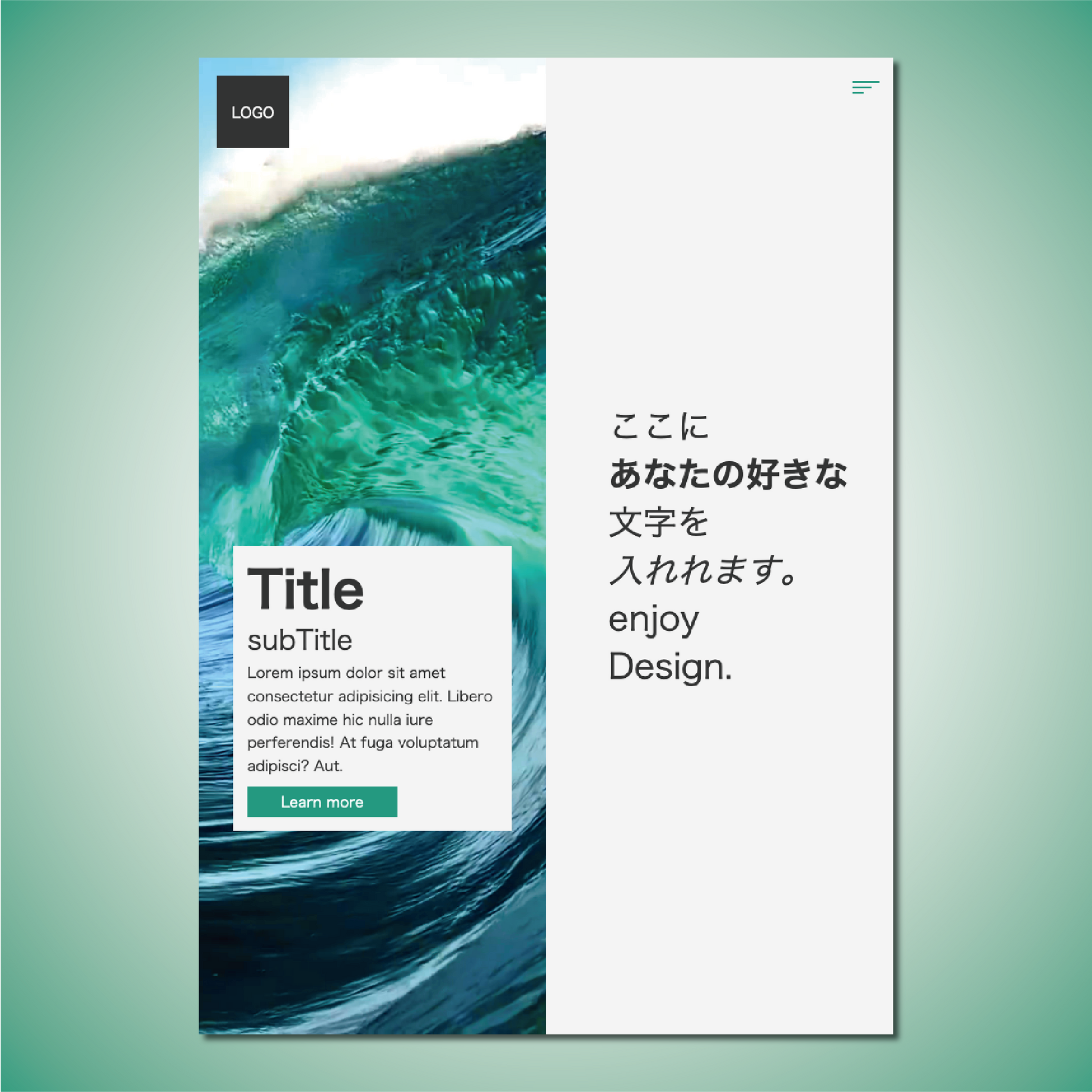
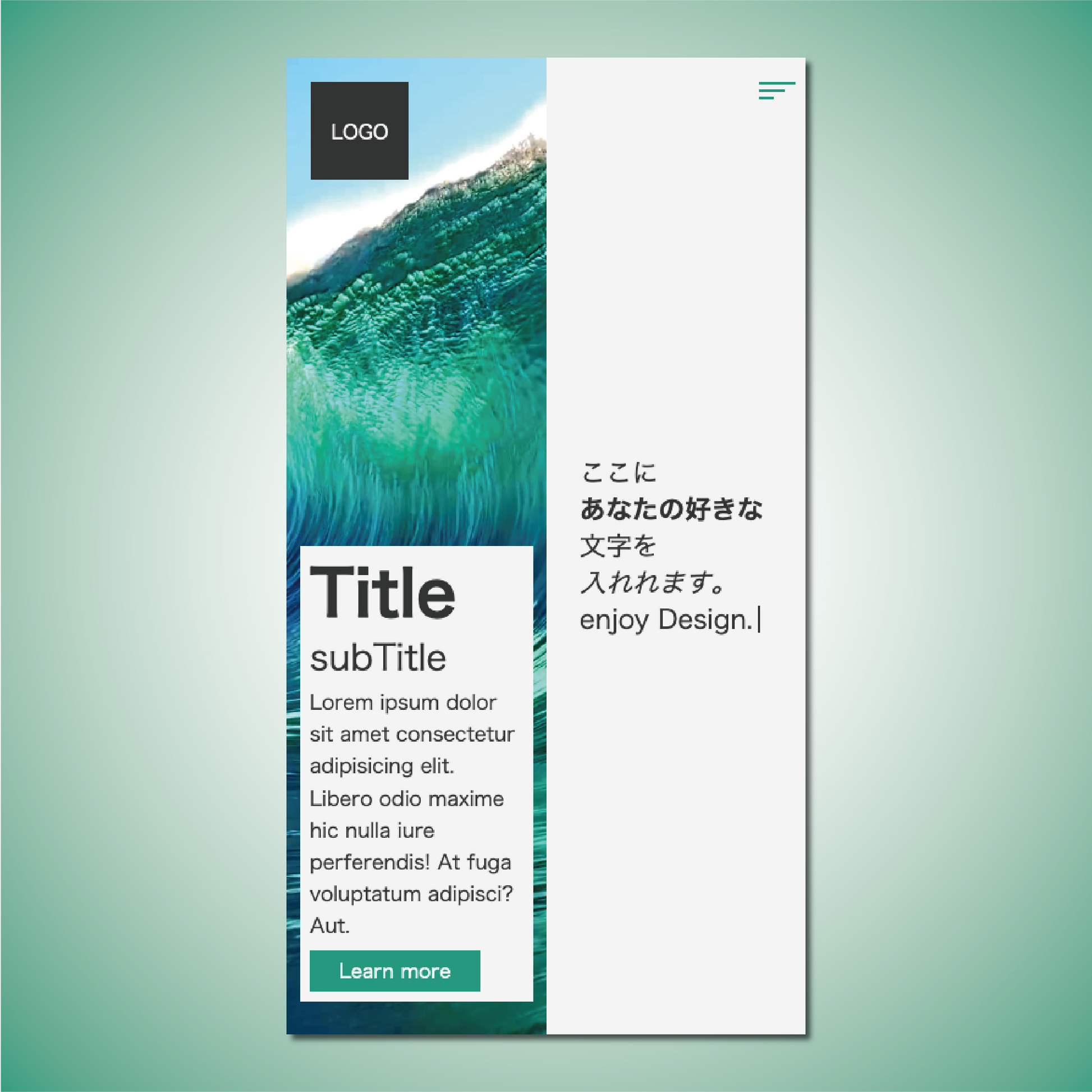
【Summer Wave】 ファーストビューセクションデザイン | First View Section Design
【Summer Wave】 ファーストビューセクションデザイン | First View Section Design
受取状況を読み込めませんでした
Product Name: SUMMER WAVE
Model: NO.7
◆Concept [コンセプト]: 夏波 / Summer Wave
◆Date of Creation [制作年月日]: 2024/04/05
◆Characteristics [特徴]
- 画面が2分割されており、それぞれで違う動きをする
- サーフィンやマリンスポーツ、夏に関するものや夏にページを合わせたい...
などに関することを意識 - 左半分に動画の掲載可能
- 右半分にタイピングされているような文字が繰り返し表示
- タイトルや社名の自由入力可能
- サブタイトルや文面の自由入力可能
- ボタンからリンク可能
- 通常ウェブサイト版: ヘッダー有
- Shopify版: ヘッダー無
- ヘッダー付きの場合は、動的ハンバーガーメニュー付き
- レスポンシブ対応
◆Outline [概要•コンセプト]
「夏」をイメージさせるデザインに仕上げてあります。
コンセプトは「夏波」| Summer Wave
概要:
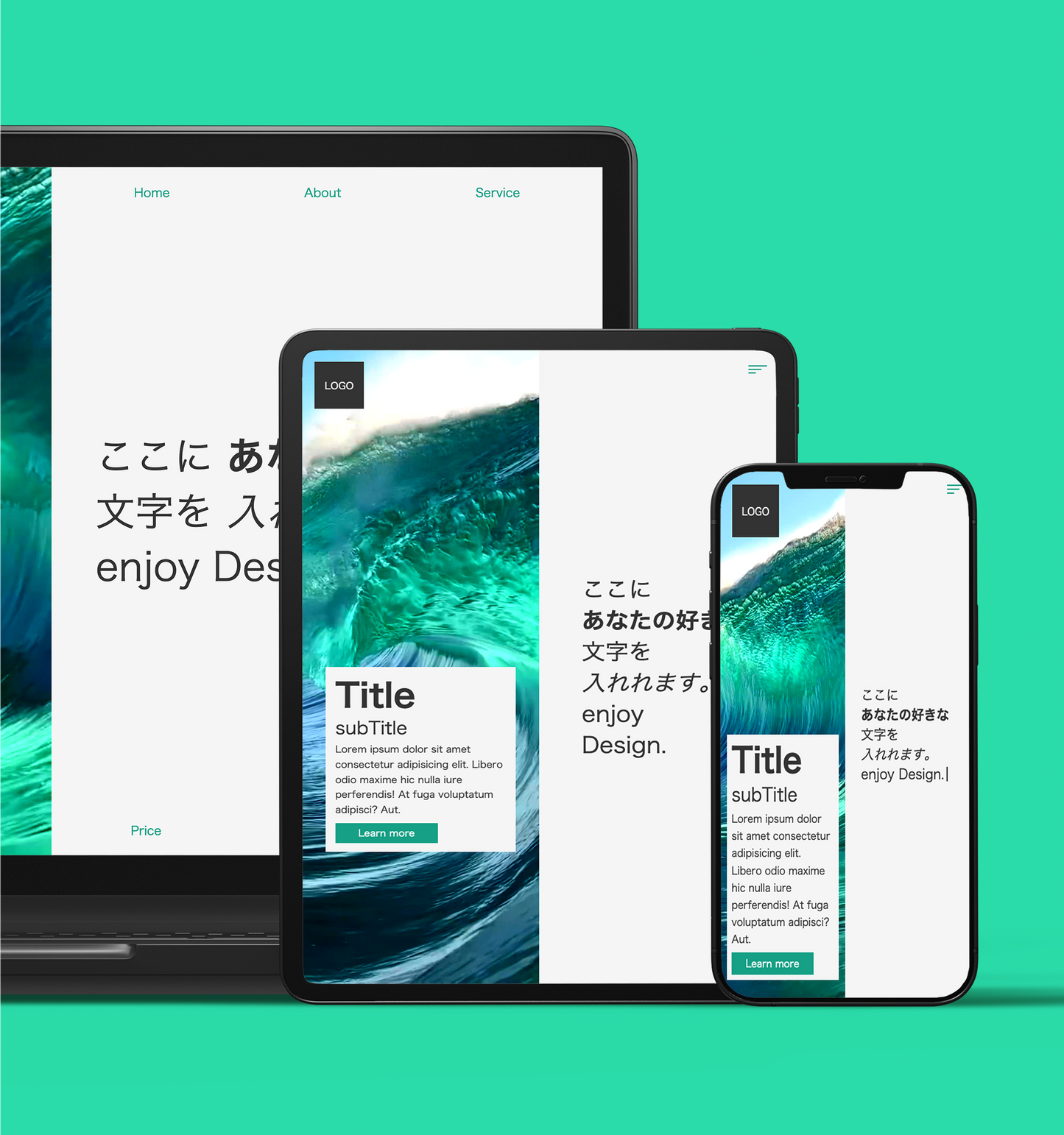
「夏波 / Summer Wave」コンセプトは、夏のエネルギーと波の躍動感をテーマにしたウェブデザインです。サーフィンやマリンスポーツを中心に、夏に関連するビジュアルやコンテンツを効果的に配置し、訪問者に夏の爽やかさと活力を感じさせることを目的としています。
意識したポイント:
-
画面が2分割され、それぞれで違う動きをする:
- 画面を左右に分割し、異なる動きやコンテンツを配置。
- 左右の動きの対比を通じて、ダイナミックで視覚的に魅力的なデザインを実現。
-
サーフィンやマリンスポーツ、夏に関するもの:
- サーフィン、ビーチ、マリンスポーツなど、夏を象徴するビジュアルを多用。
- 夏の活気と楽しさを表現するコンテンツを中心に配置。
-
左半分に動画の掲載可能:
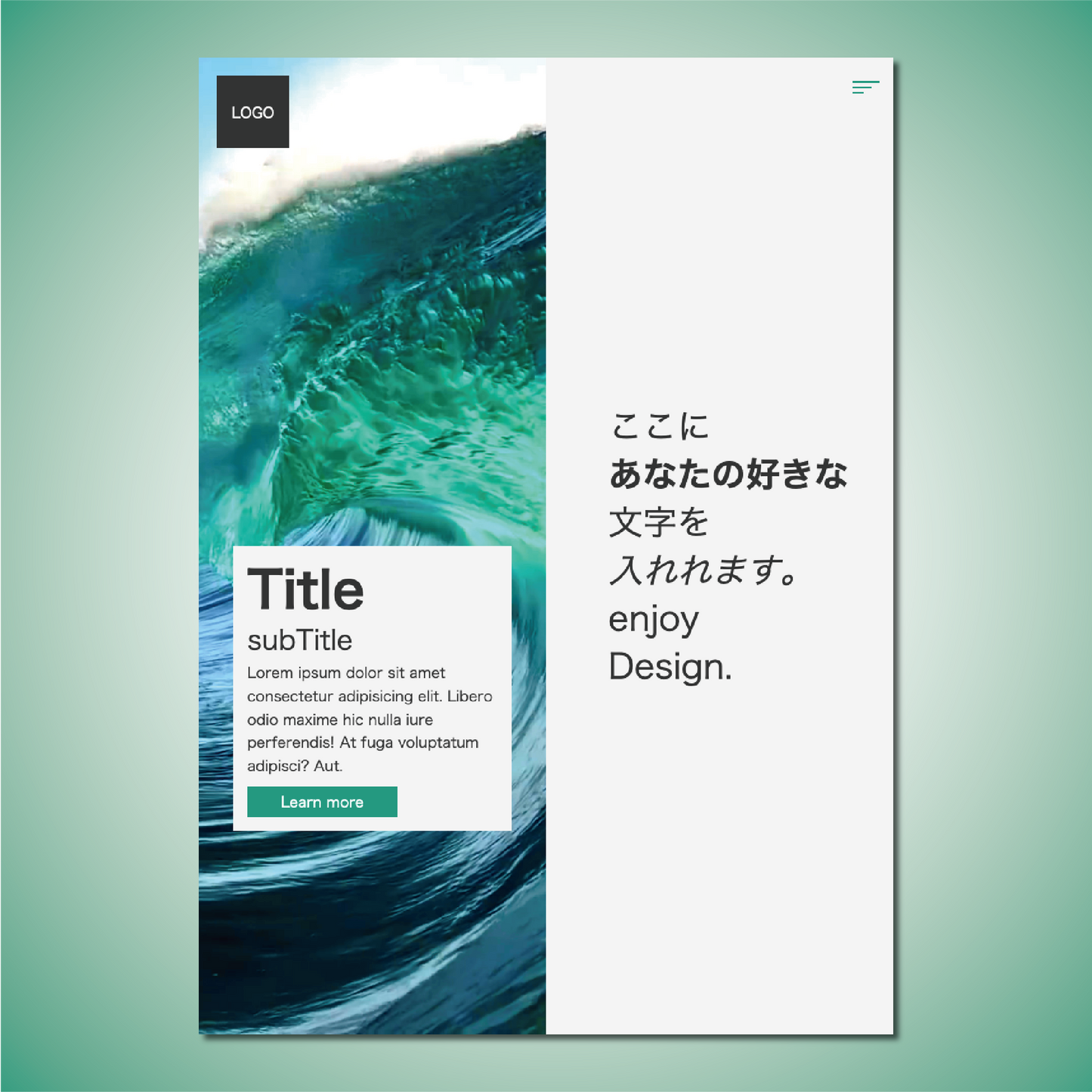
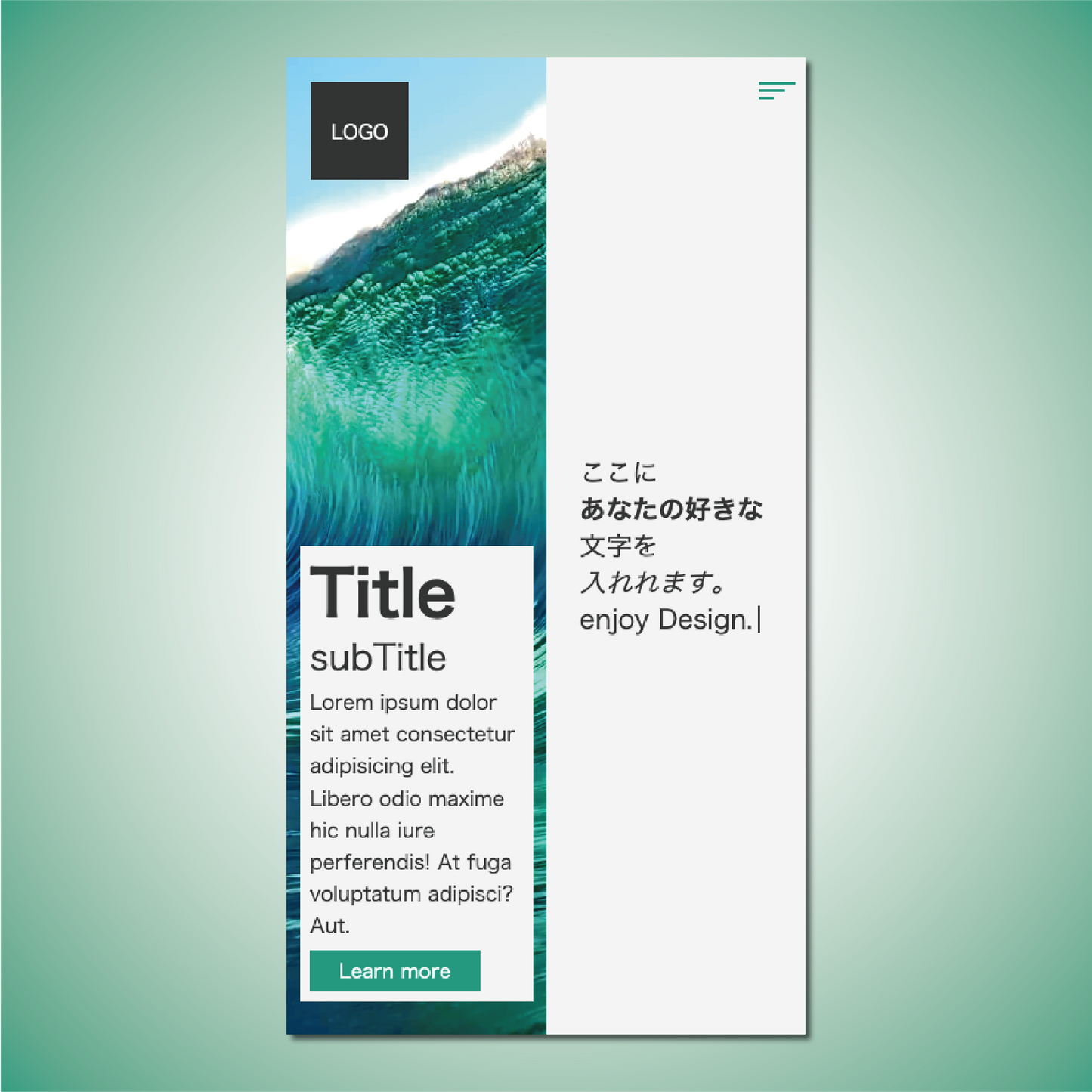
- 左半分にはビデオコンテンツを配置し、波や海の動きをダイナミックに演出。
- 動画を通じて、訪問者にリアルな夏の体験を提供。
-
右半分にタイピングされているような文字が繰り返し表示:
- 右半分には、タイピングアニメーションを用いたテキストを配置。
- 繰り返し表示されるテキストによって、訪問者の注意を引きつける。
-
レスポンシブ対応:
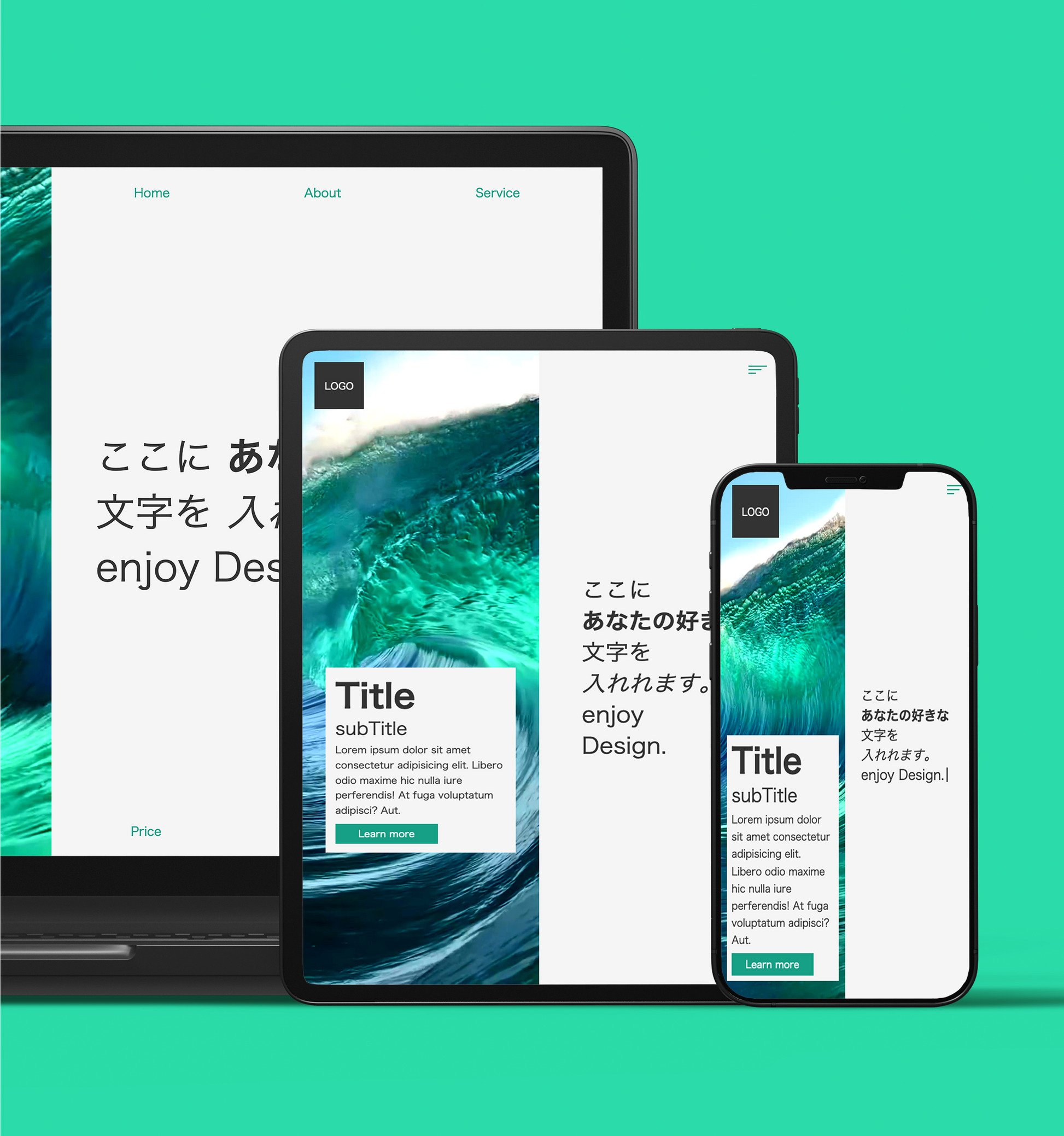
- レスポンシブデザインを採用し、デスクトップ、タブレット、モバイルデバイスでの快適な閲覧。
- 各デバイスに応じた最適なレイアウトを提供。
デザイン要素:
- 背景とカラーパレット: 青やターコイズブルーを基調とし、夏の爽やかさを強調。
- タイポグラフィ: シンプルでモダンなフォントを使用し、読みやすさとスタイリッシュさを両立。
- レイアウト: 左右分割のレイアウトを採用し、動画とテキストの対比を効果的に活用。
- アニメーション: タイピングアニメーションやビデオを用いて、動的で視覚的に引きつけるデザインを実現。
◆Place of use [使用箇所]: ページトップとして
◆Language [使用言語]: html, css, javascript
◆File Structure [ファイル構造]:
...
your project/
├── css
│ ├── reset.css
│ └── style.css
├── docs
│ ├── ReadMe_en.md
│ ├── ReadMe_en.pdf
│ ├── ReadMe_jp.md
│ └── ReadMe_jp.pdf
├── index.html
├── js
│ └── main.js
└── video
└── wave01.mp4
...
5 directories, 9 files
Materials
Materials
Shipping & Returns
Shipping & Returns
Dimensions
Dimensions
Care Instructions
Care Instructions
Share