Blog

Free Theme | フリーテーマ配布開始
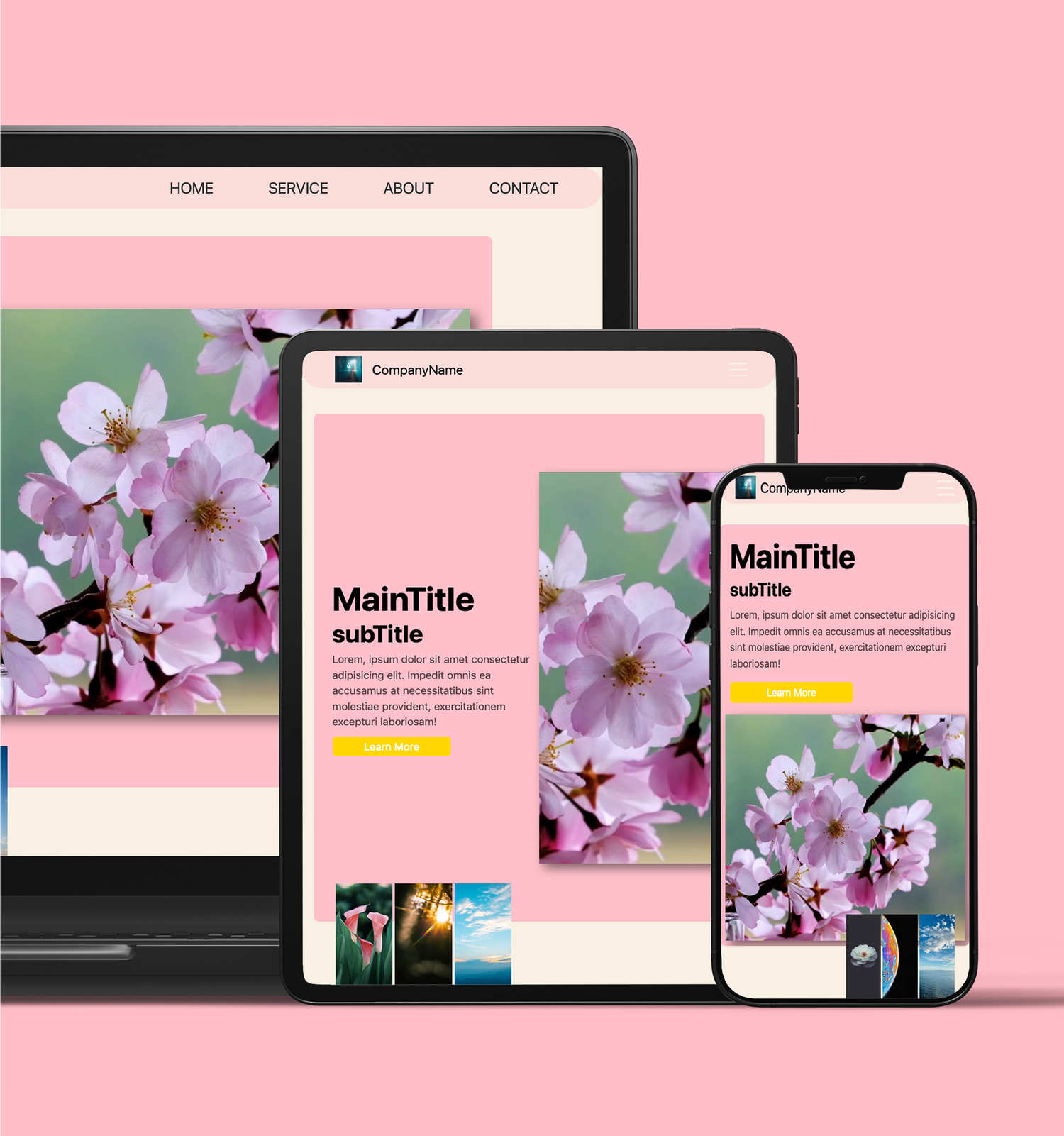
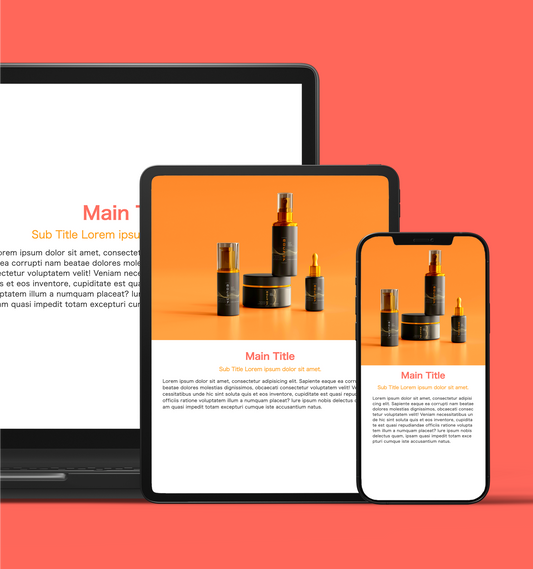
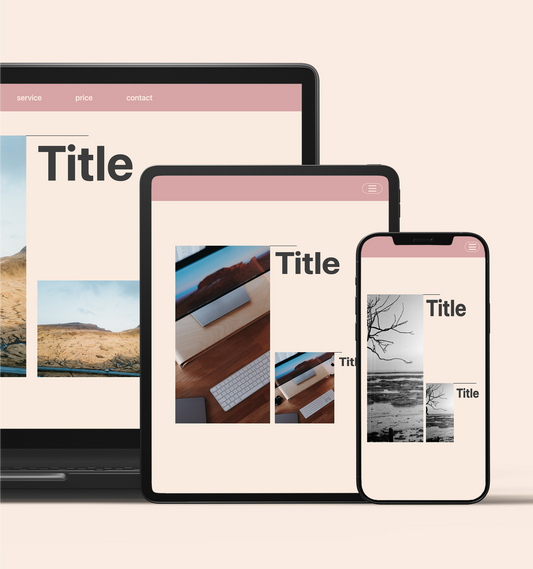
来週より無料のテーマを配布開始します! ますは、【Bold and Elegant】大胆かつエレガントに!です。 もちろんレスポンシブ対応で、どのデバイスでも問題なく表示できます。ブラウザで表示される際に、画面内にこのセクションが10%読み込まれたら文字の部分がフワッとしたからでてくるようにつくってあります。 商品紹介や自己紹介、会社紹介のセクションで使用できるようなデザインになっています。 商品紹介や概要は後日商品の配布がはじまりましたら商品ページでご確認いただければと思います。 なにかと便利なセクションだと思いますので、皆様のお役に立てると嬉しいです。 Instagramには、軽く詳細載せてありますので気になる方は是非! 個人: https://www.instagram.com/shun_painterTsUMIKI: https://www.instagram.com/artiqova_.32
Free Theme | フリーテーマ配布開始
来週より無料のテーマを配布開始します! ますは、【Bold and Elegant】大胆かつエレガントに!です。 もちろんレスポンシブ対応で、どのデバイスでも問題なく表示できます。ブラウザで表示される際に、画面内にこのセクションが10%読み込まれたら文字の部分がフワッとしたからでてくるようにつくってあります。 商品紹介や自己紹介、会社紹介のセクションで使用できるようなデザインになっています。 商品紹介や概要は後日商品の配布がはじまりましたら商品ページでご確認いただければと思います。 なにかと便利なセクションだと思いますので、皆様のお役に立てると嬉しいです。 Instagramには、軽く詳細載せてありますので気になる方は是非! 個人: https://www.instagram.com/shun_painterTsUMIKI: https://www.instagram.com/artiqova_.32

新デザイン情報
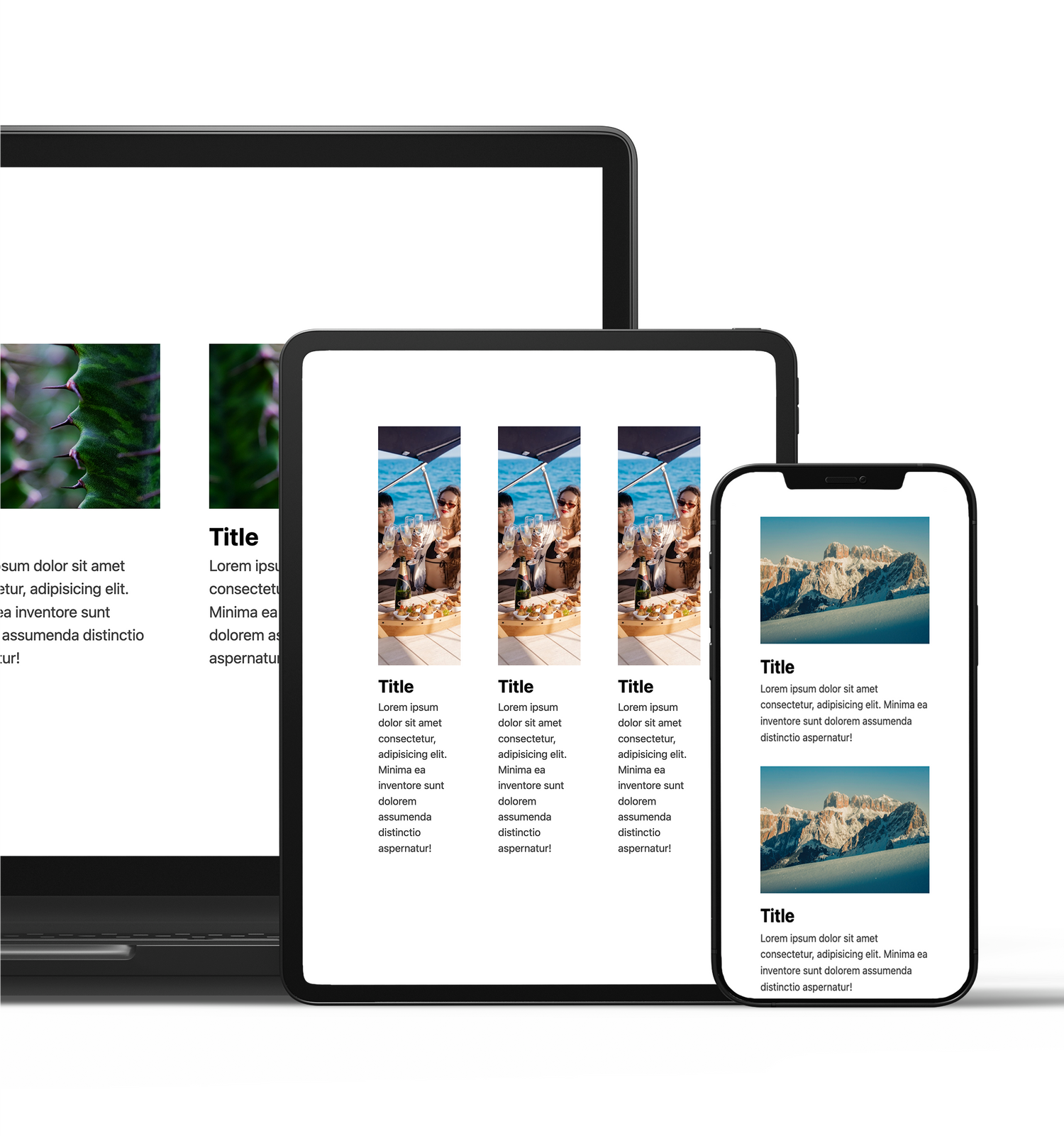
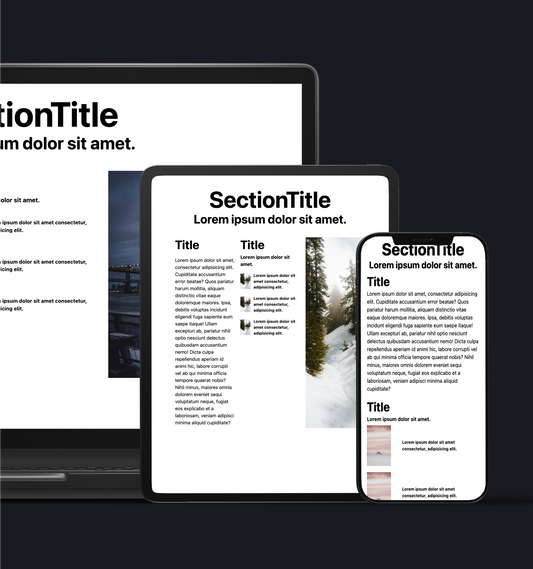
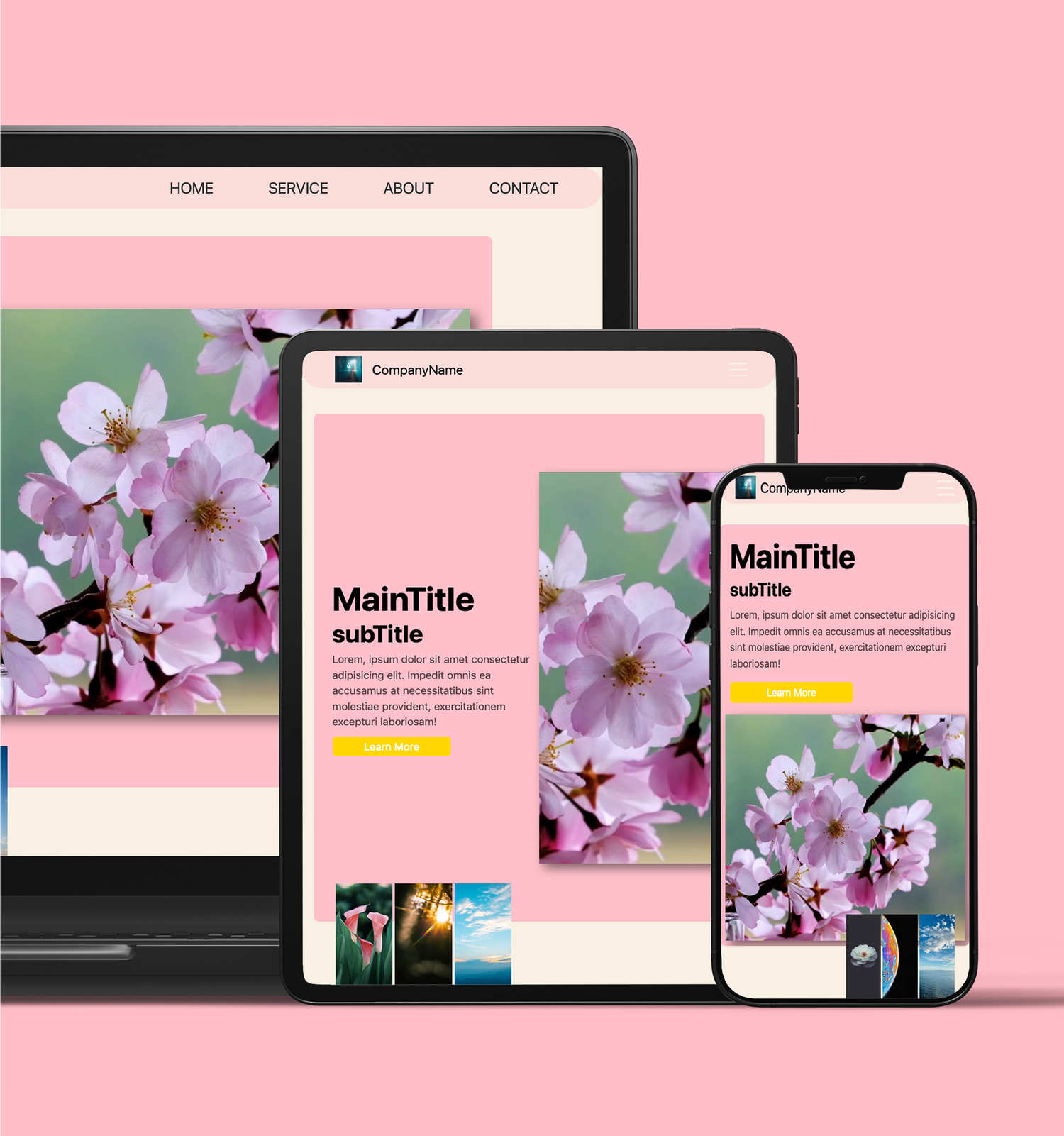
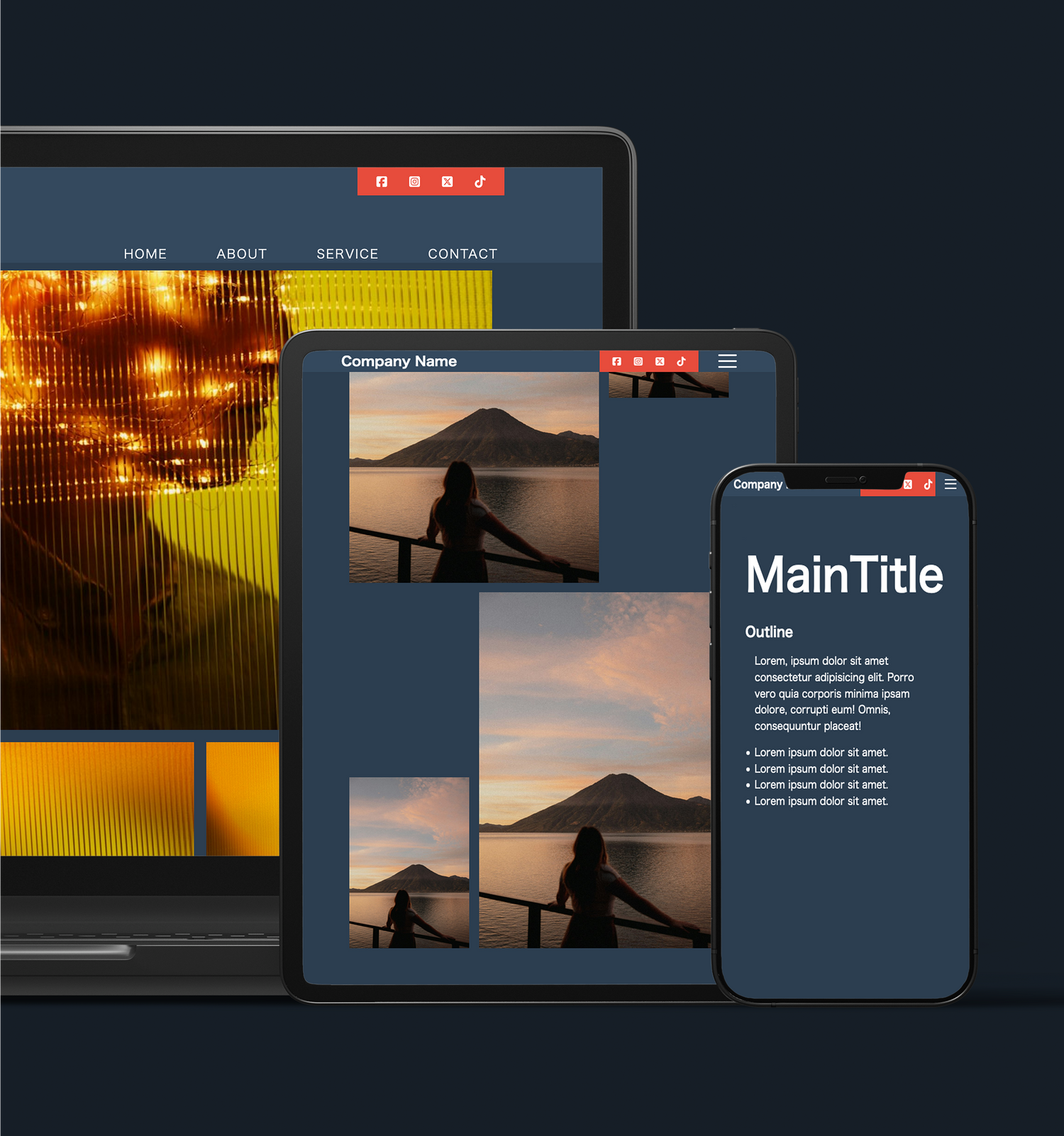
今日は、先日発売開始した2段目以降で使えるデザイン商品のご紹介。 まずひとつめは… Shopifyでの使用では、ブログを更新すると自動的に最新ブログ3件が画面中央部分に反映されるようになっています。 ツミキサイトでも使用しているデザインで、レスポンシブにも対応。 詳細は下記をご覧ください。 lot. 00002、おすすめです。 Product Name: Second Section lot.00002Model: NO.2 ◆Concept [コンセプト]: Dynamic Blog Integration ◆Date of Creation [制作年月日]: 2024/03/16 ◆Characteristics [特徴] デザインの中心部分はShopifyで使用する場合、自動的に最新のブログ記事が反映されるように設定されています。 各デバイス(デスクトップ、タブレット、モバイル)に対応したレイアウト。 メインタイトルとセクションタイトル、サブタイトルが含まれます。 画像とテキストの組み合わせで、視覚的に情報を提供。 右側に大きな画像を配置し、視覚的なインパクトを強調。 レスポンシブ対応で、どのデバイスでも快適に閲覧可能。...
新デザイン情報
今日は、先日発売開始した2段目以降で使えるデザイン商品のご紹介。 まずひとつめは… Shopifyでの使用では、ブログを更新すると自動的に最新ブログ3件が画面中央部分に反映されるようになっています。 ツミキサイトでも使用しているデザインで、レスポンシブにも対応。 詳細は下記をご覧ください。 lot. 00002、おすすめです。 Product Name: Second Section lot.00002Model: NO.2 ◆Concept [コンセプト]: Dynamic Blog Integration ◆Date of Creation [制作年月日]: 2024/03/16 ◆Characteristics [特徴] デザインの中心部分はShopifyで使用する場合、自動的に最新のブログ記事が反映されるように設定されています。 各デバイス(デスクトップ、タブレット、モバイル)に対応したレイアウト。 メインタイトルとセクションタイトル、サブタイトルが含まれます。 画像とテキストの組み合わせで、視覚的に情報を提供。 右側に大きな画像を配置し、視覚的なインパクトを強調。 レスポンシブ対応で、どのデバイスでも快適に閲覧可能。...

Section | セクションについて
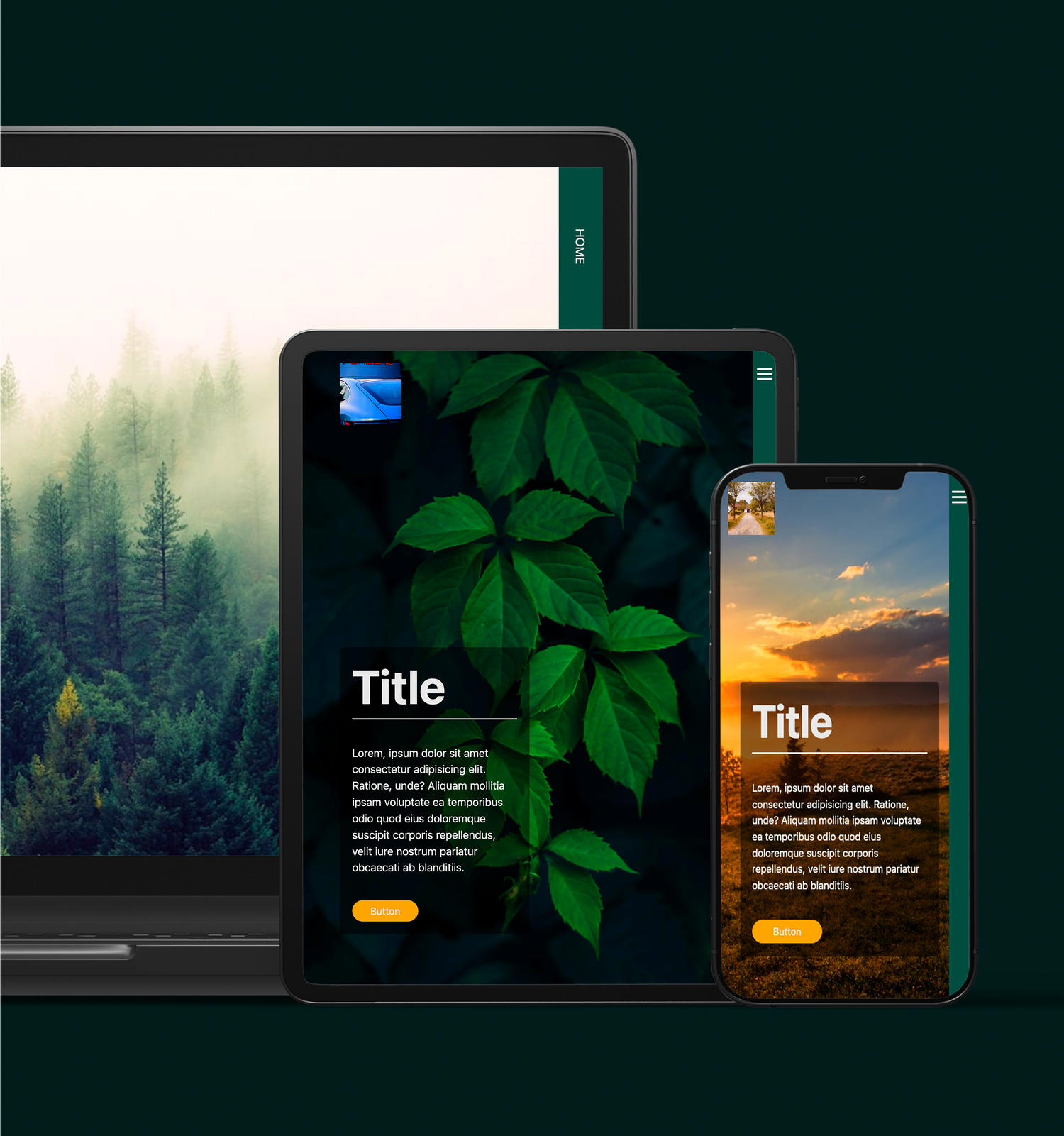
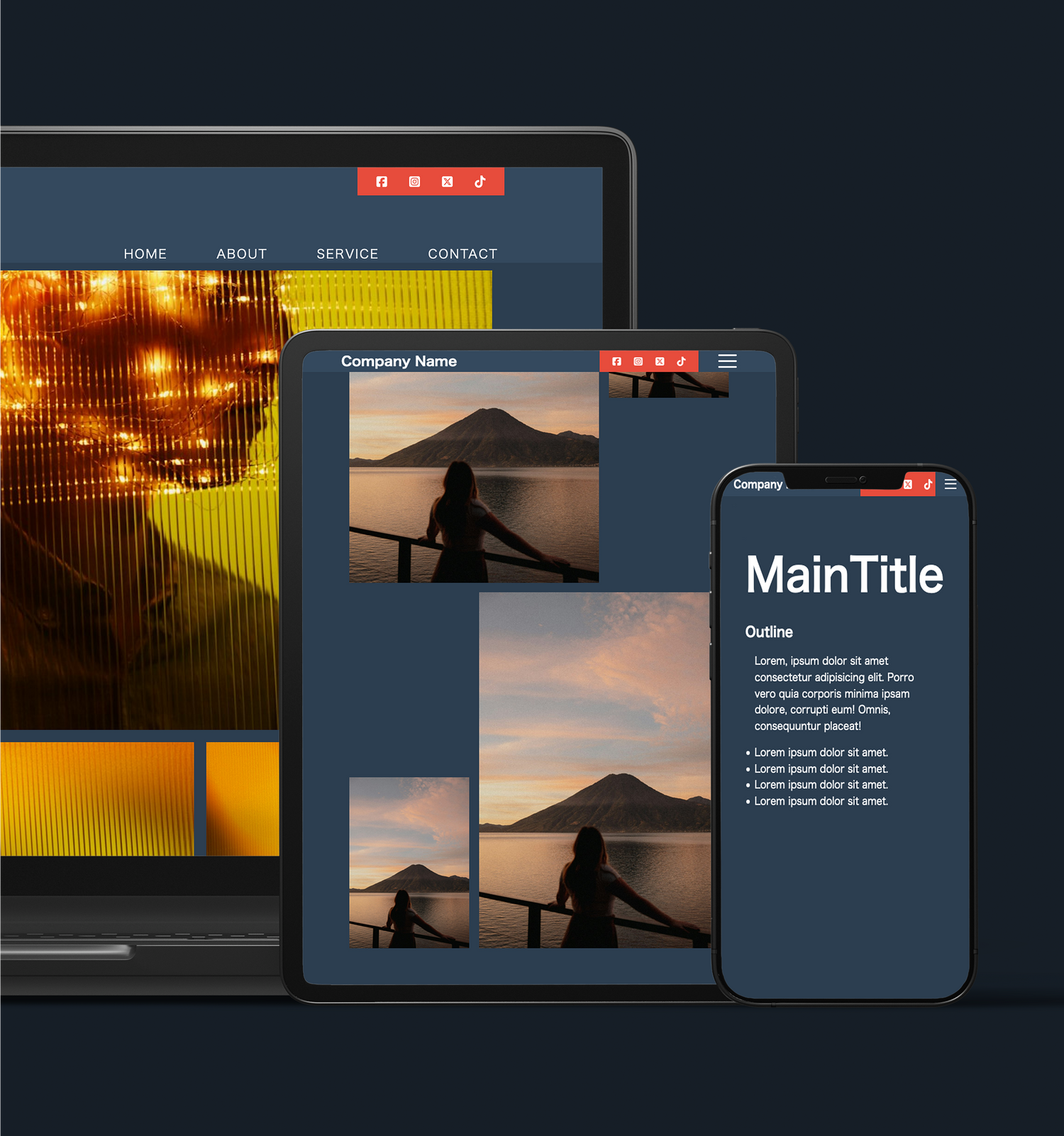
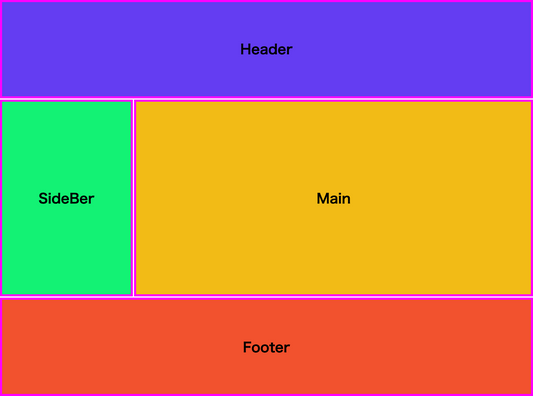
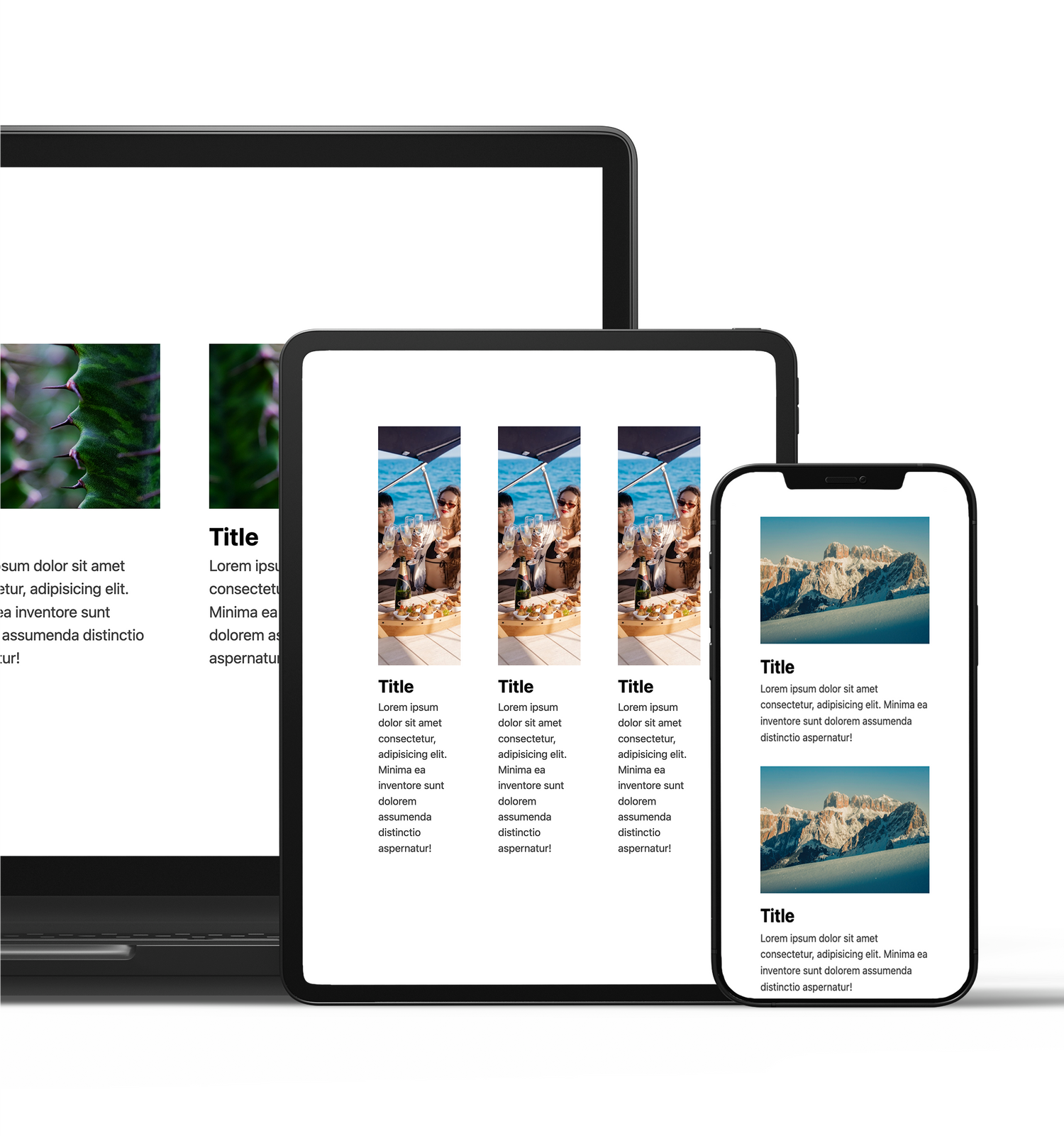
今日は、セクションとはなんですか?という質問をいただいたので、TsUMIKIの商品でとても重要な部分でもある 「セクション」 についてお話ししたいと思います。 とてもわかりやすく、そしてかなり噛み砕いてお話をすると、ウェブページの「section(セクション)」は、大きな本の中の「章(チャプター)」や「段落(パラグラフ)」のようなものです。 ※厳密にしっかりお話しすると少し違います。 段落(パラグラフ)は「<p></p>」として存在しています。 ウェブページはたくさんの情報を持っていますが、それをわかりやすく整理するために、いくつかの大きなセクションにわけます。 たとえば、ウェブページに「ホームページ」があるとします。 このホームページは、次のようなセクションに分けられます。 01, ヘッダーセクション: ページの一番上にあって、サイトの名前やメニューがあります。 02, メインセクション: そのページの主な内容が書かれている部分です。例えば、最新のニュースやブログの記事などです。 03, サイドバーセクション: ページの横にある小さな部分で、追加の情報やリンクが置かれています。 04, フッターセクション: ページの一番下にあって、連絡先情報や著作権情報が書かれています。 少し前のウェブページの各部分の配置を画像にして見てみると… ピンクの枠がセクションです。 各セクションは、それぞれ別々の情報をわかりやすく整理して表示するために使われます。これにより見る人が欲しい情報を簡単に見つけられるようになります。 最近のウェブサイトの見た目で表してみると… 緑の部分が綺麗な画像になっていてこんな配置のもの見たことあるでしょ? ピンクの枠がセクションです。 中のものはShopifyでは「Block(ブロック)」と呼んでいます。...
Section | セクションについて
今日は、セクションとはなんですか?という質問をいただいたので、TsUMIKIの商品でとても重要な部分でもある 「セクション」 についてお話ししたいと思います。 とてもわかりやすく、そしてかなり噛み砕いてお話をすると、ウェブページの「section(セクション)」は、大きな本の中の「章(チャプター)」や「段落(パラグラフ)」のようなものです。 ※厳密にしっかりお話しすると少し違います。 段落(パラグラフ)は「<p></p>」として存在しています。 ウェブページはたくさんの情報を持っていますが、それをわかりやすく整理するために、いくつかの大きなセクションにわけます。 たとえば、ウェブページに「ホームページ」があるとします。 このホームページは、次のようなセクションに分けられます。 01, ヘッダーセクション: ページの一番上にあって、サイトの名前やメニューがあります。 02, メインセクション: そのページの主な内容が書かれている部分です。例えば、最新のニュースやブログの記事などです。 03, サイドバーセクション: ページの横にある小さな部分で、追加の情報やリンクが置かれています。 04, フッターセクション: ページの一番下にあって、連絡先情報や著作権情報が書かれています。 少し前のウェブページの各部分の配置を画像にして見てみると… ピンクの枠がセクションです。 各セクションは、それぞれ別々の情報をわかりやすく整理して表示するために使われます。これにより見る人が欲しい情報を簡単に見つけられるようになります。 最近のウェブサイトの見た目で表してみると… 緑の部分が綺麗な画像になっていてこんな配置のもの見たことあるでしょ? ピンクの枠がセクションです。 中のものはShopifyでは「Block(ブロック)」と呼んでいます。...

TsUMIKIってなぁに?
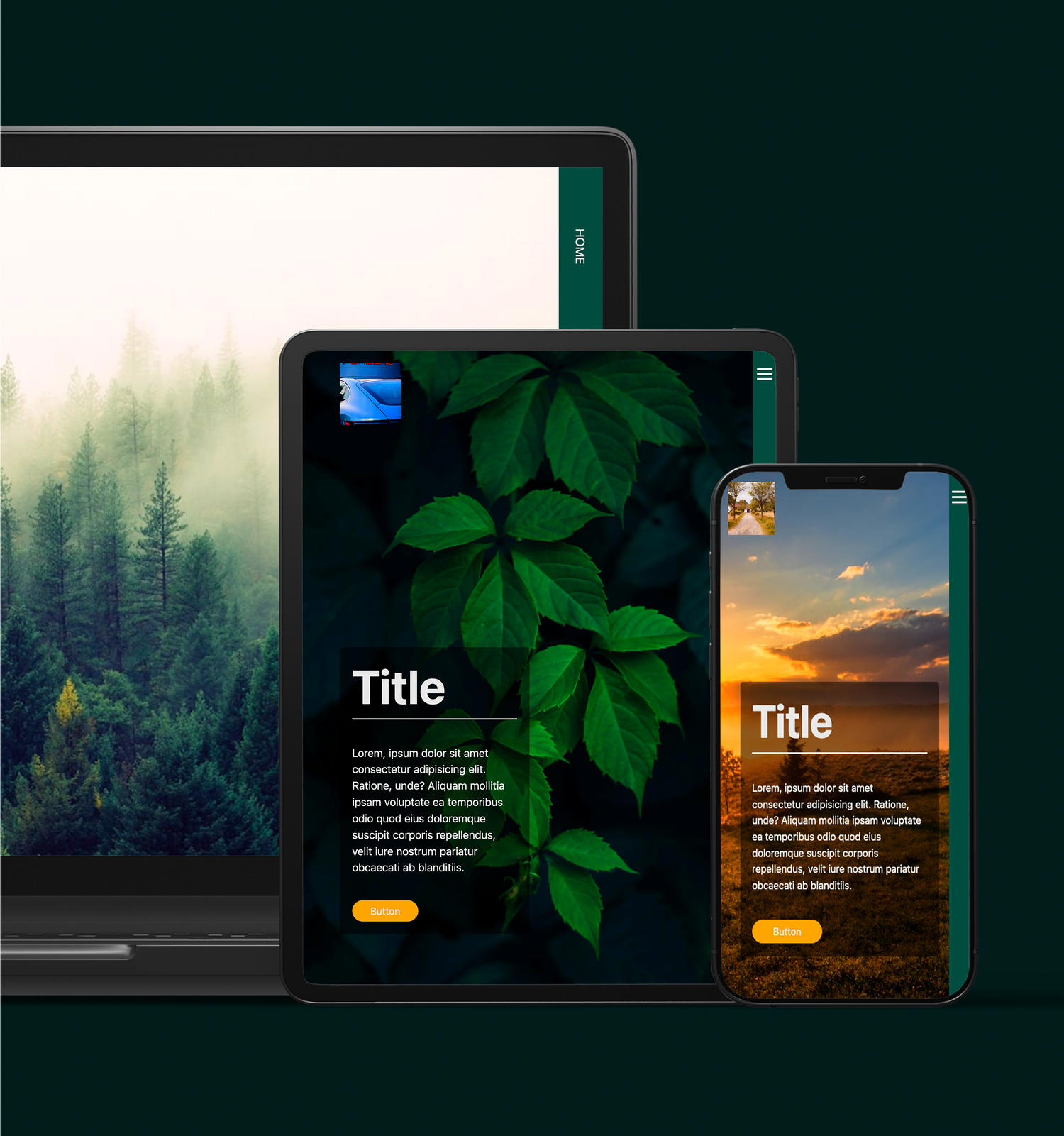
さて、今日はTsUMIKIについて書きたいと思います。 タイトル通り 「TsUMIKIってなぁに?」 ってこと。 TsUMIKIは、0から1で作られたウェブサイト、そしてShopifyやWixなどCMSが組み込まれているサービスで出来上がったオリジナルのデザインを比較的安価で簡単に反映できるサービスです。 0→1で制作されたウェブサイトは、ソースコードというものが存在します。 ※厳密に言うと、コンピューターで動いているものは全てコードが存在します。 皆さんが最近よく耳にする「コーディング」や「プログラミング」を開発者やデザイナーが論理的(ロジック)なとこから感覚的なとこまであーだこーだと考えて、パチパチ一生懸命キーボードでわけのわからないような文字の羅列を打って、お客様のことを考えて小さな小さな文字をたくさん0から打って書かれたものからできています。 それを皆さんはインターネットでホームページとして目でみているんですねぇ。 それに対し、CMSが組み込まれているShopifyやWix、WordPressなどは、これも最近よく耳にする「ノーコード」でページがつくれちゃうサービス。 その名の通り、本来のウェブサイトなどのようにコーディングやプログラミングをパチパチしなくても「ドラッグ&ドロップ」でペタペタ貼り付けて簡単に初心者でもつくれますよ。 って感じです。 だいぶ簡単に書いてますが💧 いろんな観点から見て、実際はもっともっと底がないくらい奥が深いですwww で、 だからなに? です。 「じゃぁTsUMIKIってなんなの???」 ってことです。 TsUMIKIは、このコードをデータで販売しています。 ご購入いただいた商品として、0→1で制作されたウェブサイトに対応したソースコードのデータ、現在はShopifyだけですが、Shopifyに対応したソースコードデータをメールで即座にお届けします。 通常のウェブサイトは、開発者やデザイナーが書いたコードがお手元に存在すると思います。 そのコードの入れたい場所にTsUMIKIで購入いただいたデータの中からソースコードをコピペしていただくことで、なにもいじらなくてもサーバーにアップした時点でデザインが反映されます。 Shopifyなどの場合は、「セクション」と言う概念が通常よりも大きく存在し、ブロックみたいに大枠を上から重ねていき、その大枠の中でまた細かな「ブロック」というものをいじってデザインを作ります。 ブロックは、ボタンとかテキストとかですね。 だいたいセクションを6〜8個上から縦に並べれば1ページ分くらいなので1ページ完成します。...
TsUMIKIってなぁに?
さて、今日はTsUMIKIについて書きたいと思います。 タイトル通り 「TsUMIKIってなぁに?」 ってこと。 TsUMIKIは、0から1で作られたウェブサイト、そしてShopifyやWixなどCMSが組み込まれているサービスで出来上がったオリジナルのデザインを比較的安価で簡単に反映できるサービスです。 0→1で制作されたウェブサイトは、ソースコードというものが存在します。 ※厳密に言うと、コンピューターで動いているものは全てコードが存在します。 皆さんが最近よく耳にする「コーディング」や「プログラミング」を開発者やデザイナーが論理的(ロジック)なとこから感覚的なとこまであーだこーだと考えて、パチパチ一生懸命キーボードでわけのわからないような文字の羅列を打って、お客様のことを考えて小さな小さな文字をたくさん0から打って書かれたものからできています。 それを皆さんはインターネットでホームページとして目でみているんですねぇ。 それに対し、CMSが組み込まれているShopifyやWix、WordPressなどは、これも最近よく耳にする「ノーコード」でページがつくれちゃうサービス。 その名の通り、本来のウェブサイトなどのようにコーディングやプログラミングをパチパチしなくても「ドラッグ&ドロップ」でペタペタ貼り付けて簡単に初心者でもつくれますよ。 って感じです。 だいぶ簡単に書いてますが💧 いろんな観点から見て、実際はもっともっと底がないくらい奥が深いですwww で、 だからなに? です。 「じゃぁTsUMIKIってなんなの???」 ってことです。 TsUMIKIは、このコードをデータで販売しています。 ご購入いただいた商品として、0→1で制作されたウェブサイトに対応したソースコードのデータ、現在はShopifyだけですが、Shopifyに対応したソースコードデータをメールで即座にお届けします。 通常のウェブサイトは、開発者やデザイナーが書いたコードがお手元に存在すると思います。 そのコードの入れたい場所にTsUMIKIで購入いただいたデータの中からソースコードをコピペしていただくことで、なにもいじらなくてもサーバーにアップした時点でデザインが反映されます。 Shopifyなどの場合は、「セクション」と言う概念が通常よりも大きく存在し、ブロックみたいに大枠を上から重ねていき、その大枠の中でまた細かな「ブロック」というものをいじってデザインを作ります。 ブロックは、ボタンとかテキストとかですね。 だいたいセクションを6〜8個上から縦に並べれば1ページ分くらいなので1ページ完成します。...

SQUAREのShopify版が販売開始です。
本日、SQUAREのShopify版を販売開始ししました。 Usual Web Site版はヘッダーがありますが、Shopfiy版はヘッダーがございません。 購入の際はご注意ください。 ヘッダーについては今後、セクションデザインと一緒に販売を考えていますが、ヘッダーのみで別にパーツとしての販売も考えています。 今しばらくお待ちいただけますと幸いです。 それではみなさん、楽しいデザインライフを!
SQUAREのShopify版が販売開始です。
本日、SQUAREのShopify版を販売開始ししました。 Usual Web Site版はヘッダーがありますが、Shopfiy版はヘッダーがございません。 購入の際はご注意ください。 ヘッダーについては今後、セクションデザインと一緒に販売を考えていますが、ヘッダーのみで別にパーツとしての販売も考えています。 今しばらくお待ちいただけますと幸いです。 それではみなさん、楽しいデザインライフを!
Collections
すべてを表示する-

Spring Collection | 春
春をテーマに制作したデザインコレクション。 季節毎にデザインを変更してサイトに動きをだしましょう!
-

Summer Collection | 夏
夏をテーマに制作したデザインコレクション。 季節毎にデザインを変更してサイトに動きをだしましょう!
-

Autumn Collection | 秋
秋をテーマに制作したデザインコレクション。 季節毎にデザインを変更してサイトに動きをだしましょう!
-
Winter Collection | 冬
冬をテーマに制作したデザインコレクション。 季節毎にデザインを変更してサイトに動きをだしましょう!
-

Fashionable Collection | ファッショナブル
「ファッショナブル」をテーマに制作したデザインコレクション。