TsUMIKI
【Simple Grid Layout】 セクションデザイン | Section Design
【Simple Grid Layout】 セクションデザイン | Section Design
受取状況を読み込めませんでした
Product Name: Second Section lot.00001
Model: NO.1
◆Concept [コンセプト]: Simple Grid Layout
◆Date of Creation [制作年月日]: 2024/03/19
◆Characteristics [特徴]
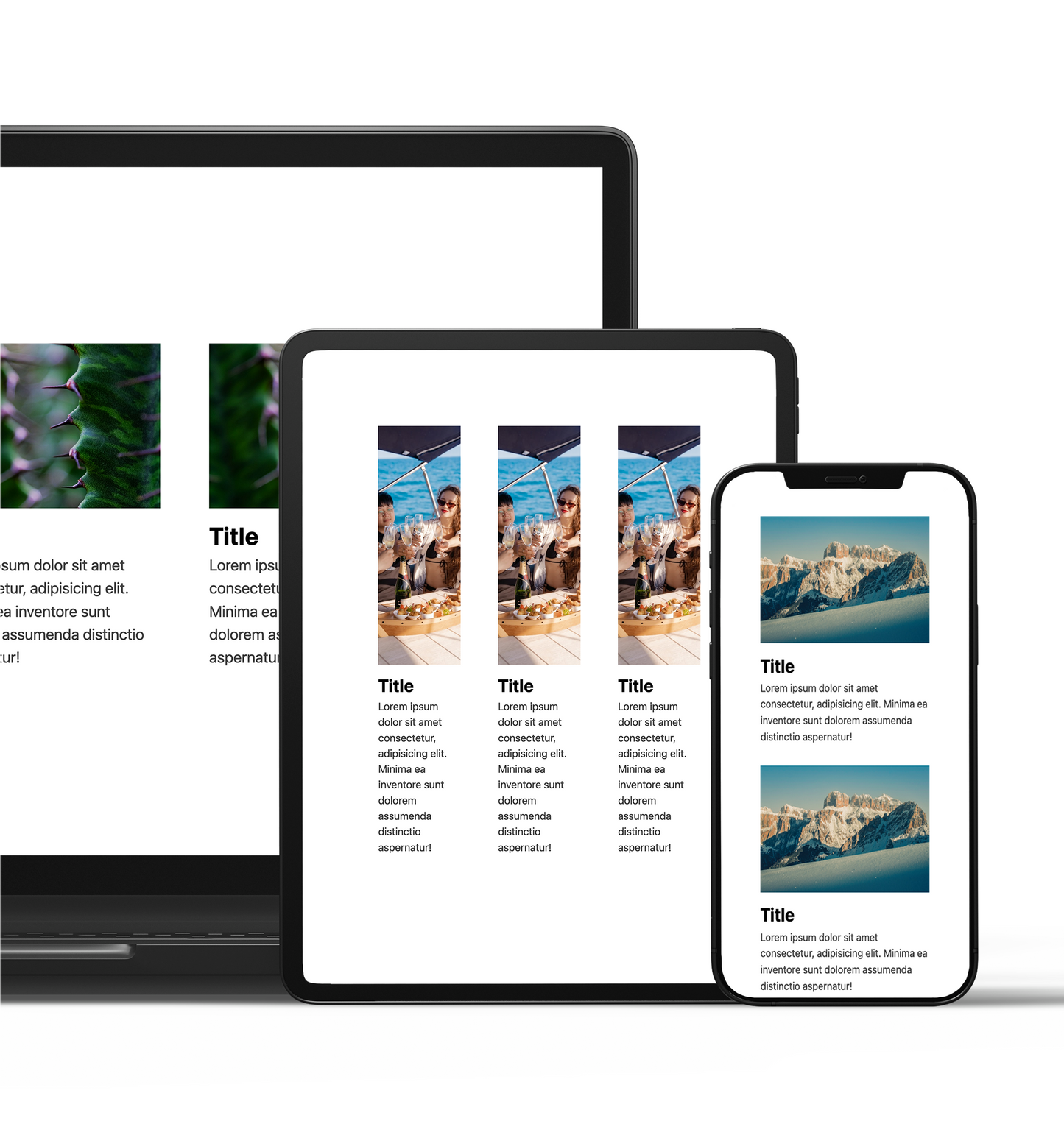
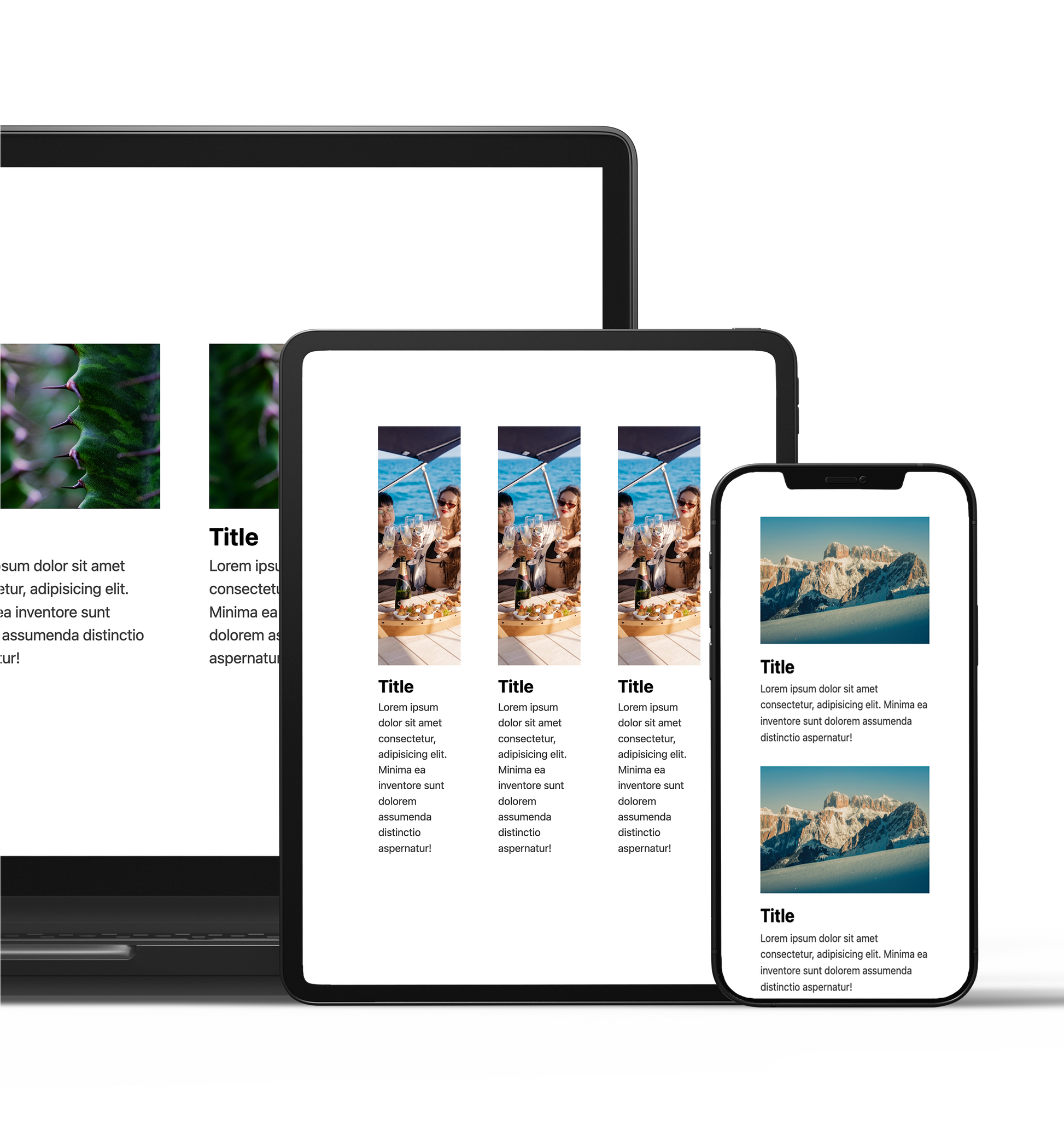
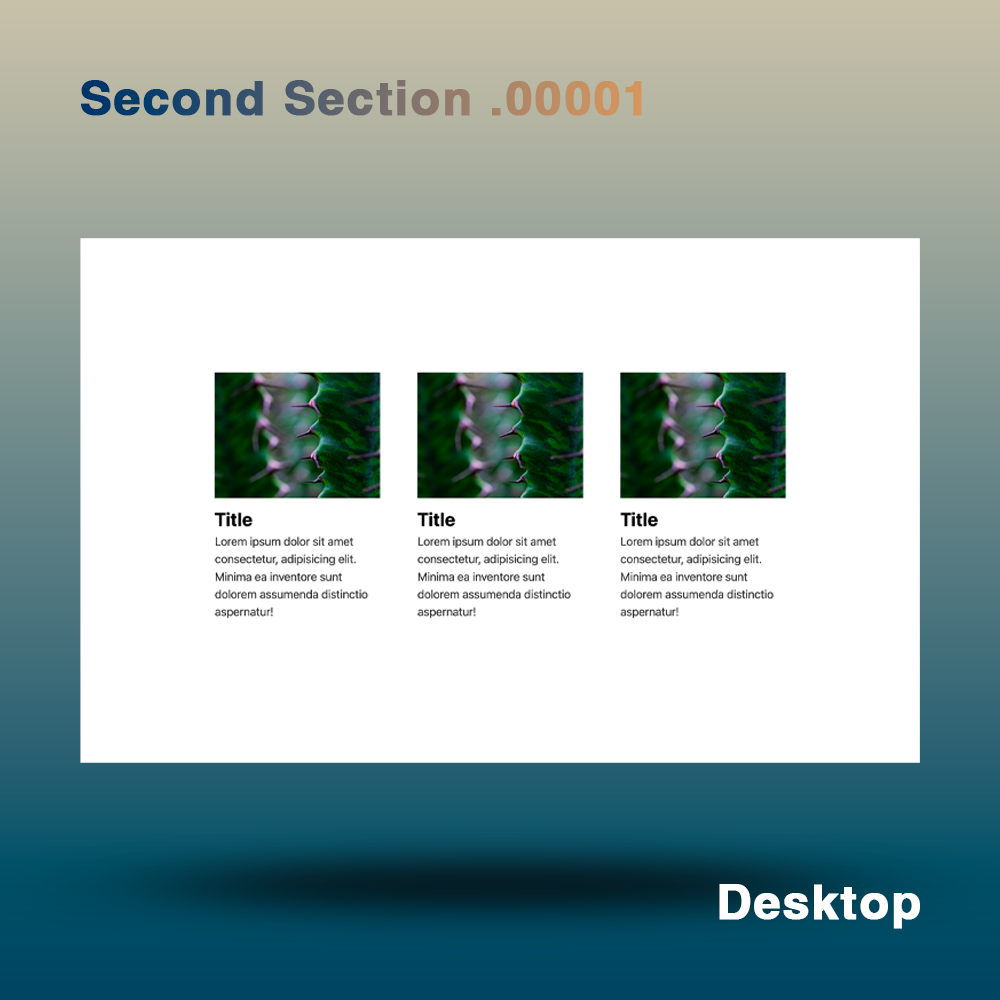
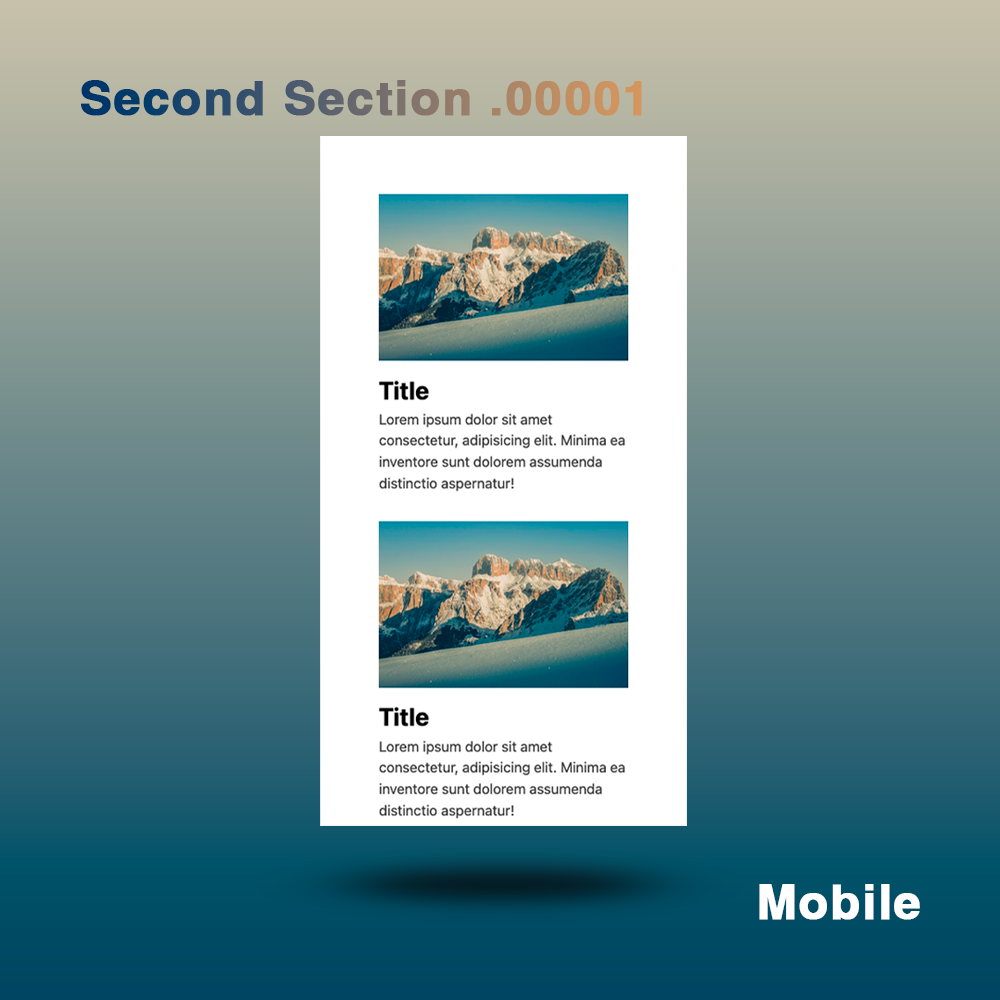
- 画面が異なるデバイス(デスクトップ、タブレット、モバイル)で異なるレイアウトになる。
- 簡潔でモダンなグリッドレイアウトを採用。
- 商品やコンテンツを視覚的に整理して表示。
- 画像とタイトル、テキストの組み合わせで情報をわかりやすく提供。
- レスポンシブ対応で、どのデバイスでも快適に閲覧可能。
- 通常ウェブサイト版: ヘッダー / 無
- Shopify版: ヘッダー / 無
◆Outline [概要•コンセプト]
「シンプルなグリッドレイアウト」をテーマにしたデザインです。
各デバイスに応じて、コンテンツの配置が変わり、訪問者に最適な閲覧体験を提供します。
概要:
「Simple Grid Layout」コンセプトは、シンプルなグリッドレイアウトです。訪問者の見やすさを重視し、あえて動きもなく、シンプルさを全面に押し出した商品となっています。
2段目以降、フッターの手前でブログの紹介などにも適したセクションとなっています。
意識したポイント:
-
デバイスごとに異なるレイアウト:
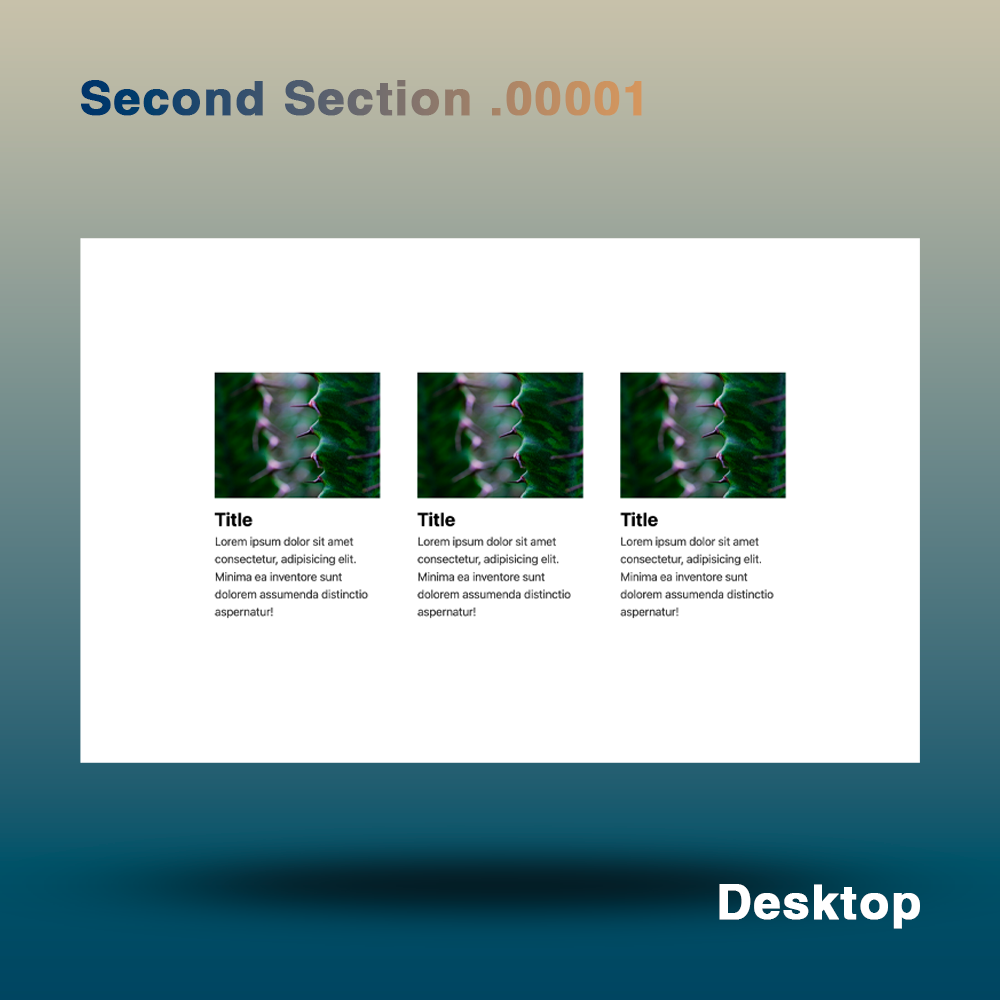
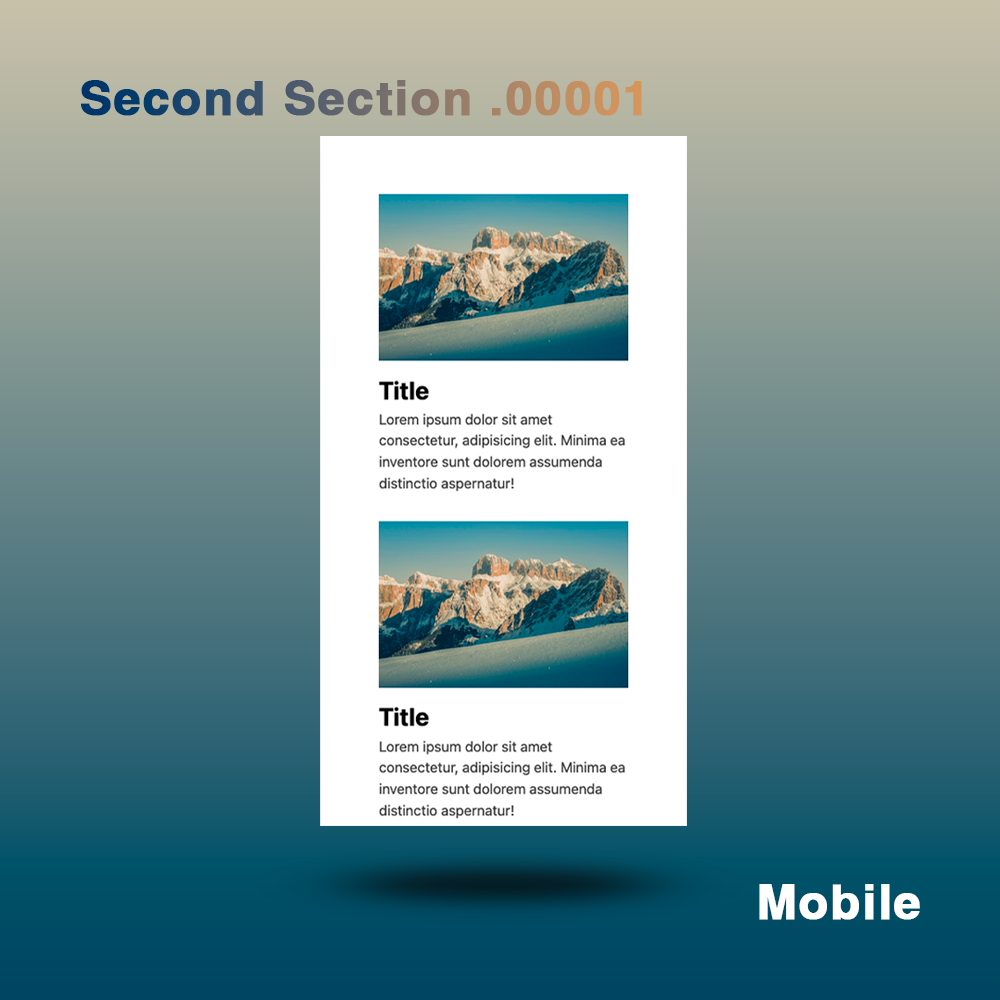
- デスクトップでは3列、タブレットでは1列、モバイルでは1列のレイアウトを採用。
- 各デバイスに最適な表示方法を提供し、使いやすさを向上。
-
シンプルでモダンなグリッドレイアウト:
- グリッドレイアウトを使用し、コンテンツを整理して視覚的に魅力的に表示。
- 商品やコンテンツの視認性を高め、ユーザーが簡単に情報を見つけられるようにする。
-
視覚的に整理された情報提供:
- 画像、タイトル、テキストの組み合わせで情報を提供し、訪問者に分かりやすく伝える。
- 各要素がバランスよく配置され、デザイン全体の統一感を保つ。
-
レスポンシブ対応:
- レスポンシブデザインを採用し、デスクトップ、タブレット、モバイルデバイスでの快適な閲覧を保証。
- 各デバイスに応じた最適なレイアウトを提供。
デザイン要素:
- 背景とカラーパレット: シンプルで落ち着いた色合いを採用し、視認性とデザインの統一感を強調。
- タイポグラフィ: モダンでシンプルなフォントを使用し、視認性とスタイリッシュさを両立。
- レイアウト: デバイスごとに異なるグリッドレイアウトを採用し、情報を整理して分かりやすく配置。
◆Place of use [使用箇所]: セカンドセクション以降
◆Language [使用言語]: html, css
◆File Structure [ファイル構造]:
【Usual Web Page】
...
your project/
├── css
│ ├── reset.css
│ └── style.css
├── docs
│ ├── ReadMe_en.md
│ ├── ReadMe_en.pdf
│ ├── ReadMe_jp.md
│ └── ReadMe_jp.pdf
├── image
│ ├── image01.jpg
│ └── smiley.jpg
├── index.html
└── js
└── main.js
...
5 directories, 10 files
【Shopify】
...
your project/
├── assets
│ ├── css
│ │ ├── reset.css
│ │ └── sec_section_00001_style.css
│ └── js
├── docs
│ ├── ReadMe_en.md
│ ├── ReadMe_en.pdf
│ ├── ReadMe_jp.md
│ └── ReadMe_jp.pdf
├── image
│ ├── image01.jpg
│ └── smiley.jpg
└── second00001.liquid
...
6 directories, 9 files
Materials
Materials
Shipping & Returns
Shipping & Returns
Dimensions
Dimensions
Care Instructions
Care Instructions
Share