TsUMIKI
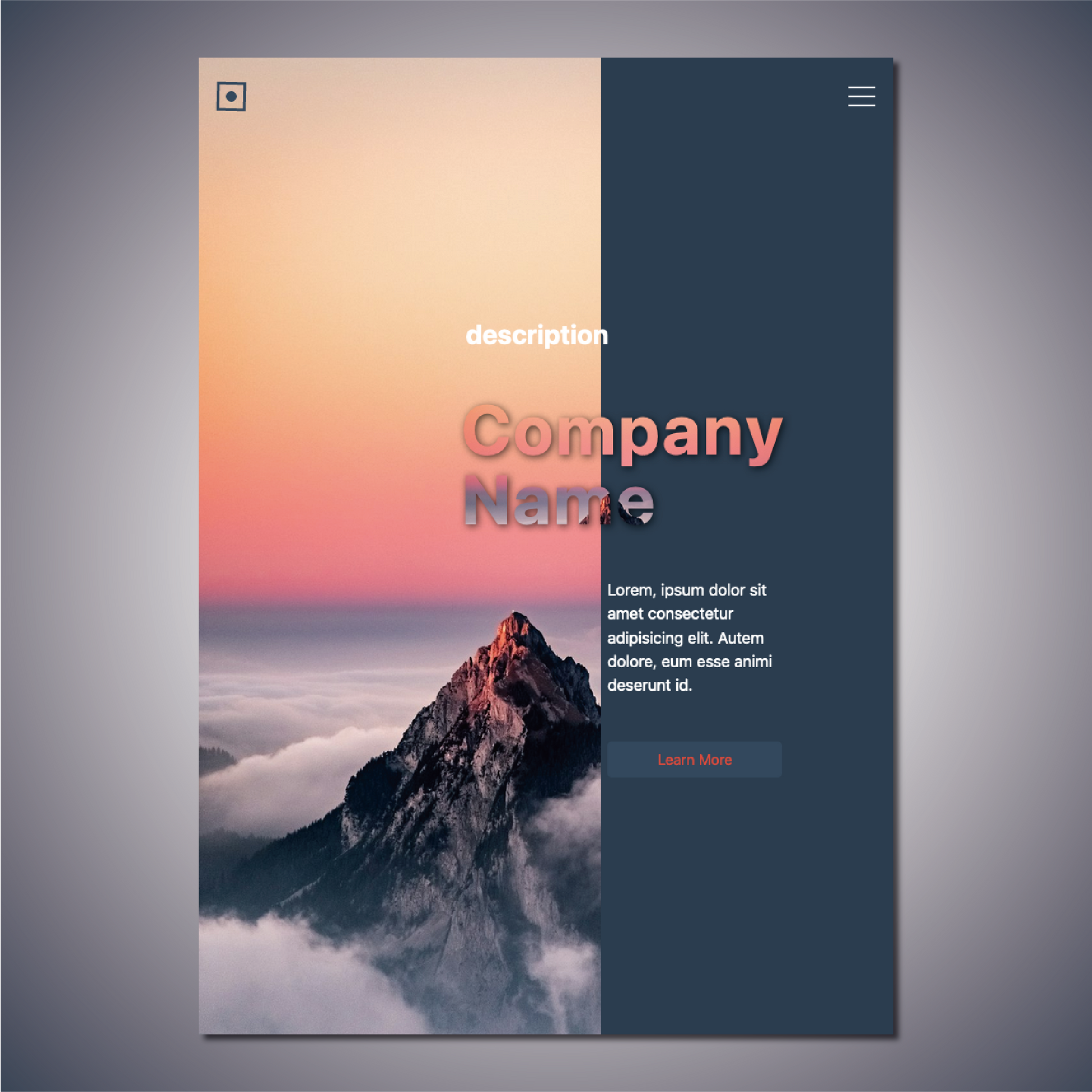
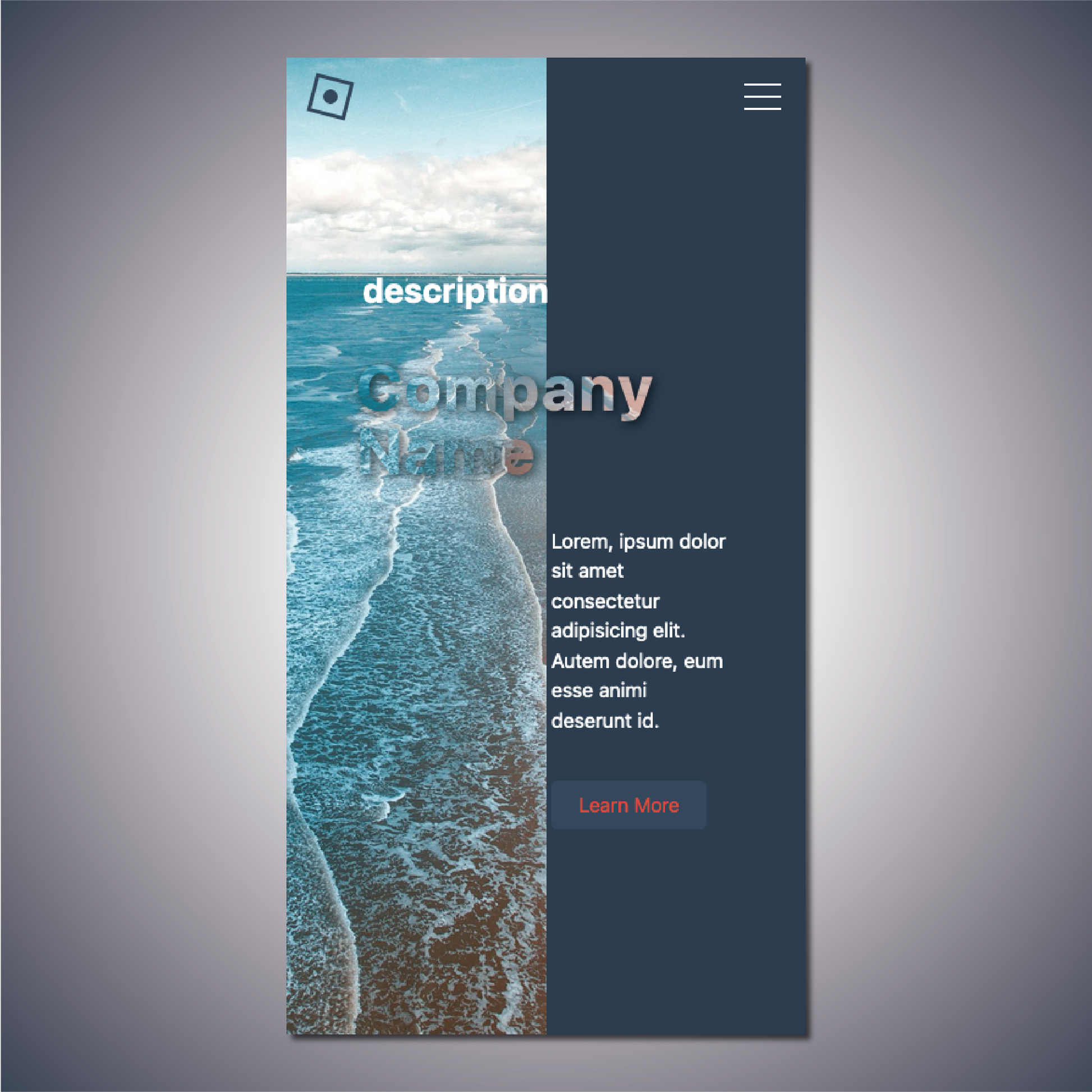
【Glass】 ファーストビューセクションデザイン | First View Section Design
【Glass】 ファーストビューセクションデザイン | First View Section Design
受取状況を読み込めませんでした
Product Name: GLASS
Model: NO.2
◆Concept [コンセプト]: ガラスの向こう / Behind the Glass
◆Date of Creation [制作年月日]: 2024/04/07
◆Characteristics [特徴]
- ロゴの回転アニメーション
- 男性的なカラーだが、どこか漂う女性的な面
- ガラスから向こう側が見えるようなイメージ
- 左右の比率をズラし、右側のみに色を入れることでメインタイトルを強調
- タイトルや社名の自由入力可能
- サブタイトルや文面の自由入力可能
- ボタンからリンク可能
- 通常ウェブサイト版: ヘッダー有
- Shopify版: ヘッダー無
- ヘッダー付きの場合は、動的ハンバーガーメニュー付き
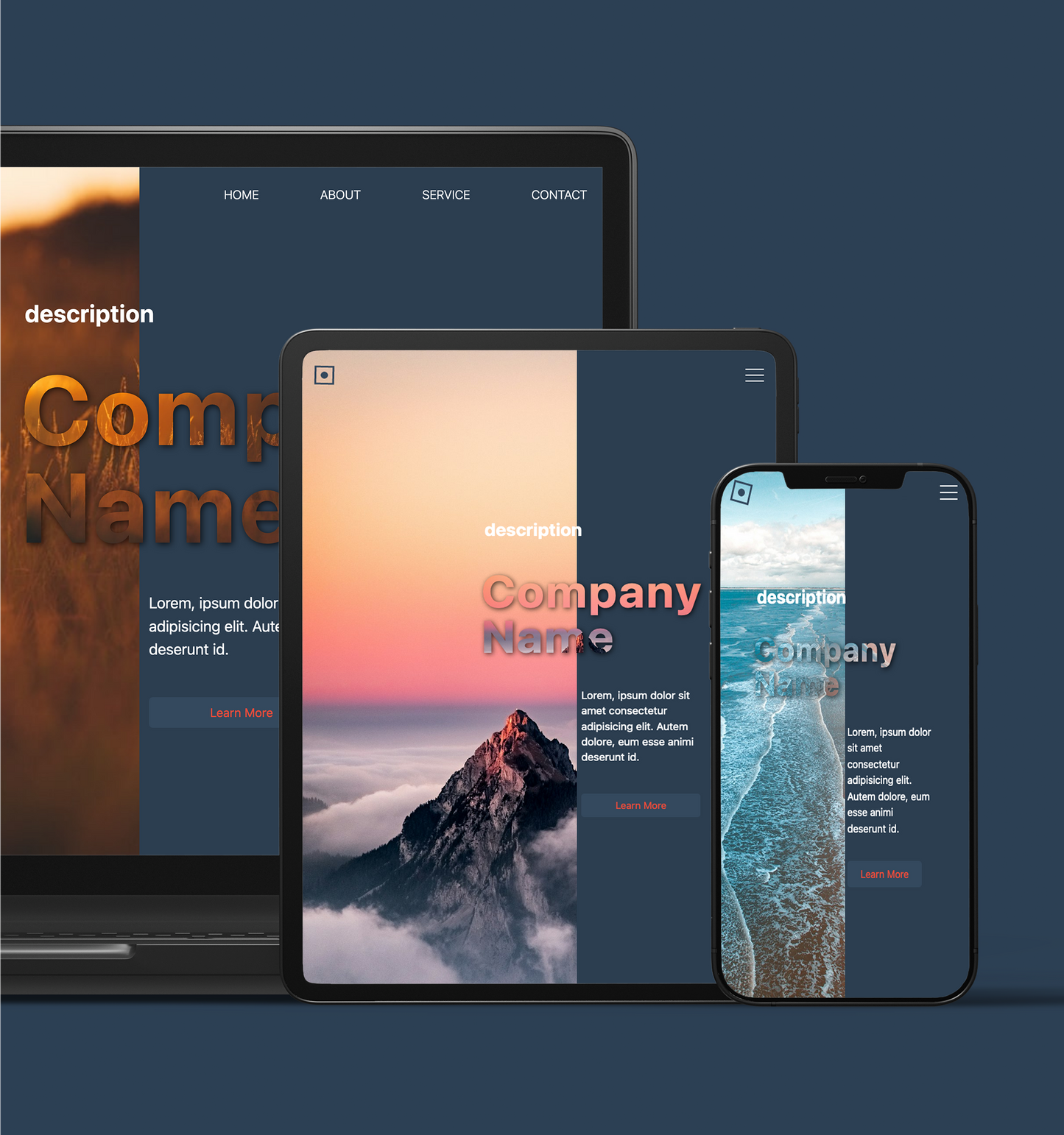
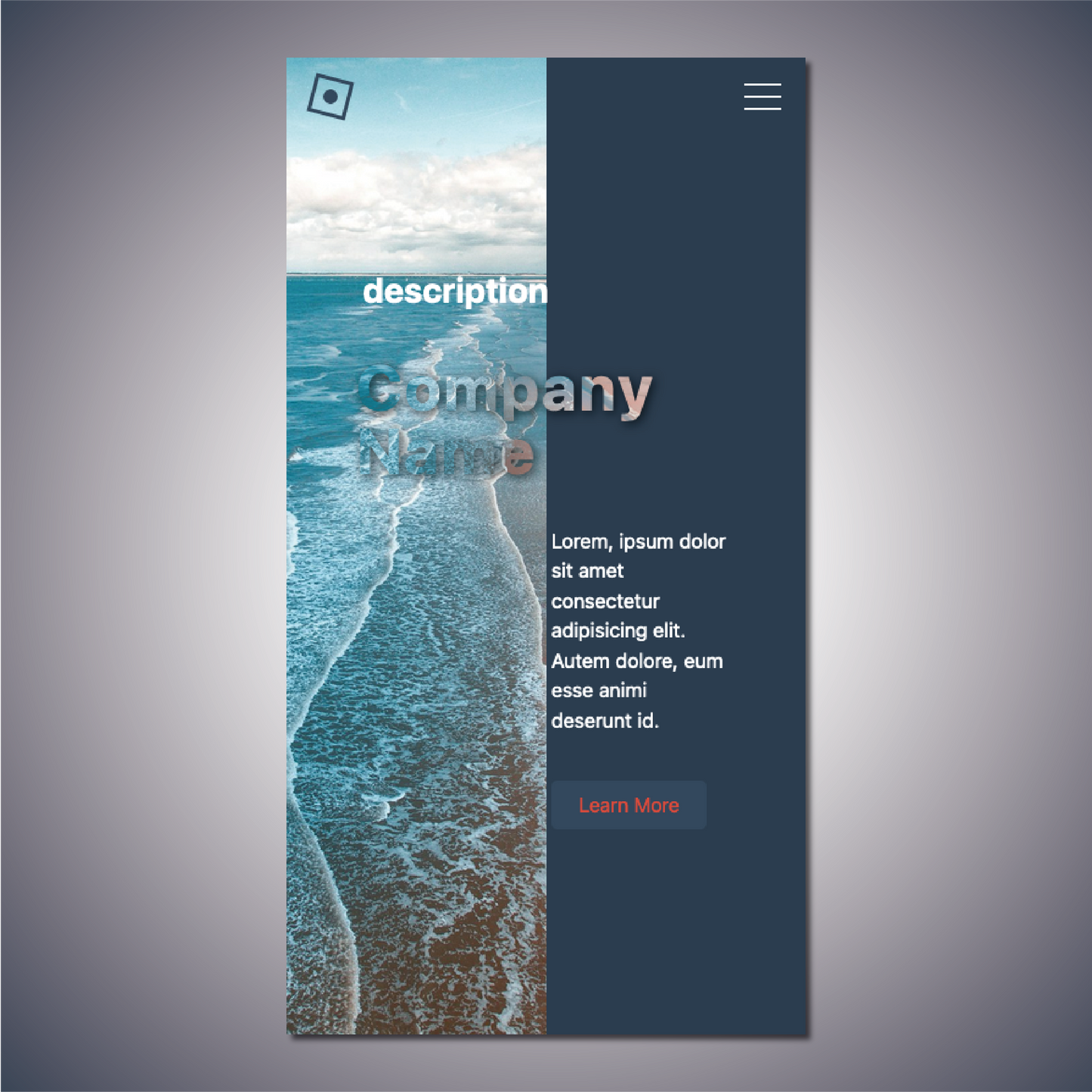
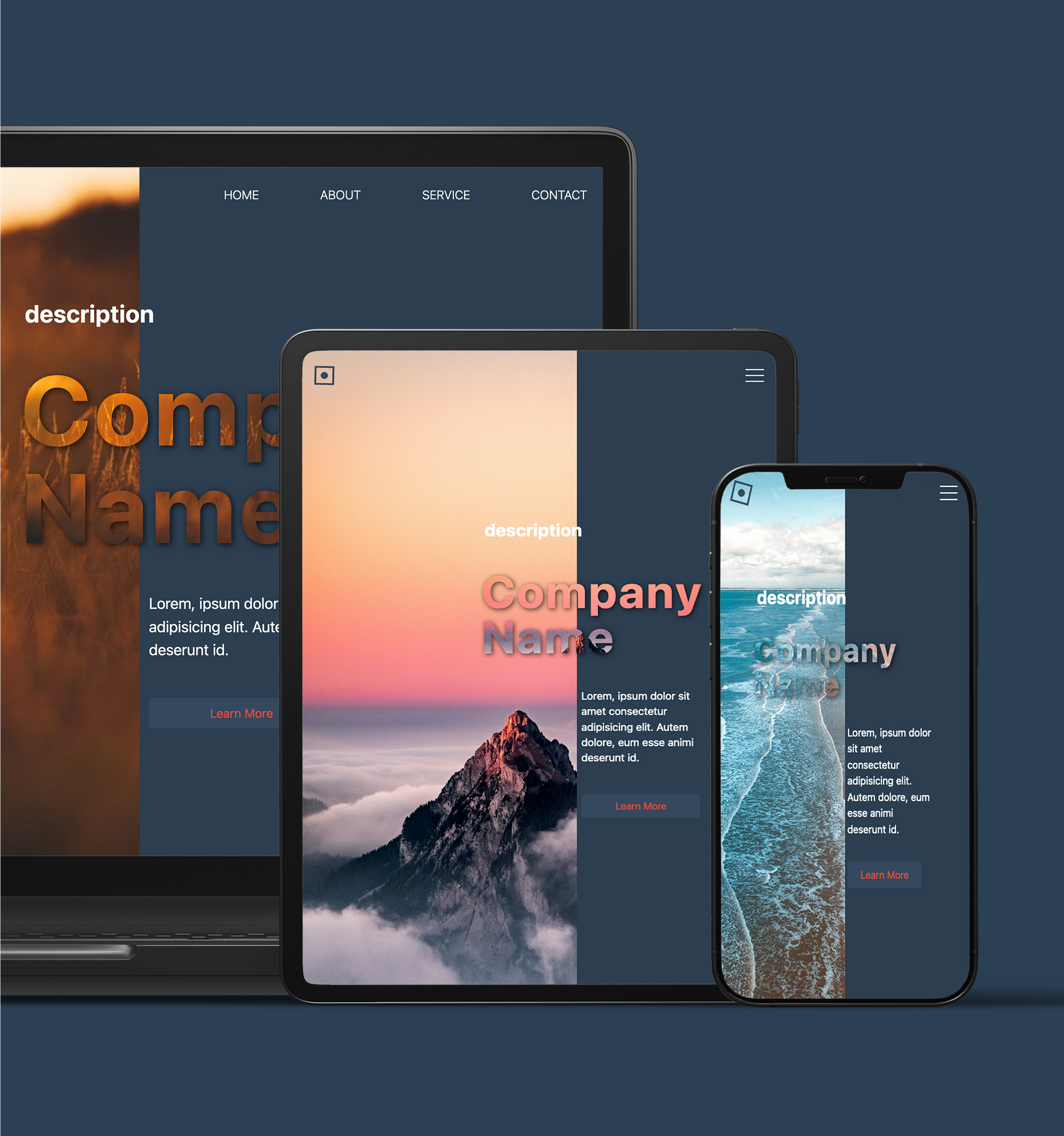
- レスポンシブ対応
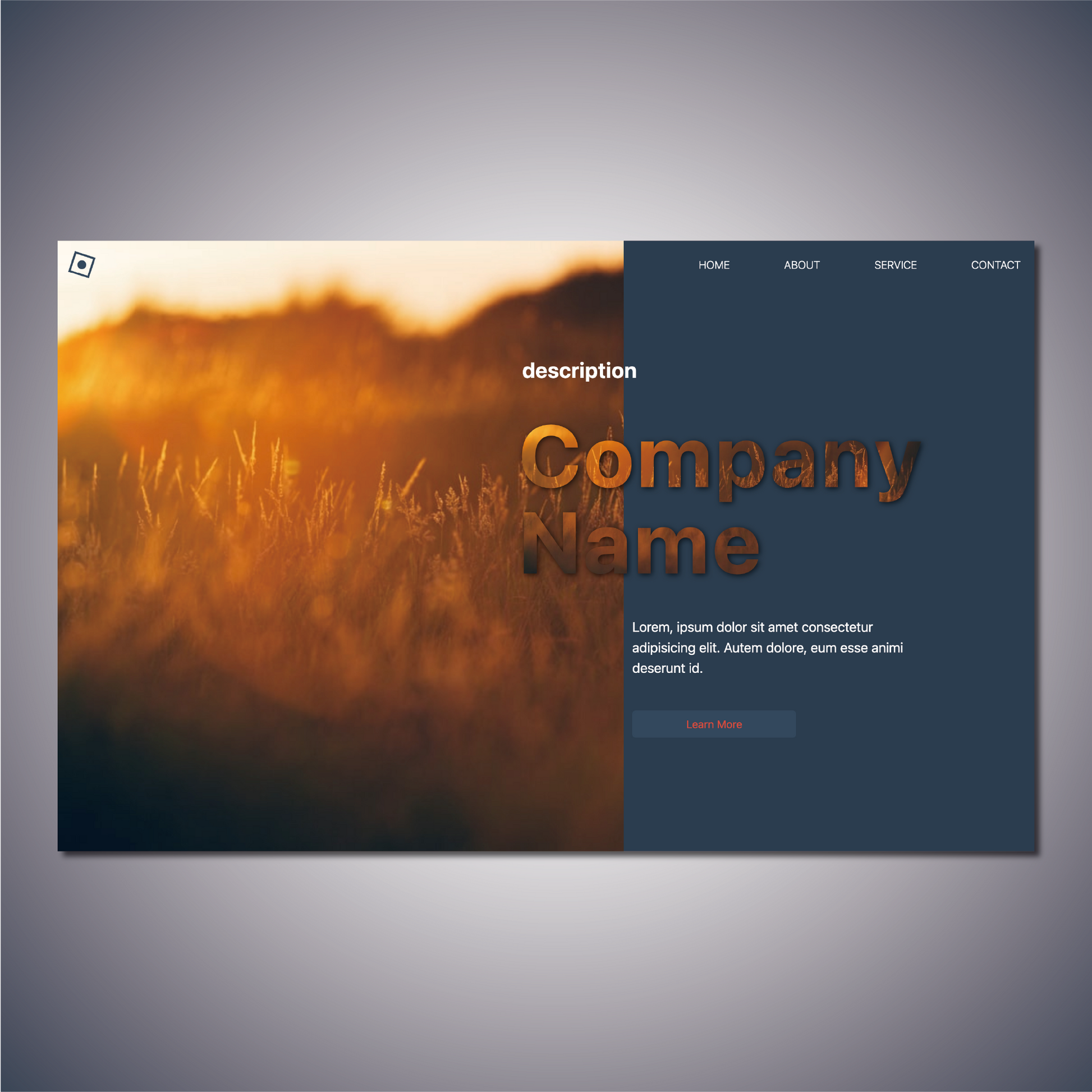
◆Outline [概要•コンセプト]
「中性さ」をイメージさせるデザインに仕上げてあります。
コンセプトは「ガラスの向こう」| Behind the Glass
概要:
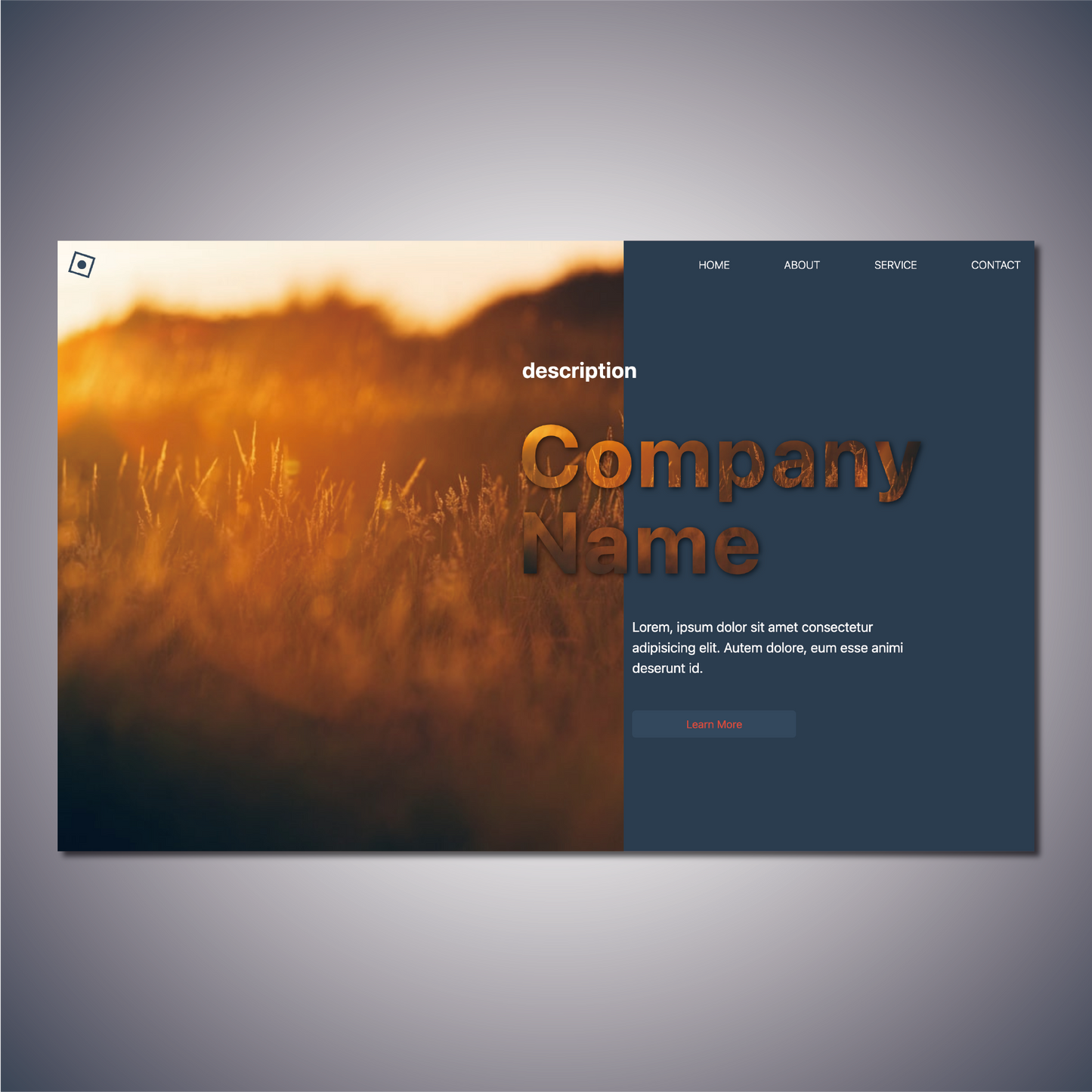
「GLASS」コンセプトは、ガラスの向こうに広がる景色をテーマにしたウェブデザインです。ガラス越しの視点を活かし、透明感と奥行きを感じさせるデザインを目指します。男性的なカラーを基調としながらも、どこか女性的なエレガンスを漂わせることを意識しています。
意識したポイント:
-
ロゴの回転アニメーション:
- ロゴに回転アニメーションを取り入れ、動きとダイナミズムを表現。
- ロゴの動きで訪問者の目を引き、ブランド認知を高める。
-
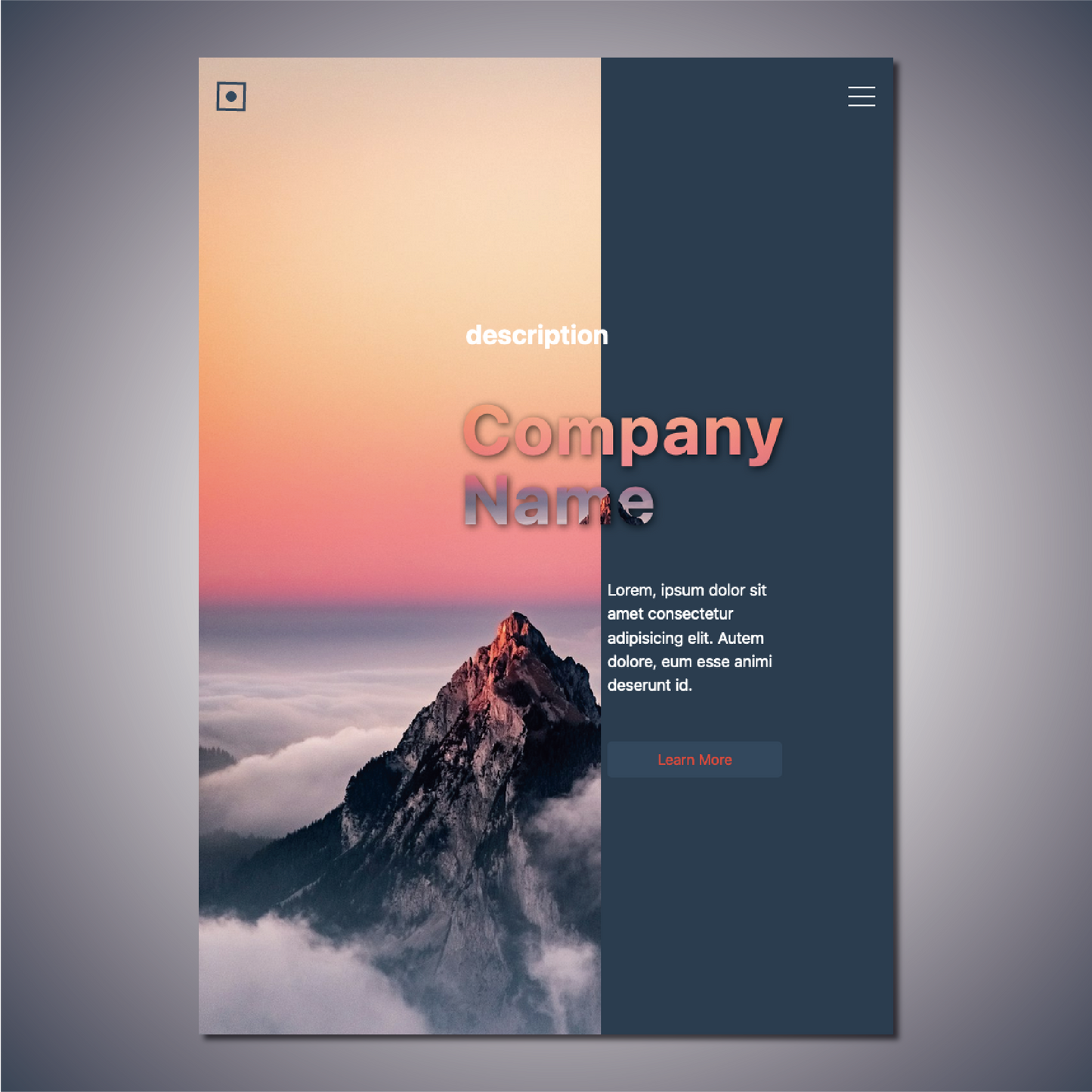
ガラスから向こう側が見えるようなイメージ:
- ガラス越しに見える景色を背景に配置し、透明感と奥行きを強調。
- ガラスの質感を感じさせるデザイン要素を取り入れ、リアリティを追求。
-
左右の比率をズラし、右側のみに色を入れることでメインタイトルを強調:
- 左右の比率を変えることで視覚的なバランスを取りつつ、右側の色付き部分でメインタイトルを強調。
- 視線誘導を意識したレイアウトを採用。
-
レスポンシブ対応:
- レスポンシブデザインを採用し、デスクトップ、タブレット、モバイルデバイスでの快適な閲覧を保証。
- 各デバイスに応じた最適なレイアウトを提供。
-
男性的なカラーだが、どこか女性的な面を漂わせる:
- 基本カラーは濃いブルーやグレーなど、男性的な色合いを基調とする。
- 柔らかなフォントやデザイン要素を取り入れ、女性的なエレガンスをプラス。
デザイン要素:
- 背景とカラーパレット: 濃いブルーやグレーを基調とし、透明感を表現するために淡い色合いをアクセントに使用。
- タイポグラフィ: モダンでクリーンなフォントを使用し、視認性とスタイリッシュさを両立。
- レイアウト: 左右の比率を変えたレイアウトで、ガラス越しの視点を強調。
- アニメーション: ロゴの回転アニメーションを取り入れ、動的な要素を追加。
◆Place of use [使用箇所]: ページトップとして
◆Language [使用言語]: html, css, javascript
◆File Structure [ファイル構造]:
...
your project/
├── css
│ ├── reset.css
│ └── style.css
├── docs
│ ├── ReadMe_en.md
│ ├── ReadMe_en.pdf
│ ├── ReadMe_jp.md
│ └── ReadMe_jp.pdf
├── index.html
└── js
└── main.js
...
4 directories, 8 files
Materials
Materials
Shipping & Returns
Shipping & Returns
Dimensions
Dimensions
Care Instructions
Care Instructions
Share