TsUMIKI
【Gentleman】 ファーストビューセクションデザイン | First View Section Design
【Gentleman】 ファーストビューセクションデザイン | First View Section Design
受取状況を読み込めませんでした
Product Name: Gentleman
Model: NO.1
◆Concept [コンセプト]: 紳士 / Gentleman
◆Date of Creation [制作年月日]: 2024/04/010
◆Characteristics [特徴]
- グリッドで画像掲載可能
- 紳士的なサイトを意識
- グリッドで画像を掲載することで商品などわかりやすく掲載
- SNSのアイコンを上に置くことで強調 ※Shopify版はSNSアイコン欄はございません。ご注意ください。
- タイトルや社名の自由入力可能
- サブタイトルや文面、リストの自由入力可能
- 画像からリンク可能
- 通常ウェブサイト版: ヘッダー有
- Shopify版: ヘッダー無
- ヘッダー付きの場合は、動的ハンバーガーメニュー付き
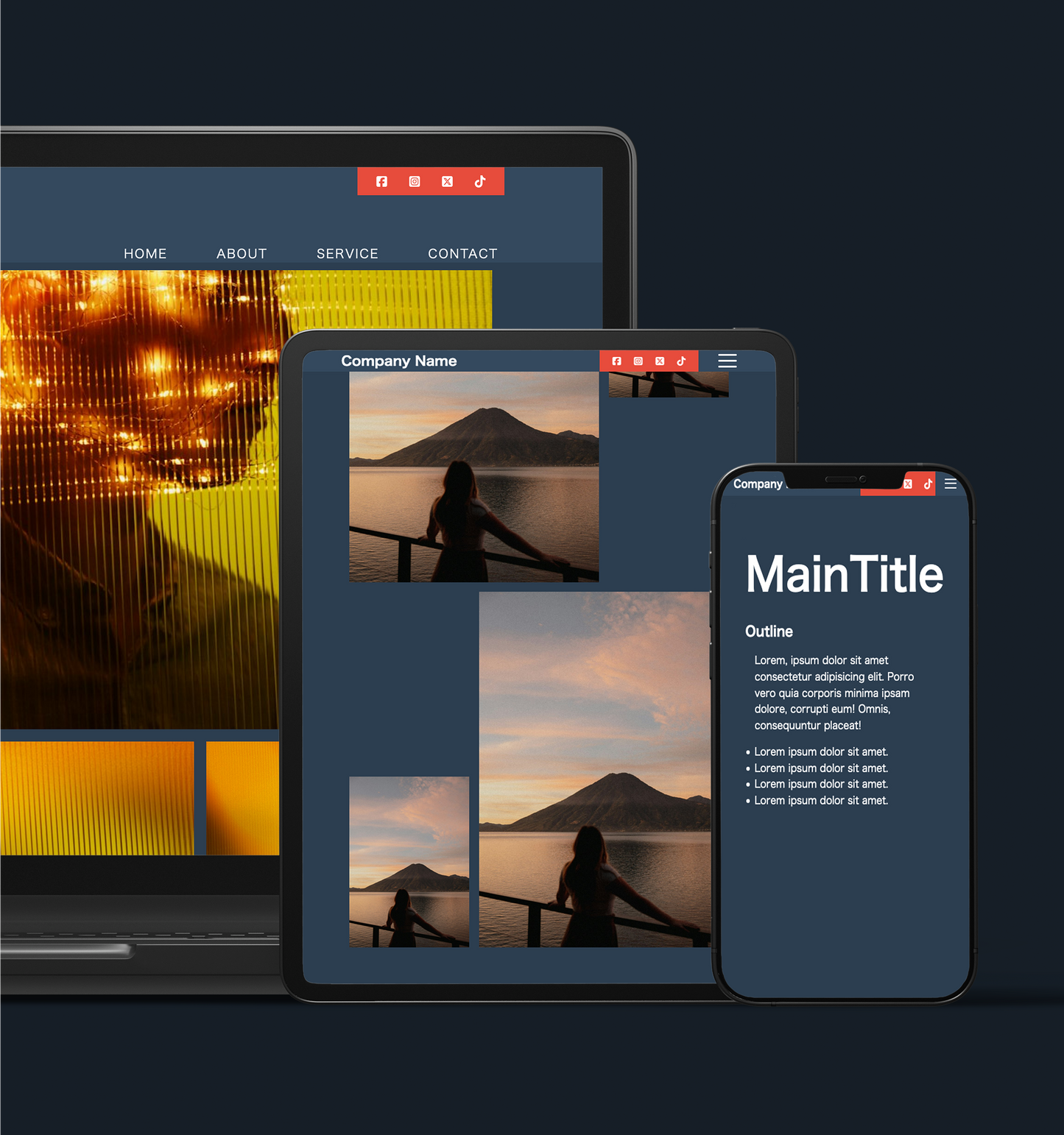
- レスポンシブ対応
◆Outline [概要•コンセプト]
「紳士」をイメージしたデザインに仕上げてあります。
コンセプトは「紳士」| Gentleman
概要:
「Gentleman」コンセプトは、落ち着いた紳士的なスタイルをテーマにしたウェブデザインです。シンプルで洗練されたグリッドレイアウトを使用し、商品の視認性とナビゲーションのしやすさを高めます。また、SNSのアイコンを目立たせることで、ソーシャルメディアとの連携を強調します。
意識したポイント:
-
グリッドで画像掲載可能:
- グリッドレイアウトを採用し、画像やコンテンツを整理して表示。
- 商品やサービスを分かりやすく視覚的に配置し、訪問者が簡単に情報を見つけられるようにする。 -
落ち着いた紳士的なサイトを意識:
- 落ち着いた色合いやフォントを使用し、上品で紳士的な雰囲気を演出。
- デザイン全体にシンプルさと洗練を追求。 -
SNSのアイコンを上に置くことで強調:
- SNSのアイコンを目立つ場所に配置し、訪問者が簡単にソーシャルメディアで共有できるようにする。
- アイコンのデザインもシンプルでスタイリッシュに。 -
画像からリンク可能:
- 各画像にリンクを設定し、クリックすることで詳細情報や購入ページに遷移。
- 画像を直感的なナビゲーション要素として活用。 -
レスポンシブ対応:
- レスポンシブデザインを採用し、デスクトップ、タブレット、モバイルデバイスでの快適な閲覧を保証。
- 各デバイスに応じた最適なレイアウトを提供。
デザイン要素:
- 背景とカラーパレット: 濃いネイビーやグレーを基調とし、上品で落ち着いた雰囲気を強調。
- タイポグラフィ: シンプルでエレガントなフォントを使用し、視認性を高める。
- レイアウト: グリッドレイアウトを採用し、情報を整理して分かりやすく配置。
- アイコン: SNSのアイコンを目立つ場所に配置し、スタイリッシュにデザイン。
◆Place of use [使用箇所]: ページトップとして
◆Language [使用言語]: html, css, javascript
◆File Structure [ファイル構造]:
...
your project
├── css
│ ├── reset.css
│ └── style.css
├── docs
│ ├── ReadMe_en.md
│ ├── ReadMe_en.pdf
│ ├── ReadMe_jp.md
│ └── ReadMe_jp.pdf
├── index.html
└── js
└── main.js
...
4 directories, 8 files
Materials
Materials
Shipping & Returns
Shipping & Returns
Dimensions
Dimensions
Care Instructions
Care Instructions
Share