TsUMIKI
【Fusion of simplicity and sophistication】 セクションデザイン | Section Design
【Fusion of simplicity and sophistication】 セクションデザイン | Section Design
受取状況を読み込めませんでした
Product Name: Second Section lot.00004
Model: NO.4
◆Concept [コンセプト]: シンプルさと洗練の融合 / Fusion of simplicity and sophistication
◆Date of Creation [制作年月日]: 2024/03/21
◆Characteristics [特徴]
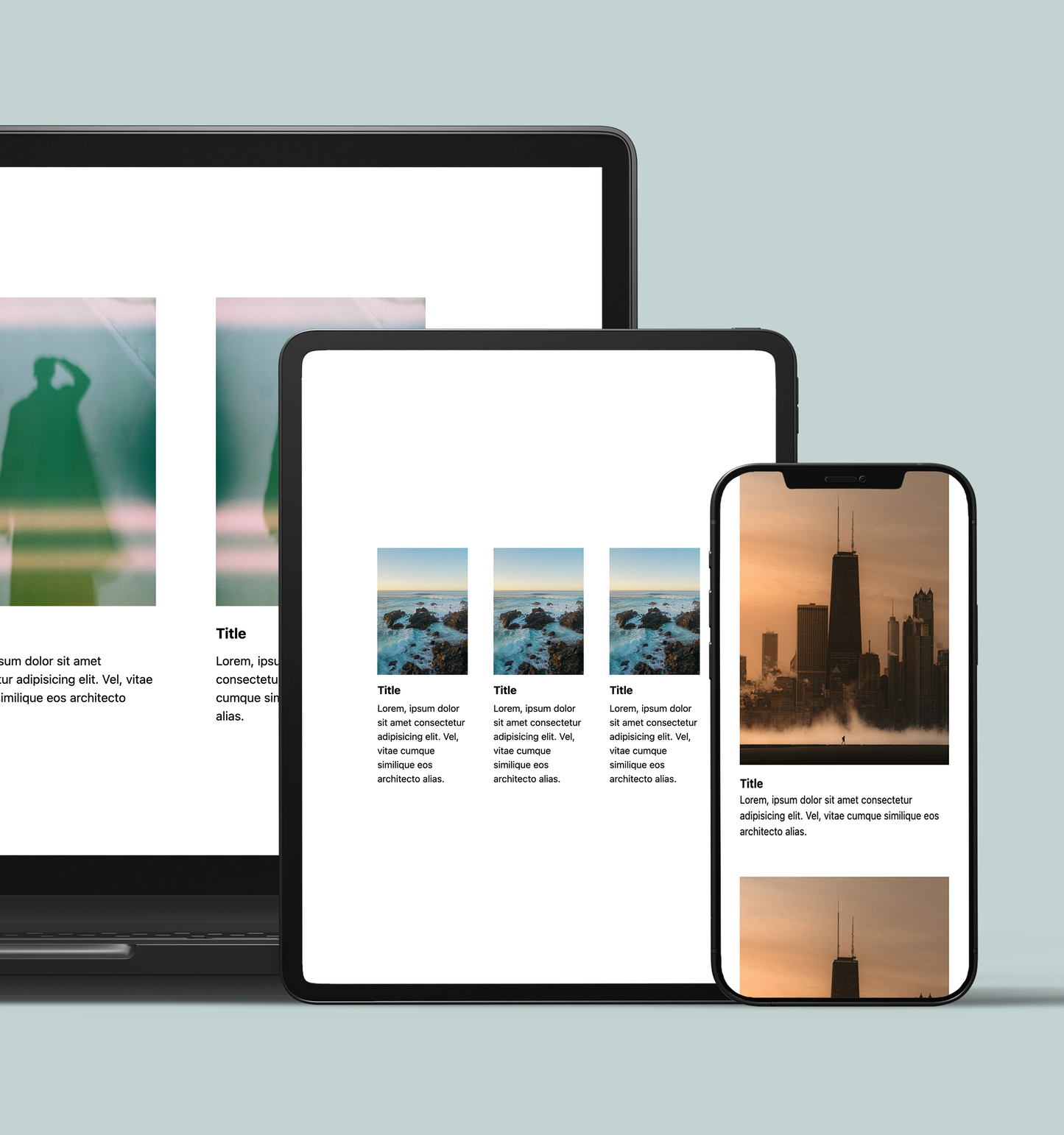
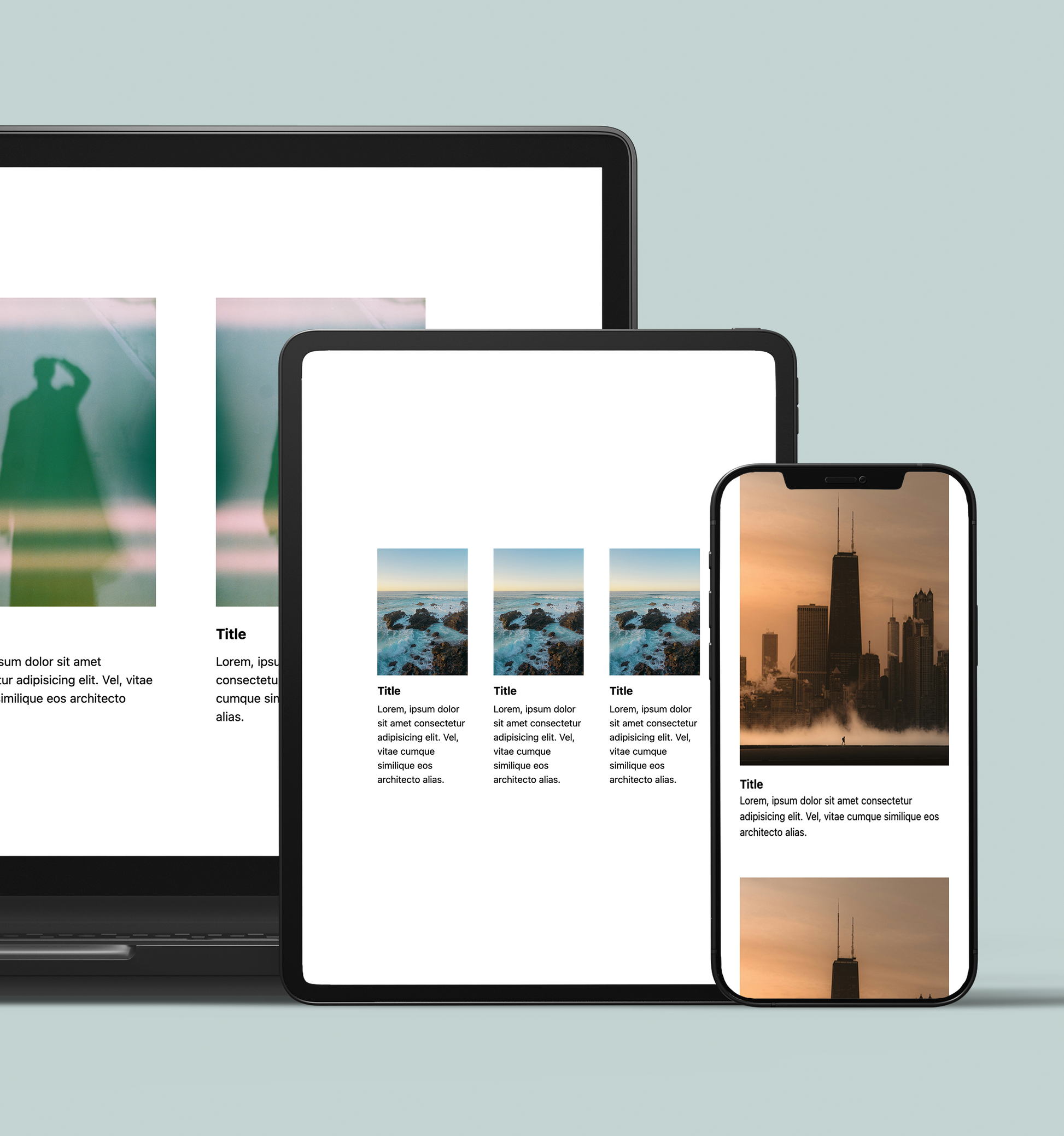
- モバイル、タブレット、デスクトップの各デバイスに対応したレスポンシブデザイン
-
大きなビジュアルをメインに据えたレイアウトで、情報をシンプルに伝える
-
画像がページ全体の主役となり、視覚的なインパクトを与える
-
シンプルなテキストで、洗練されたデザインを実現
-
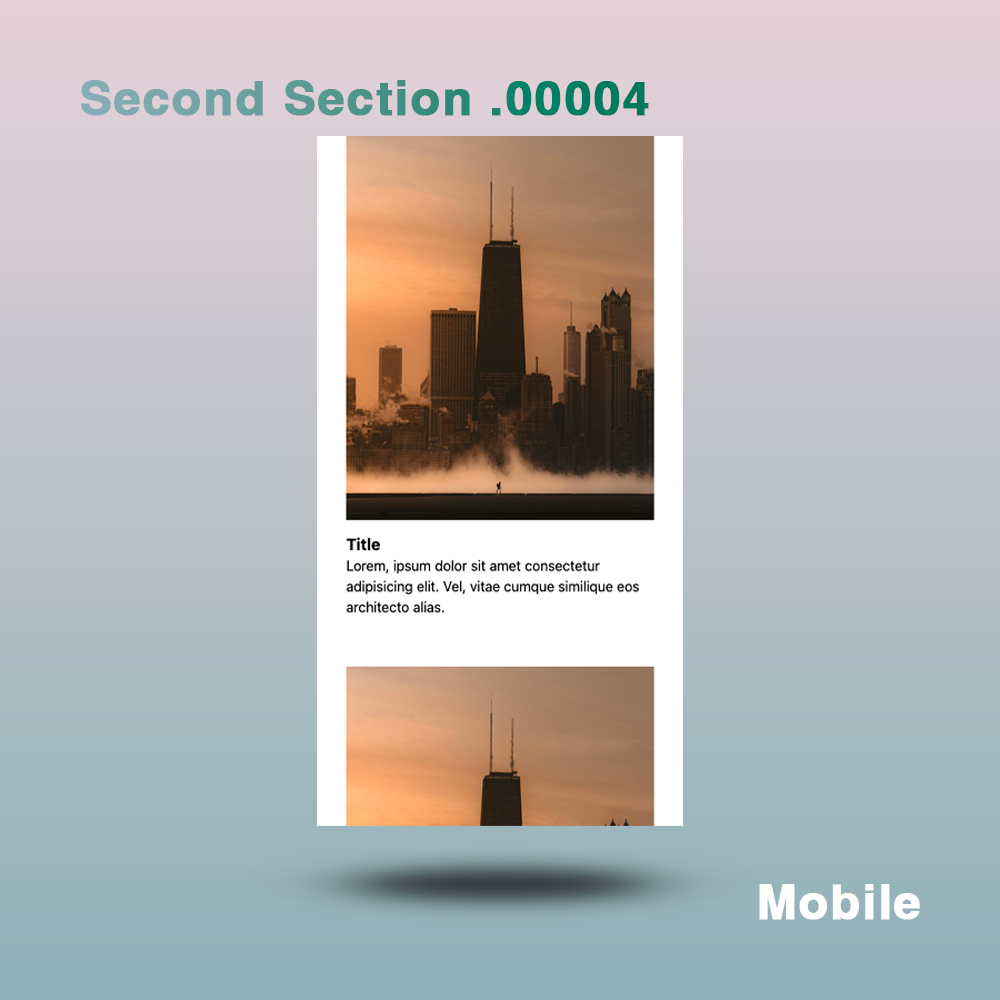
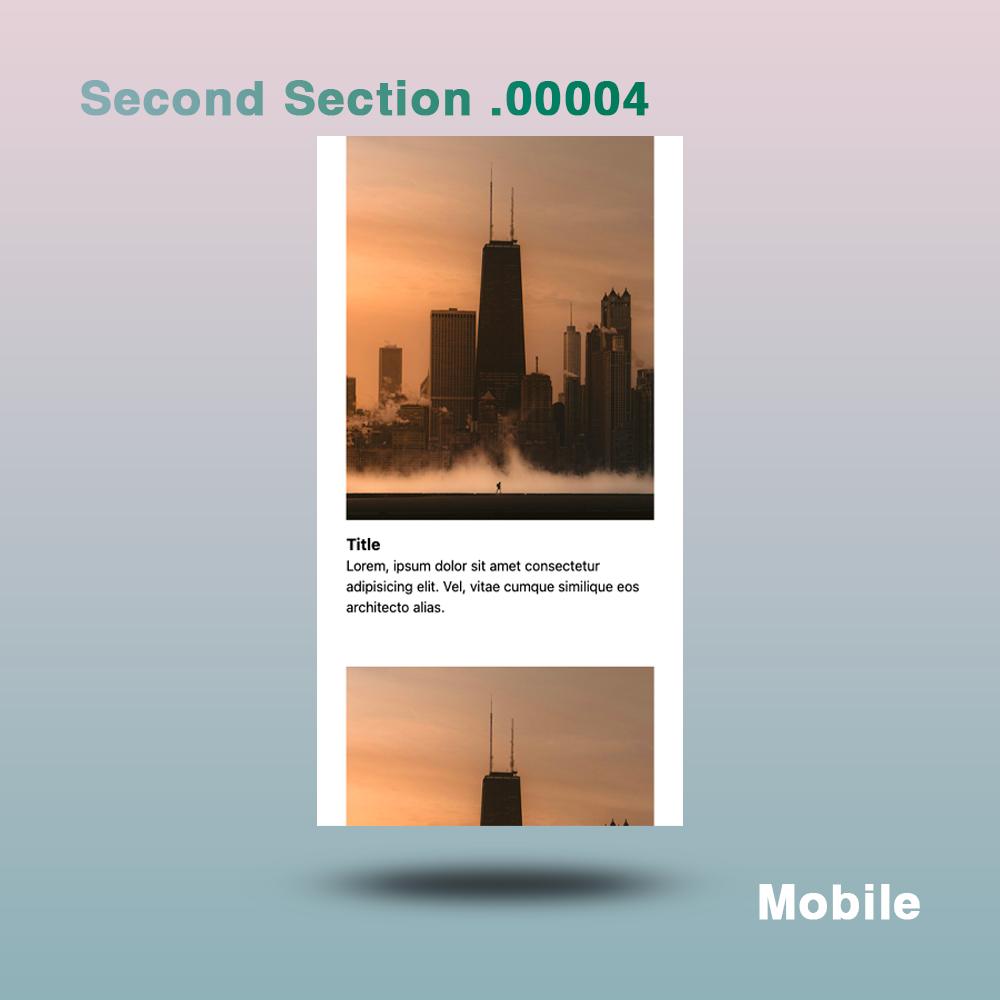
モバイル表示では縦長のレイアウトを採用し、視認性を向上
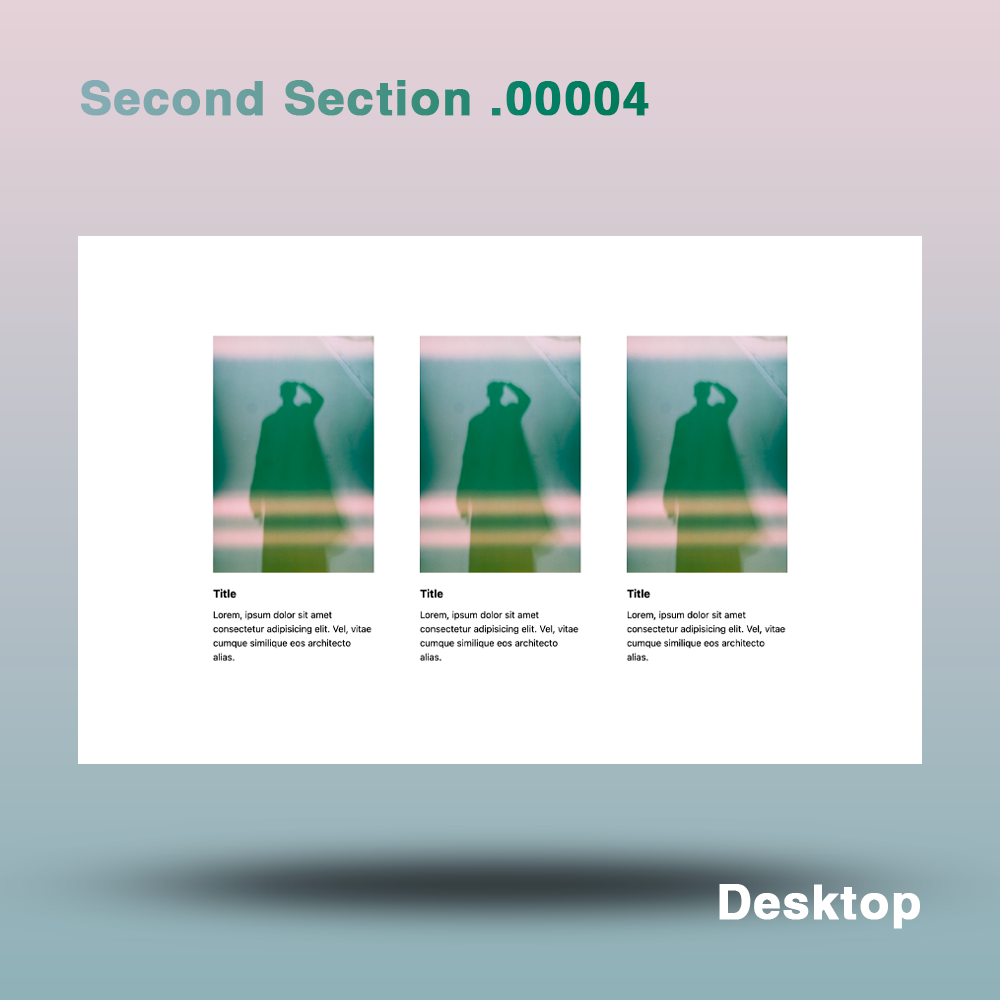
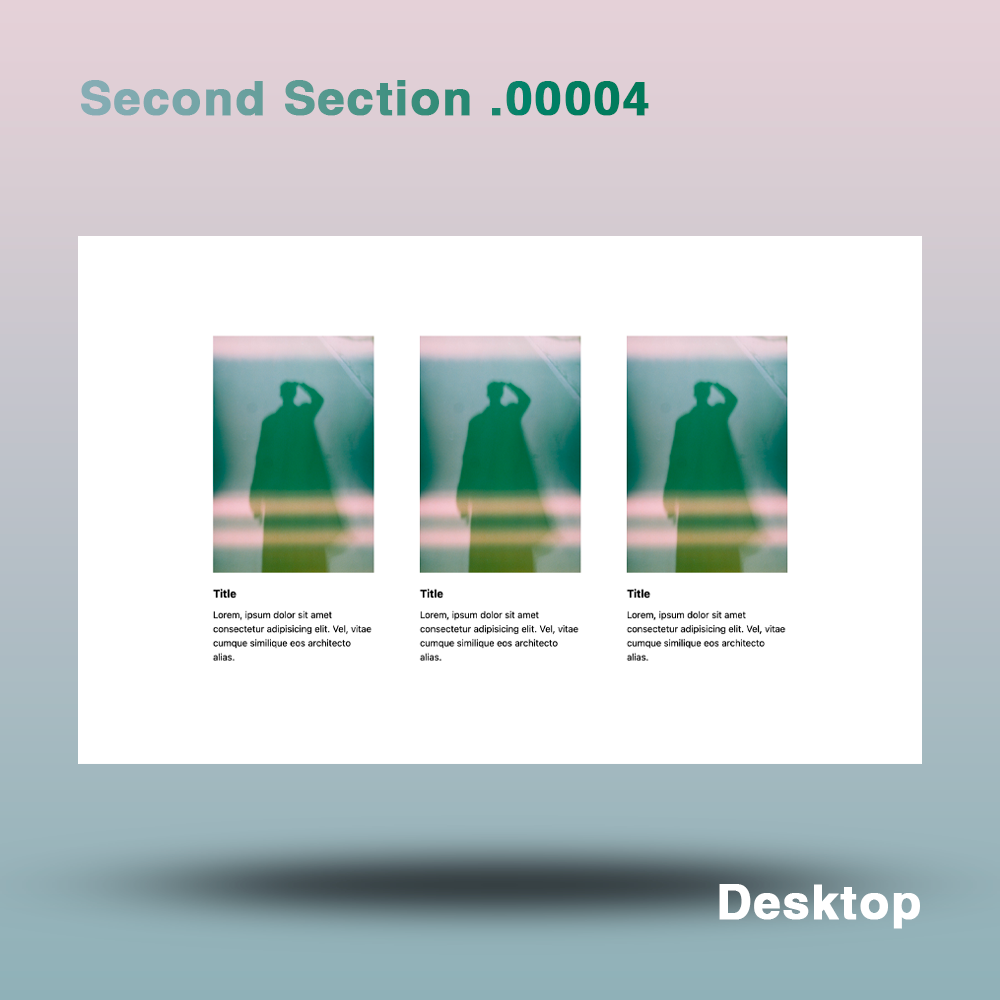
- タブレットおよびデスクトップでは、横に並んだ画像が均等に配置されるレイアウトを使用
- レスポンシブ対応で、どのデバイスでも快適に閲覧可能。
- 画像へのリンク可能
- 通常ウェブサイト版: ヘッダー / 無
- Shopify版: ヘッダー / 無
◆Outline [概要•コンセプト]
コンセプトは「シンプルさと洗練の融合 / Fusion of simplicity and sophistication」
このデザインは、無駄をそぎ落とし、シンプルでありながらも洗練された美しさを追求しています。視覚的な雑音を最小限に抑え、必要な情報を効果的に伝えることで、ユーザーに心地よい体験を提供します。シンプルさの中に、細部にこだわった上品さが光るデザインです。
概要:
このセクションデザインは、シンプルでありながら力強いビジュアルを前面に押し出し、視覚的に印象深いウェブサイトを作り上げます。大きな画像とその上に配置された最小限のテキストによって、ユーザーに強い印象を与えつつ、スムーズなユーザー体験を提供します。モバイルからデスクトップまで、各デバイスで最適な表示を実現しています。
意識したポイント:
-
力強いビジュアルの採用:
- 大きな画像を主役にすることで、ユーザーの目を引き、情報を効果的に伝える。
-
シンプルで洗練されたデザイン:
- 余計な装飾を排除し、シンプルでクリアなデザインを重視。
-
レスポンシブなレイアウト:
- 各デバイスに応じたレイアウトを採用し、どの画面でも快適な閲覧体験を提供。
デザイン要素:
- 背景とカラーパレット: シンプルで落ち着いた色合いを使用し、視覚的な調和を追求。
- タイポグラフィ: 最小限のテキストを効果的に配置し、視認性を確保。
- レイアウト: デバイスに応じた柔軟なレイアウトで、情報を整理して分かりやすく提供。
- リンク: 画像に配置されたシンプルなリンクとホバー時のズームで、直感的なナビゲーションを実現。
◆Place of use [使用箇所]: 2段目以降などで使用可能
◆Language [使用言語]: html, css, javascript, Liquid
◆File Structure [ファイル構造]:
【Usual Web Page】
...
your project/
├── css
│ ├── reset.css
│ └── style.css
├── docs
│ ├── ReadMe_en.md
│ ├── ReadMe_en.pdf
│ ├── ReadMe_jp.md
│ └── ReadMe_jp.pdf
├── image
│ ├── image01.jpg
│ ├── image02.jpg
│ ├── image03.jpg
│ └── image04.jpg
├── index.html
└── js
└── main.js
...
5 directories, 12 files
【Shopify】
...
your project/
├── assets
│ ├── css
│ │ ├── reset.css
│ │ └── sec_section_00004_style.css
│ └── js
│ └── sec_section_00004_main.js
├── docs
│ ├── ReadMe_en.md
│ ├── ReadMe_en.pdf
│ ├── ReadMe_jp.md
│ └── ReadMe_jp.pdf
├── image
│ ├── image01.jpg
│ ├── image02.jpg
│ ├── image03.jpg
│ └── image04.jpg
└── second00004.liquid
...
6 directories, 12 files
Materials
Materials
Shipping & Returns
Shipping & Returns
Dimensions
Dimensions
Care Instructions
Care Instructions
Share