TsUMIKI
【Dynamic Modern Design】 セクションデザイン | Section Design
【Dynamic Modern Design】 セクションデザイン | Section Design
受取状況を読み込めませんでした
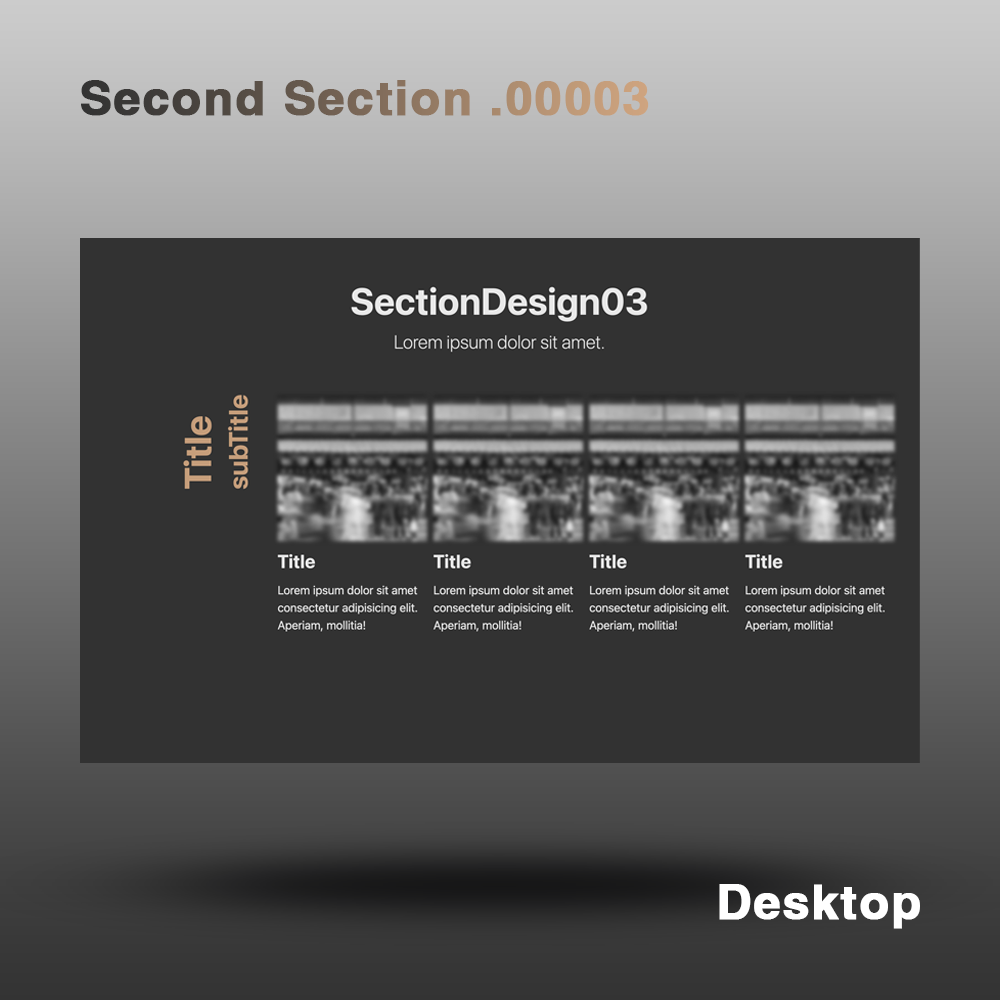
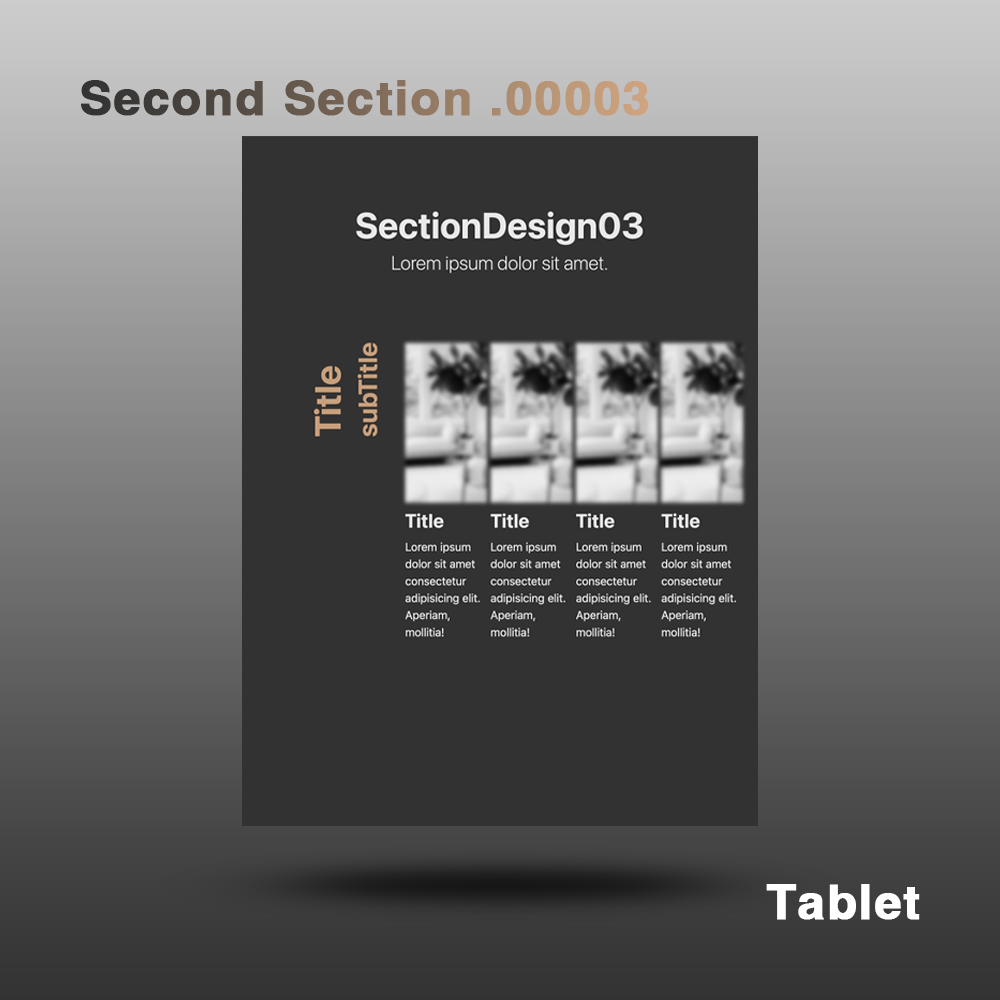
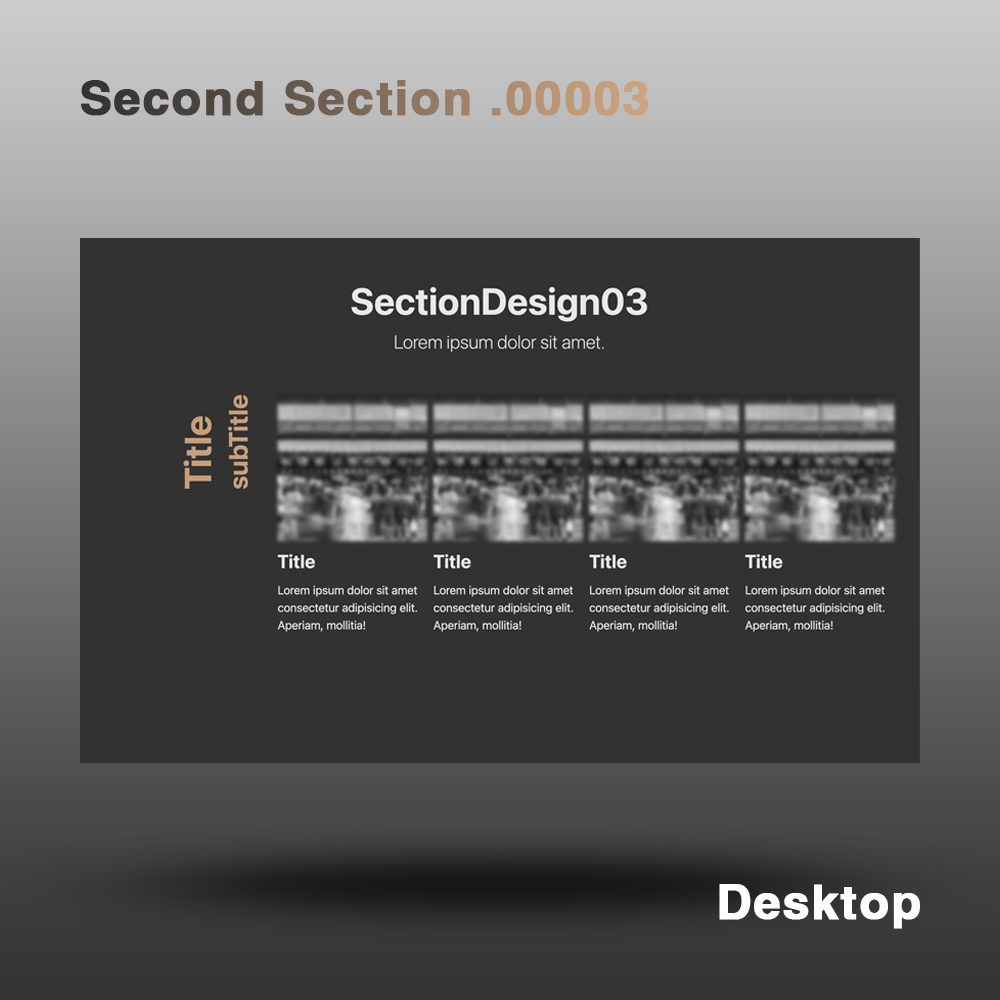
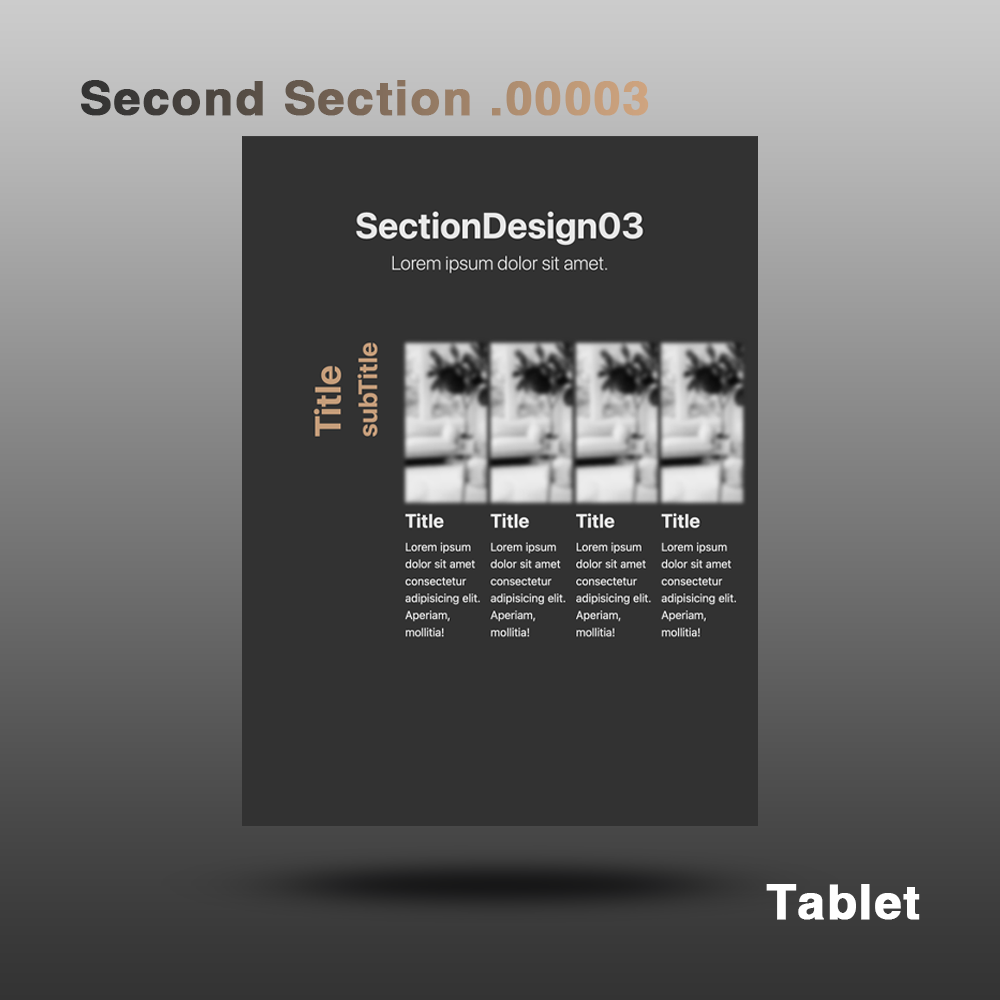
Product Name: Second Section lot.00003
Model: NO.3
◆Concept [コンセプト]: Dynamic Modern
◆Date of Creation [制作年月日]: 2024/03/16
◆Characteristics [特徴]
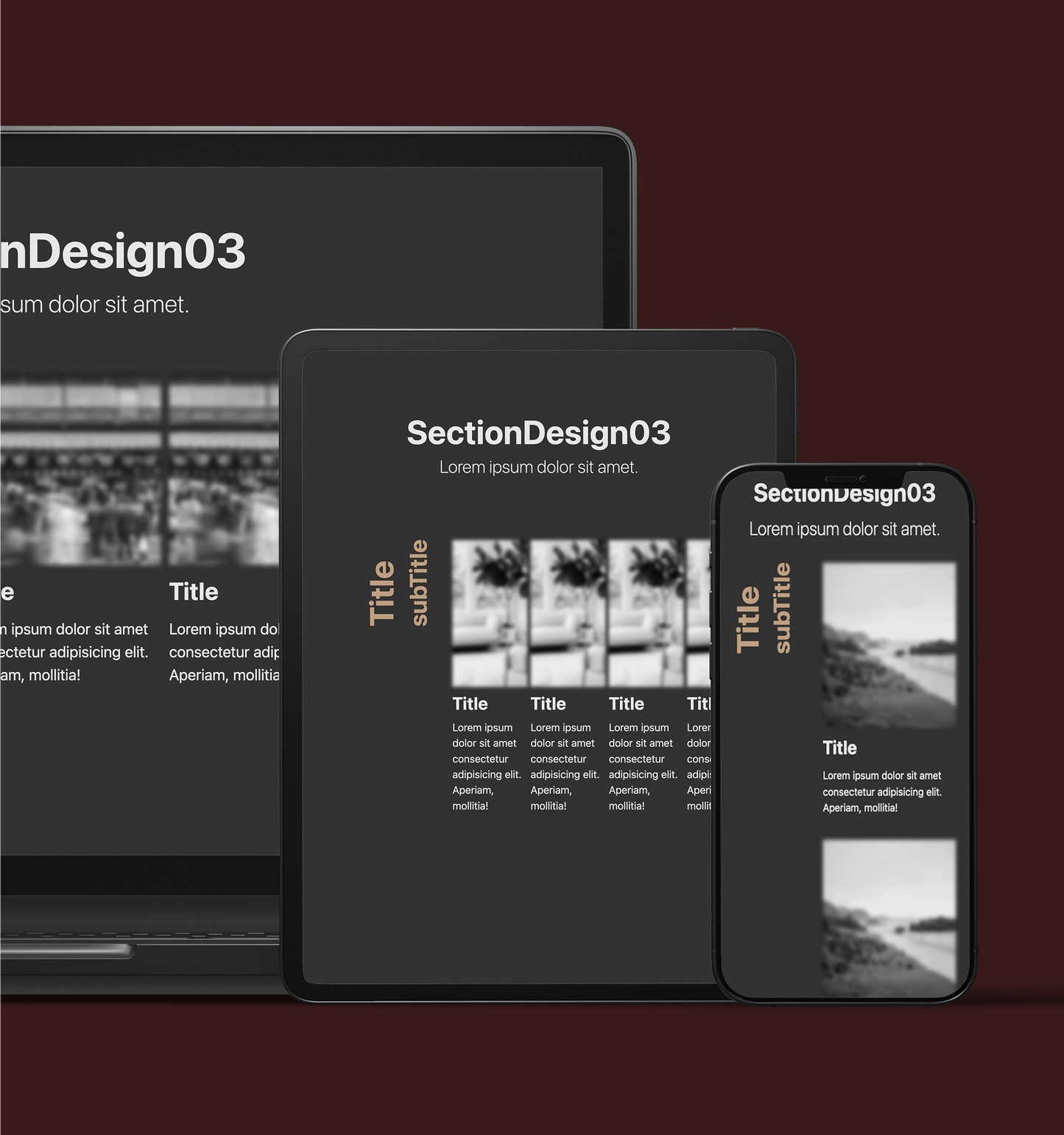
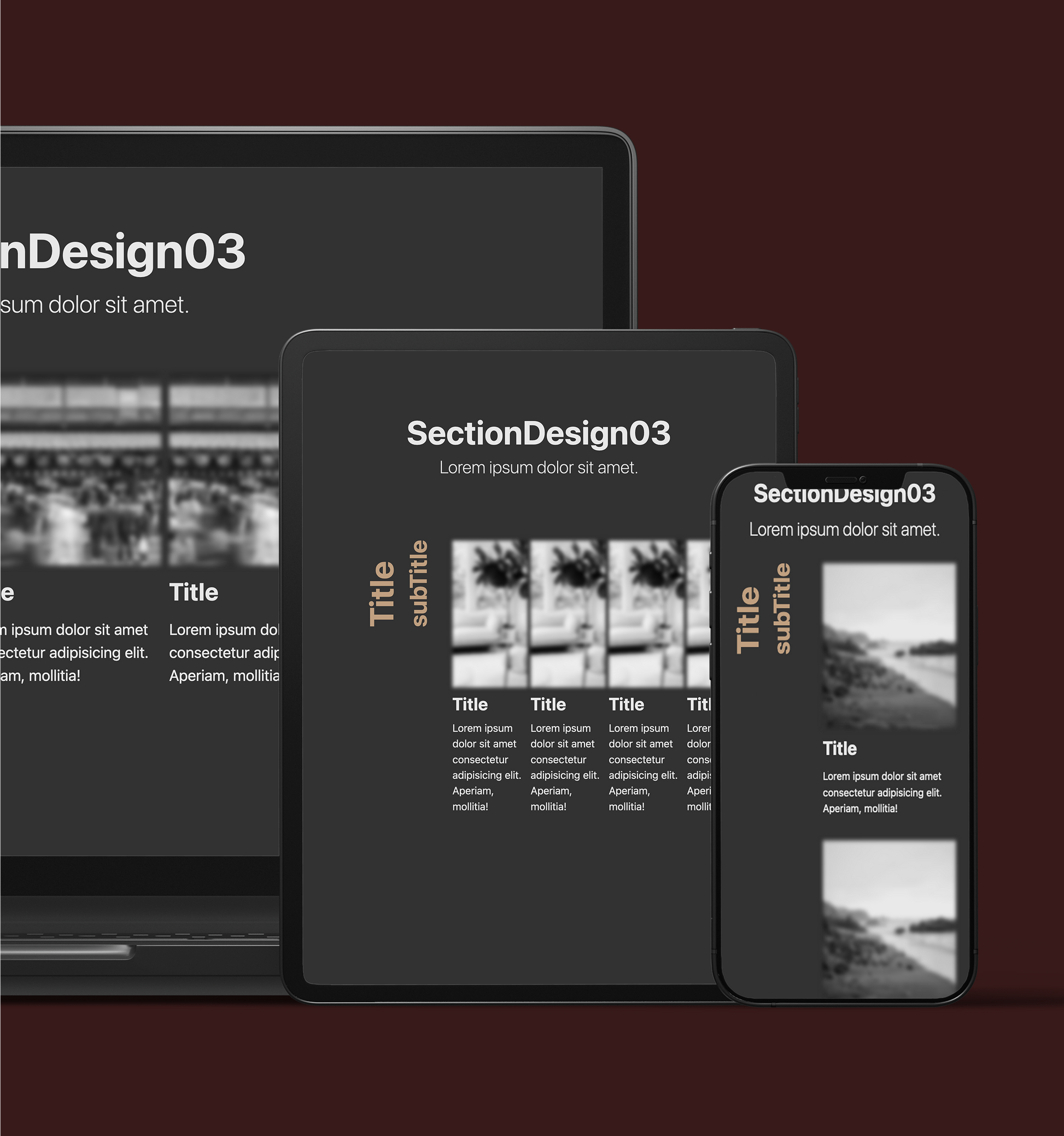
- 各デバイス(デスクトップ、タブレット、モバイル)に対応したレスポンシブデザイン
-
モダンなカラーリングを採用し、スタイリッシュな印象を与える
-
画像にはぼかしエフェクトをかけ、マウスホバー時にカラーが復元され、スケールアップするアニメーションを追加
-
レイアウトは左右対称で、視覚的にバランスが取れている
-
主要コンテンツを強調するために、大胆なタイポグラフィを使用
- レスポンシブ対応で、どのデバイスでも快適に閲覧可能。
- リンク可能
- 通常ウェブサイト版: ヘッダー / 無
- Shopify版: ヘッダー / 無
◆Outline [概要•コンセプト]
コンセプトは「Dynamic Modern」
モダンで視覚的に引きつけるデザイン。シンプルでありながら、動きとインタラクションを加えることで、ユーザーエクスペリエンスを向上。
概要:
このセクションデザインは、モダンなカラーリングとインタラクションを組み合わせ、視覚的に魅力的なレイアウトを提供します。各デバイスに最適化されたデザインにより、ユーザーはどの端末からでも快適にコンテンツを閲覧できます。ぼかしエフェクトとホバーステートによる動きが、ユーザーの目を引きつけ、エンゲージメントを高めます。
意識したポイント:
-
モダンなカラーの使用:
- スタイリッシュで洗練された配色を採用し、サイト全体のトーンを統一。
-
画像にはぼかしをかけ、ホバー時にカラーとスケールアップ:
- 初見での興味を引き、ホバーによる動きでユーザーの注目を維持。
-
レイアウトバランス:
- 左右非対称に見え、左右対称で整然としたレイアウトにより、視覚的に心地よいデザインを実現。
-
リンク可能:
- 各要素にはリンクを設定し、訪問者が簡単に次のステップに進めるようにする。
-
レスポンシブ対応:
- レスポンシブデザインを採用し、デスクトップ、タブレット、モバイルデバイスでの快適な閲覧を保証。
- 各デバイスに応じた最適なレイアウトを提供。
デザイン要素:
- 背景とカラーパレット: モダンで落ち着いた色合いを使用し、洗練された印象を強調。
- タイポグラフィ: 太めのフォントを使用し、メインコンテンツを強調。視認性とデザイン性を兼ね備えた配置。
- レイアウト: 左右対称のレイアウトで、情報の整理と視覚的バランスを提供。
- リンク: ホバー時に変化するリンクデザインで、ユーザーの注意を引くインタラクションを追加。
◆Place of use [使用箇所]: 2段目以降などで使用可能
◆Language [使用言語]: html, css, javascript, Liquid
◆File Structure [ファイル構造]:
【Usual Web Page】
...
your project/
├── css
│ ├── reset.css
│ └── style.css
├── docs
│ ├── ReadMe_en.md
│ ├── ReadMe_en.pdf
│ ├── ReadMe_jp.md
│ └── ReadMe_jp.pdf
├── image
│ ├── image01.jpg
│ ├── image02.jpg
│ ├── image03.jpg
│ └── image04.jpg
├── index.html
└── js
└── main.js
...
5 directories, 12 files
【Shopify】
...
your project/
├── assets
│ ├── css
│ │ ├── reset.css
│ │ └── sec_section_00003_style.css
│ └── js
│ └── sec_section_00003_main.js
├── docs
│ ├── ReadMe_en.md
│ ├── ReadMe_en.pdf
│ ├── ReadMe_jp.md
│ └── ReadMe_jp.pdf
├── image
│ ├── image01.jpg
│ ├── image02.jpg
│ ├── image03.jpg
│ └── image04.jpg
└── second00003.liquid
...
6 directories, 12 files
Materials
Materials
Shipping & Returns
Shipping & Returns
Dimensions
Dimensions
Care Instructions
Care Instructions
Share