TsUMIKI
【Dynamic Blog Integration】 セクションデザイン | Section Design
【Dynamic Blog Integration】 セクションデザイン | Section Design
受取状況を読み込めませんでした
Product Name: Second Section lot.00002
Model: NO.2
◆Concept [コンセプト]: Dynamic Blog Integration
◆Date of Creation [制作年月日]: 2024/03/16
◆Characteristics [特徴]
- デザインの中心部分はShopifyで使用する場合、自動的に最新のブログ記事が反映されるように設定されています。
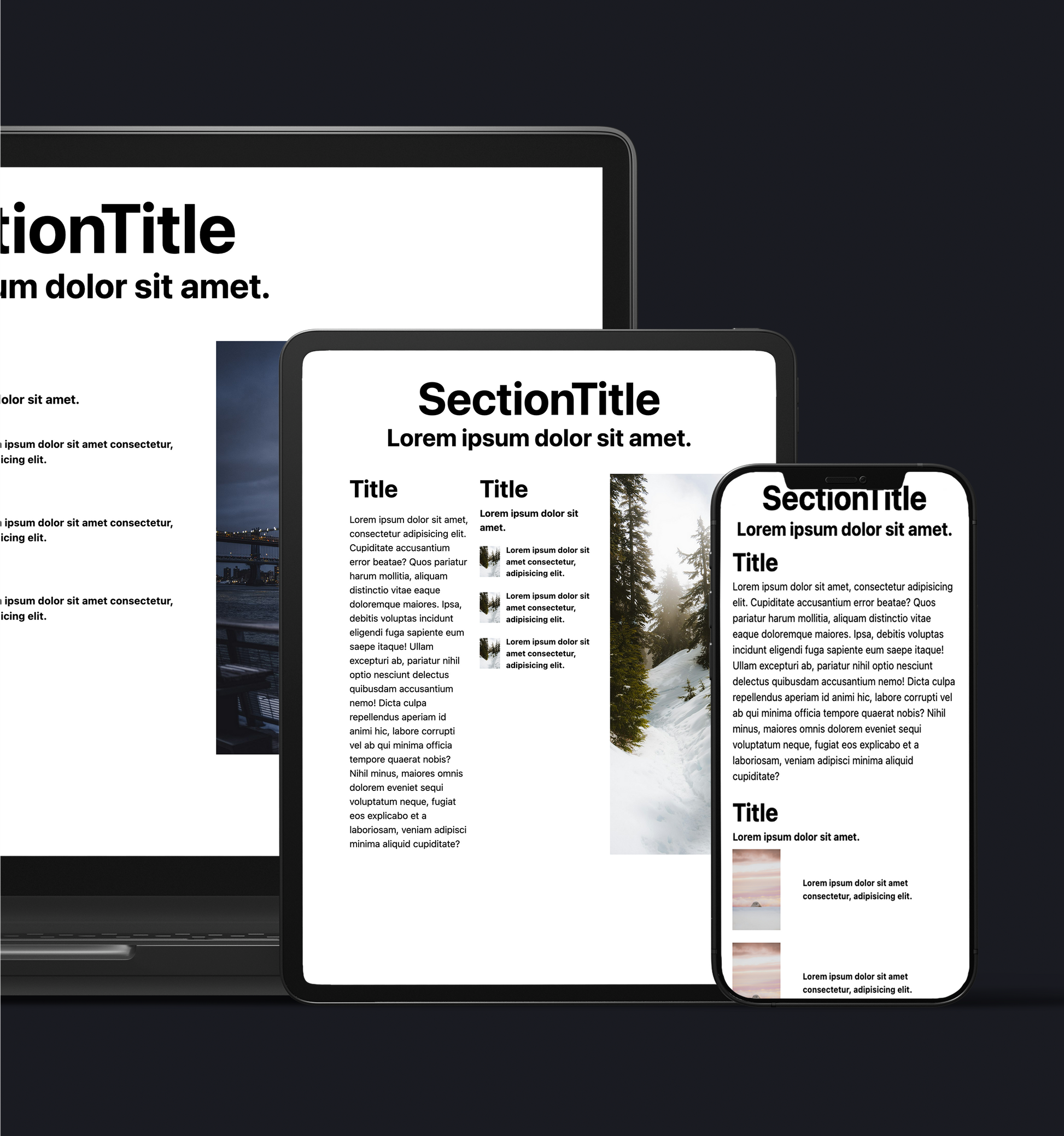
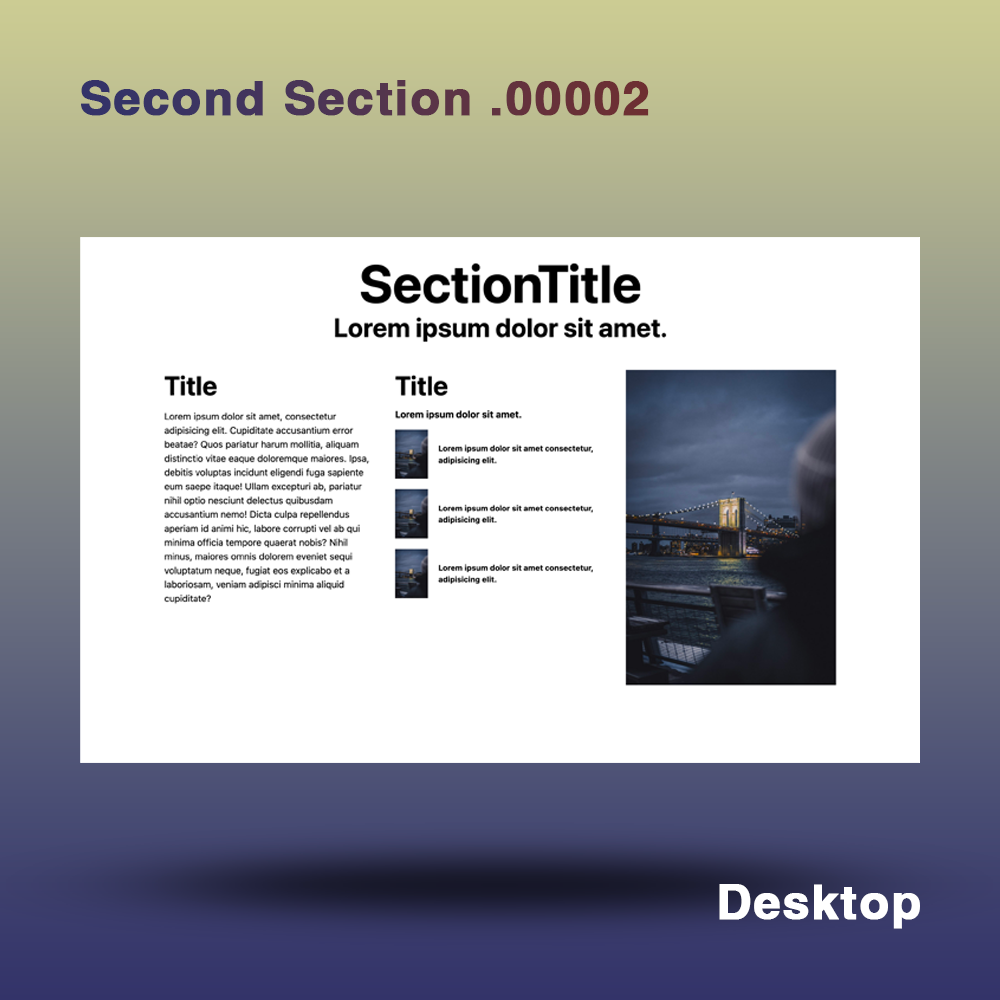
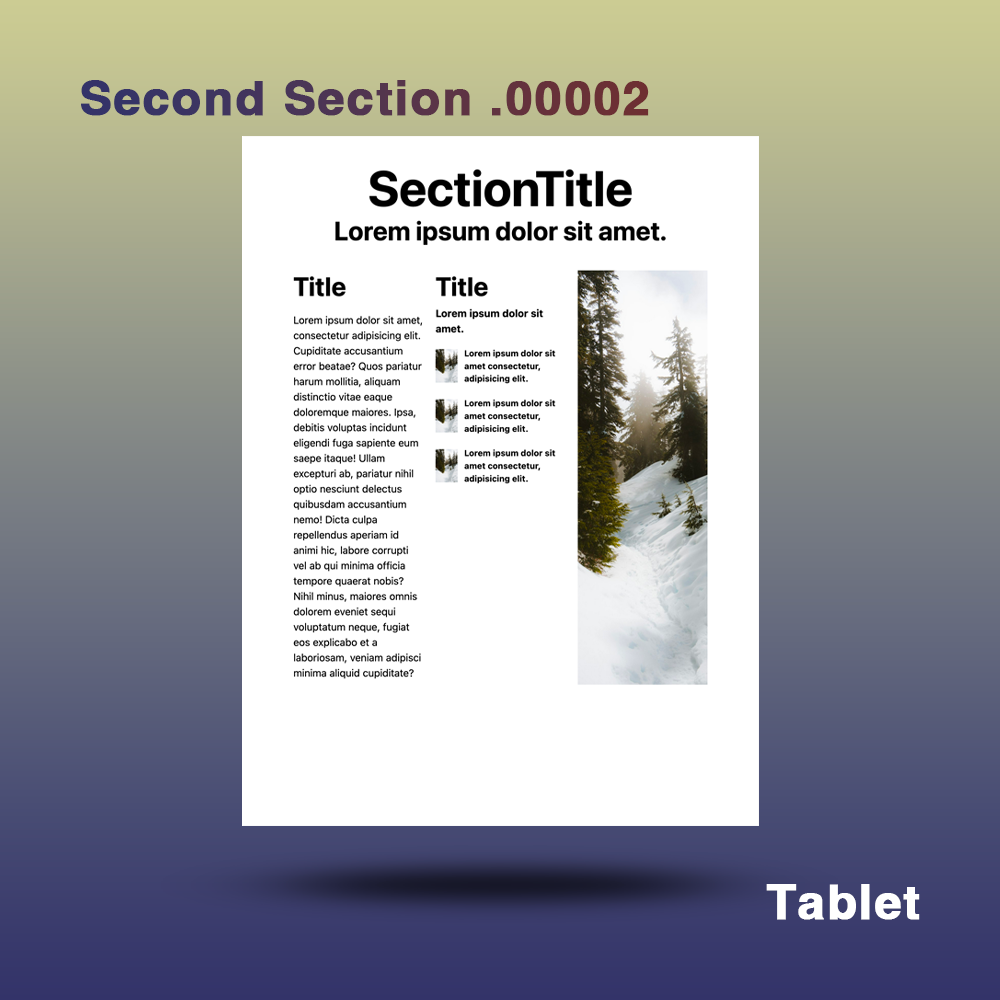
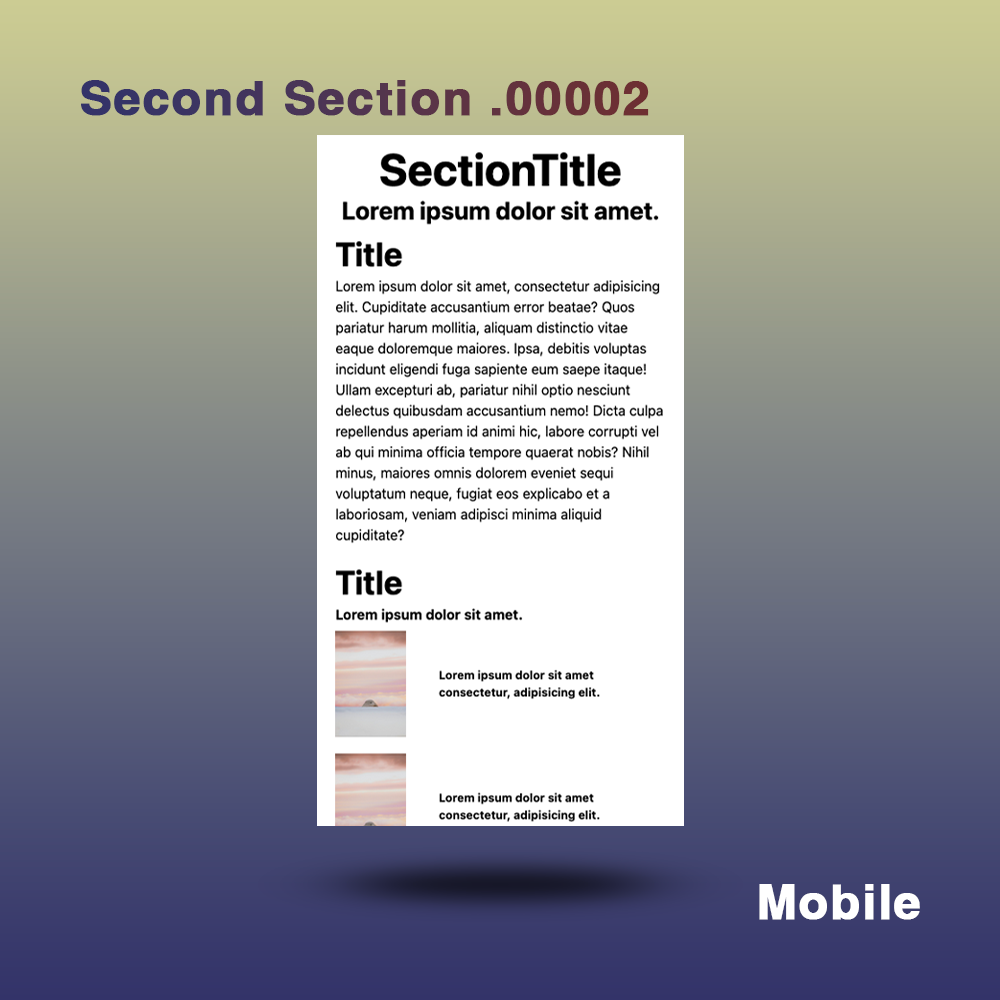
- 各デバイス(デスクトップ、タブレット、モバイル)に対応したレイアウト。
- メインタイトルとセクションタイトル、サブタイトルが含まれます。
- 画像とテキストの組み合わせで、視覚的に情報を提供。
- 右側に大きな画像を配置し、視覚的なインパクトを強調。
- レスポンシブ対応で、どのデバイスでも快適に閲覧可能。
- ボタンからリンク可能
- 通常ウェブサイト版: ヘッダー / 無
- Shopify版: ヘッダー / 無
◆Outline [概要•コンセプト]
コンセプトは「Dynamic Blog Integration」
概要:
「動的なブログ統合」をテーマにしたデザインです。最新のブログ記事が自動的に反映されることで、常に最新の情報を提供します。各デバイスに最適なレイアウトを提供し、視覚的な情報を効果的に伝えます。
意識したポイント:
-
最新ブログ記事の自動反映:
- Shopifyで使用する場合、ブログの最新記事が自動的に中央部分に反映される設定。
- 常に最新の情報を訪問者に提供し、サイトの更新を容易に。
-
デバイスごとに最適化されたレイアウト:
- デスクトップ、タブレット、モバイルそれぞれで異なるレイアウトを採用。
- 各デバイスに最適な表示方法を提供し、ユーザーエクスペリエンスを向上。
-
視覚的に整理された情報提供:
- メインタイトル、セクションタイトル、サブタイトル、テキスト、画像の組み合わせで情報を提供。
- 右側に大きな画像を配置し、視覚的なインパクトを強調。
-
リンク可能なボタン:
- 各ボタンにはリンクを設定し、訪問者が簡単に次のステップに進めるようにする。
- ボタンのデザインは目立たせ、クリックしやすいように工夫。
-
レスポンシブ対応:
- レスポンシブデザインを採用し、デスクトップ、タブレット、モバイルデバイスでの快適な閲覧を保証。
- 各デバイスに応じた最適なレイアウトを提供。
デザイン要素:
- 背景とカラーパレット: シンプルで落ち着いた色合いを採用し、視認性とデザインの統一感を強調。
- タイポグラフィ: モダンでシンプルなフォントを使用し、視認性とスタイリッシュさを両立。
- レイアウト: デバイスごとに異なるレイアウトを採用し、情報を整理して分かりやすく配置。
- リンク: 各コンテンツにはリンクを設定し、訪問者が簡単に目的の情報にアクセスできるようにする。
◆Place of use [使用箇所]: 2段目以降などで使用可能
◆Language [使用言語]: html, css, javascript, Liquid
◆File Structure [ファイル構造]:
【Usual Web Page】
...
your project/
├── css
│ ├── reset.css
│ └── style.css
├── docs
│ ├── ReadMe_en.md
│ ├── ReadMe_en.pdf
│ ├── ReadMe_jp.md
│ └── ReadMe_jp.pdf
├── image
│ ├── image01.jpg
│ ├── image02.jpg
│ ├── image03.jpg
│ ├── image04.jpg
│ └── image05.jpg
├── index.html
└── js
└── main.js
...
5 directories, 13 files
【Shopify】
...
your project/
├── assets
│ ├── css
│ │ ├── reset.css
│ │ └── sec_section_00002_style.css
│ └── js
│ └── sec_section_00002_main.js
├── docs
│ ├── ReadMe_en.md
│ ├── ReadMe_en.pdf
│ ├── ReadMe_jp.md
│ └── ReadMe_jp.pdf
├── image
│ ├── image01.jpg
│ ├── image02.jpg
│ ├── image03.jpg
│ ├── image04.jpg
│ └── image05.jpg
└── secondSection00002.liquid
...
6 directories, 13 files
Materials
Materials
Shipping & Returns
Shipping & Returns
Dimensions
Dimensions
Care Instructions
Care Instructions
Share