TsUMIKI
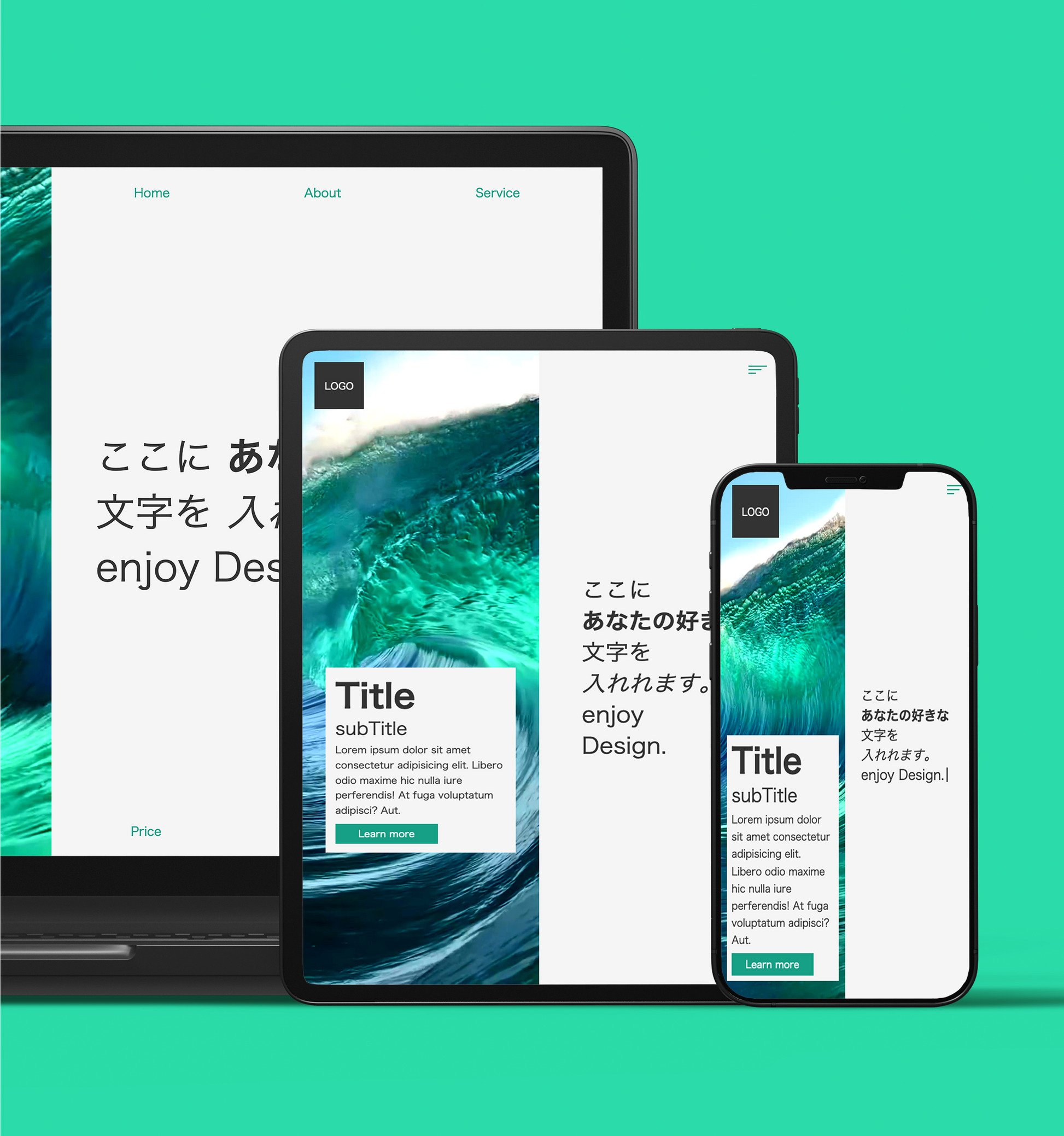
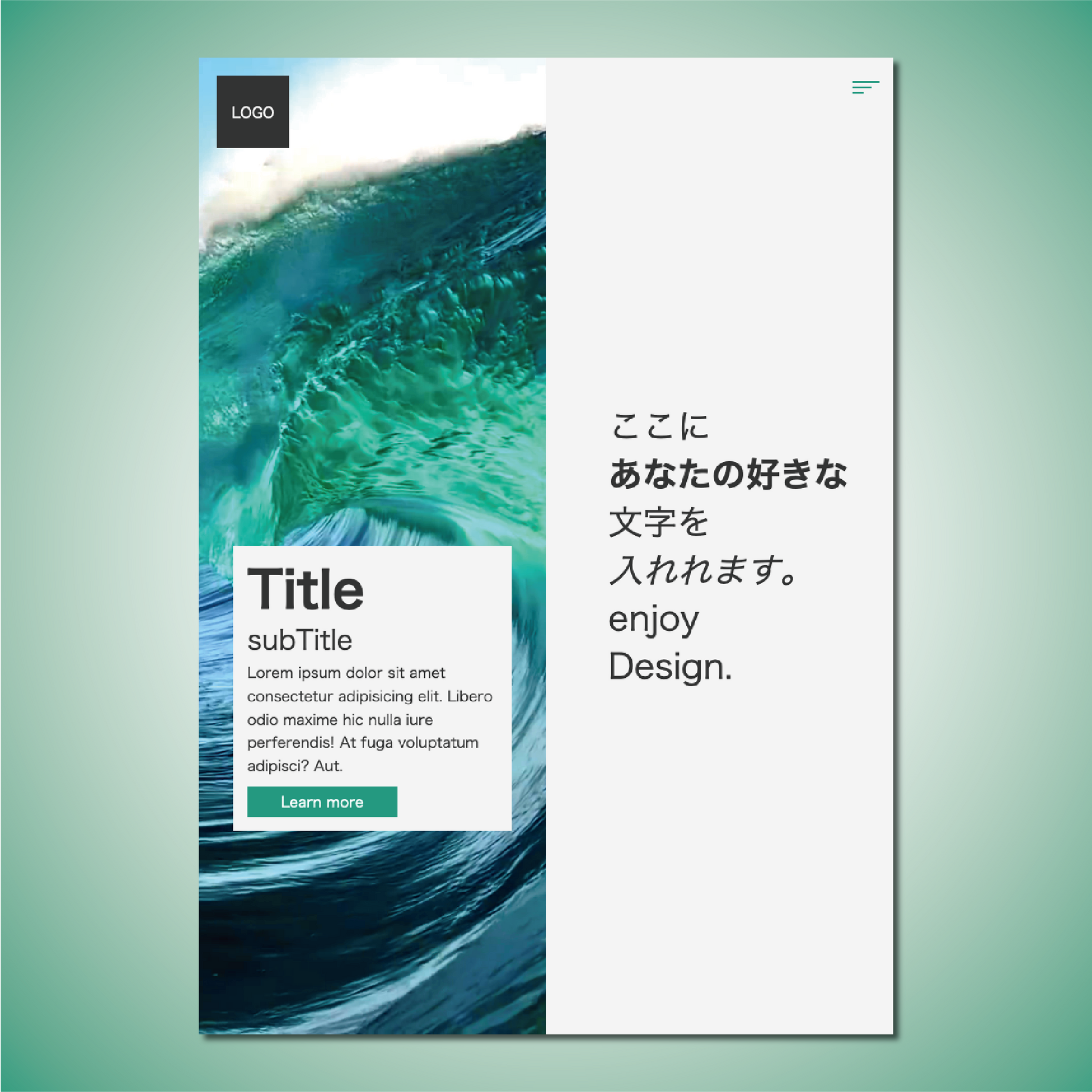
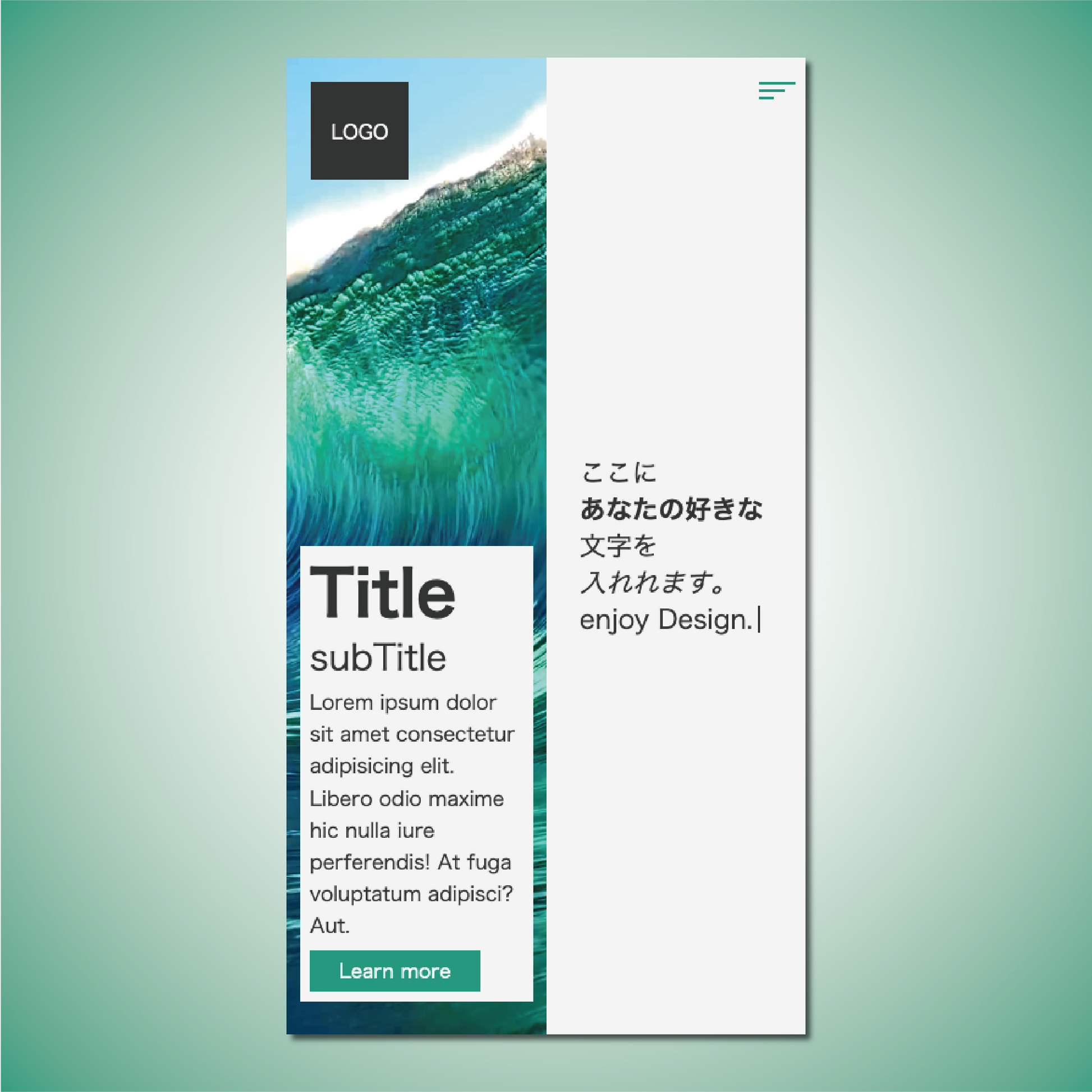
[Summer Wave] First View Section Design
[Summer Wave] First View Section Design
Couldn't load pickup availability
Product Name: SUMMER WAVE
Model: NO.7
◆Concept: Summer Wave
◆Date of Creation [Date of Creation]: 2024/04/05
◆Characteristics
- The screen is divided into two, and each part has different movements.
- I want to make a page about surfing, marine sports, summer, or anything related to summer...
Be aware of things like - Video can be posted on the left half
- Repeated typing-like characters appear on the right half
- You can freely enter the title and company name.
- Subtitle and text can be freely entered
- Linkable via button
- Regular website version: with header
- Shopify version: No header
- With header, with dynamic hamburger menu
- Responsive
◆Outline [Overview/Concept]
The design is designed to evoke the image of summer.
The concept is "Summer Wave" | Summer Wave
overview:
The "Summer Wave" concept is a web design themed around the energy of summer and the dynamism of waves. The aim is to effectively place summer-related visuals and content, focusing on surfing and marine sports, to make visitors feel the freshness and vitality of summer.
Points to keep in mind:
-
The screen is split into two, with different actions on each side:
- Split the screen into left and right halves for different movements and content.
- A dynamic and visually appealing design is achieved through the contrast between left and right movement.
-
Surfing, water sports, and summer related stuff:
- Uses a lot of visuals that symbolize summer, such as surfing, beaches, and marine sports.
- Focus on content that expresses the vitality and fun of summer.
-
Video can be placed on the left half:
- Video content is placed on the left half, dynamically portraying the movement of waves and the ocean.
- Provide visitors with a realistic summer experience through video.
-
The right half shows repeated typing:
- The right half features text with typing animation.
- Repeated text captures the visitor's attention.
-
Responsive:
- Responsive design for comfortable browsing on desktop, tablet and mobile devices.
- Provides optimal layout for each device.
Design elements:
- Background and color palette: Blue and turquoise tones are used to emphasize the freshness of summer.
- Typography: Simple, modern fonts are used to ensure readability and style.
-Layout: A left-right split layout is used to effectively utilize the contrast between video and text.
- Animation: Use typing animations and videos to create dynamic and visually engaging designs.
◆Place of use: As the top of the page
◆Language [Language used]: html, css, javascript
◆File Structure:
...
your project/
├── css
│ ├── reset.css
│ └── style.css
├── docs
│ ├── ReadMe_en.md
│ ├── ReadMe_en.pdf
│ ├── ReadMe_jp.md
│ └── ReadMe_jp.pdf
├── index.html
├──js
│ └── main.js
└── video
└── wave01.mp4
...
5 directories, 9 files
Materials
Materials
Shipping & Returns
Shipping & Returns
Dimensions
Dimensions
Care Instructions
Care Instructions
Share
![[Summer Wave] First View Section Design](http://artiqova.site/cdn/shop/files/summer_wave.png?v=1716818472&width=1445)
![[Summer Wave] First View Section Design](http://artiqova.site/cdn/shop/files/summer_wavePc.png?v=1716818377&width=1445)
![[Summer Wave] First View Section Design](http://artiqova.site/cdn/shop/files/summer_waveTablet.png?v=1716818377&width=1445)
![[Summer Wave] First View Section Design](http://artiqova.site/cdn/shop/files/summer_waveMobile.png?v=1716818377&width=1445)