TsUMIKI
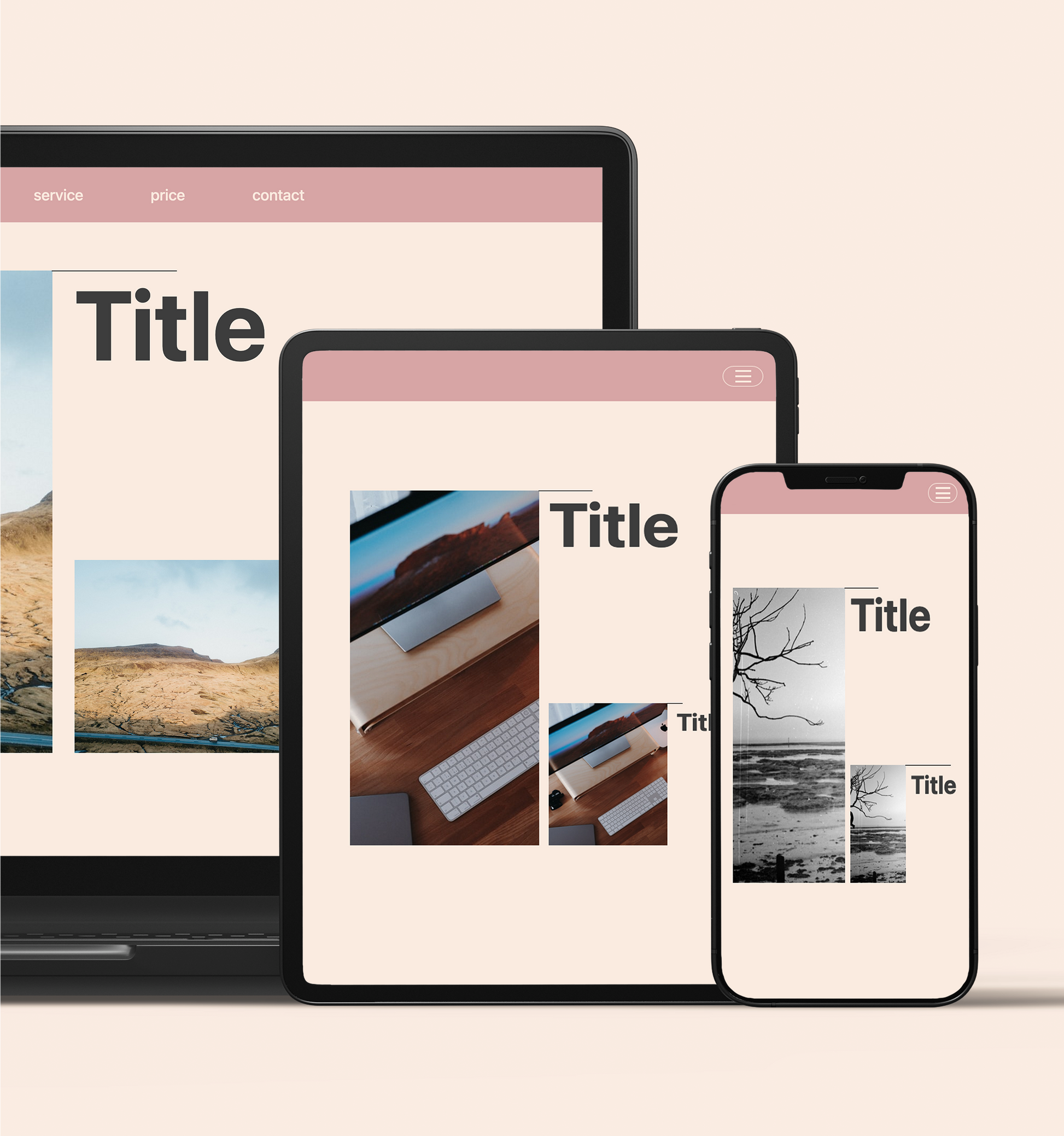
[SQUARE] First View Section Design
[SQUARE] First View Section Design
Couldn't load pickup availability
Product Name: SQUARE
Model: NO.6
◆Concept: Window
◆Date of Creation [Date of Creation]: 2024/04/03
◆Characteristics
- simple
- Squares with lines and titles in a neat layout
- You can freely enter the title and company name.
- Free text input possible
- Linkable from images
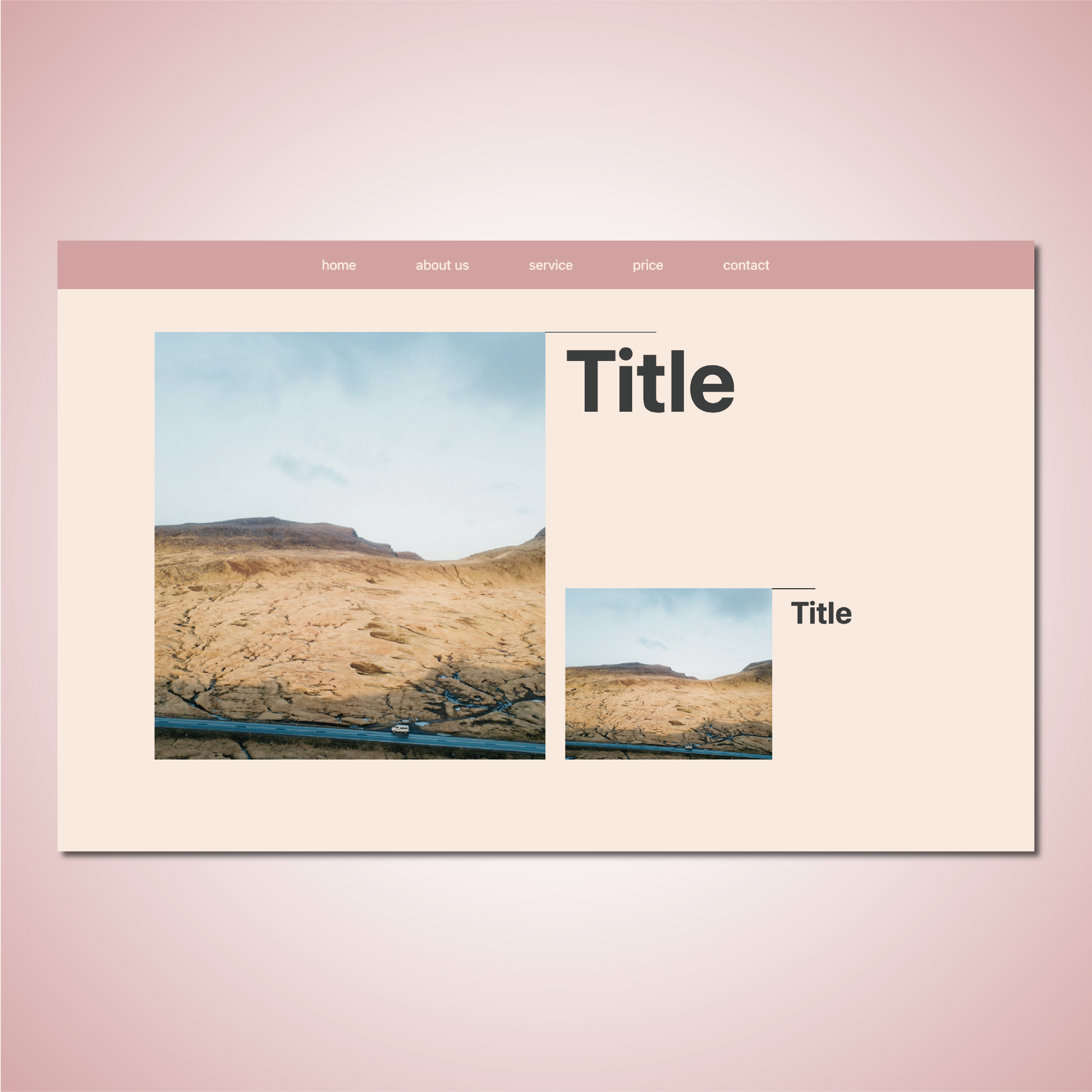
- Regular website version: with header
- Shopify version: No header
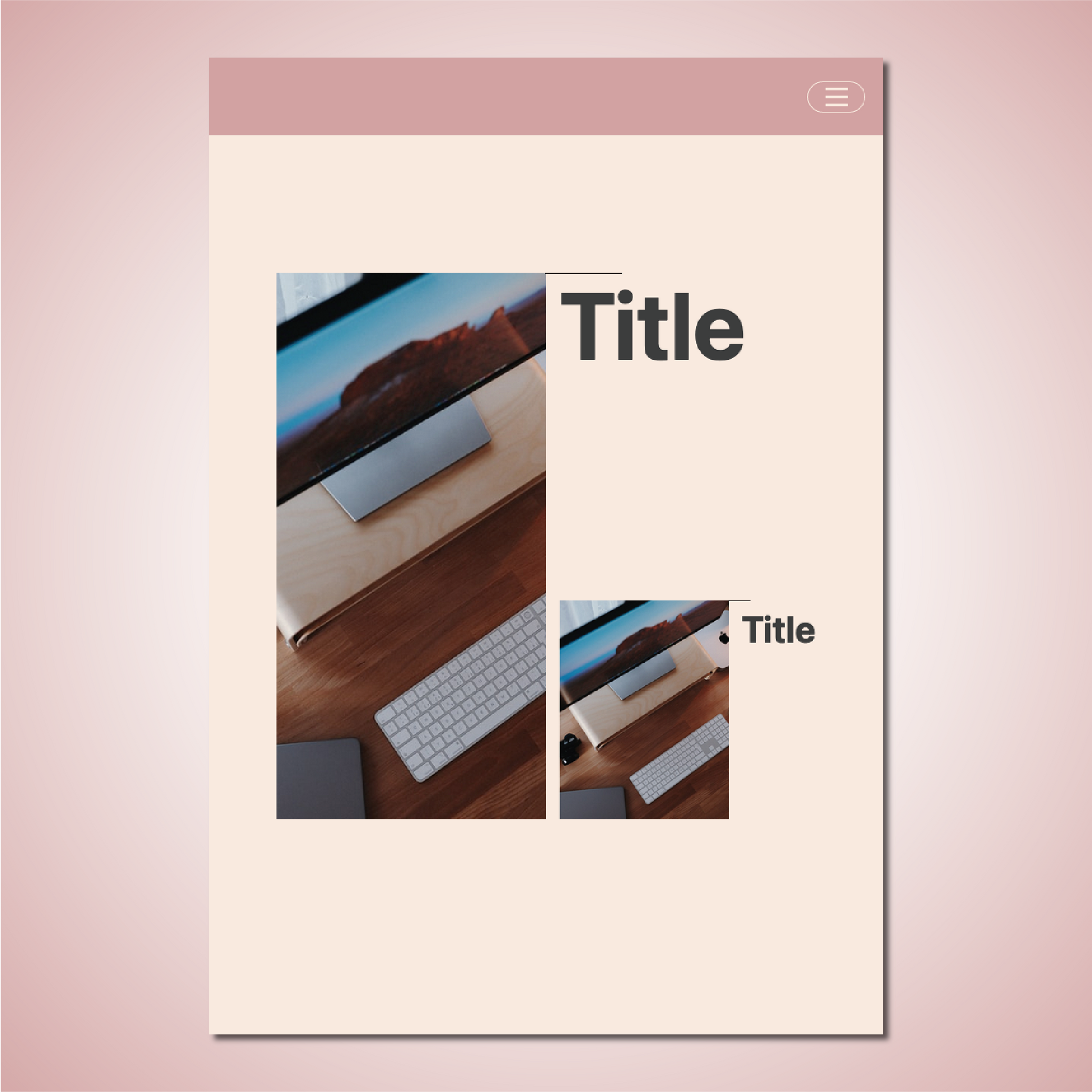
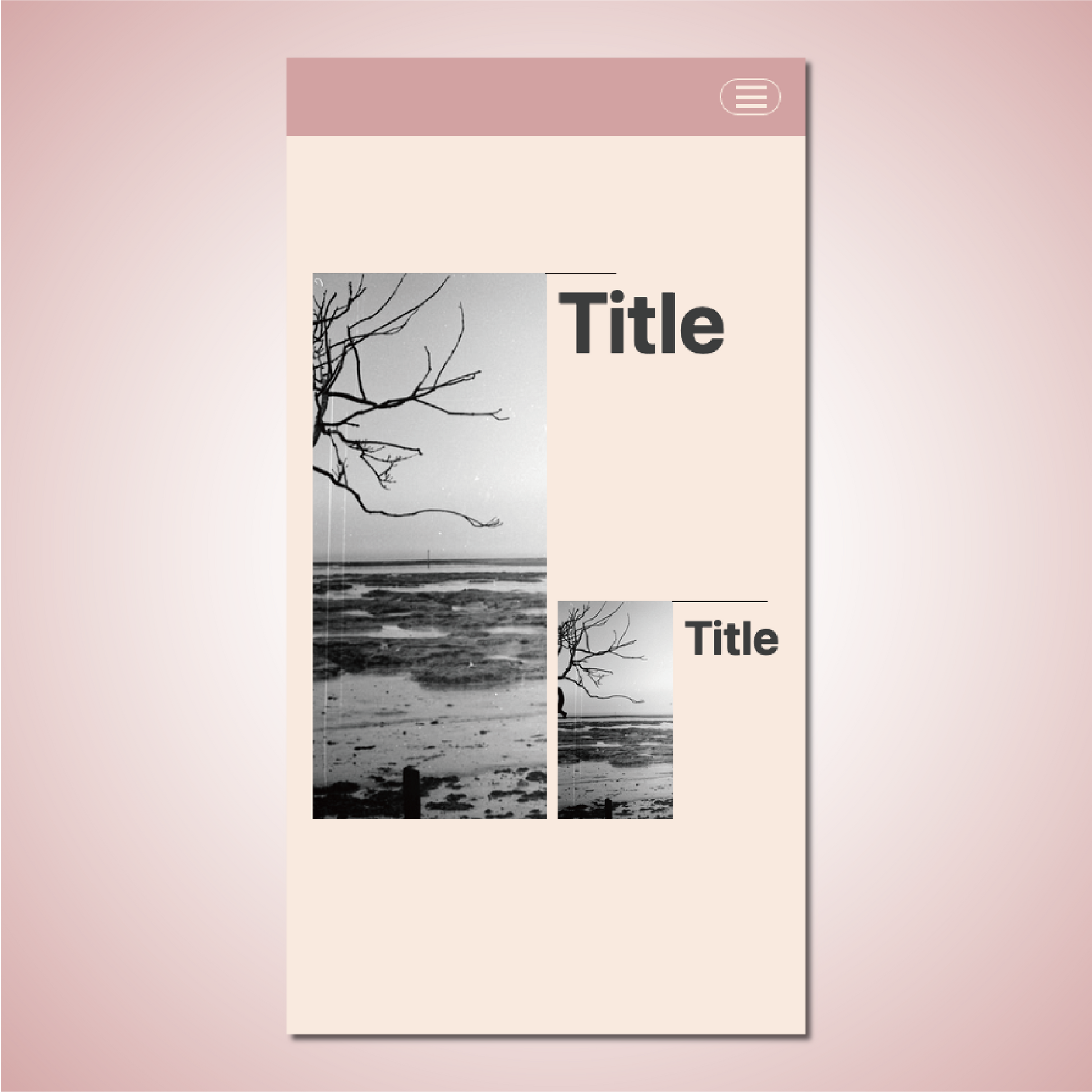
- With header, with dynamic hamburger menu
◆Outline [Overview/Concept]
The design is reminiscent of a window.
The concept is "window" | Window
overview:
The "SQUARE" concept is a simple and visually appealing web design with a window theme. It aims to give visitors the feeling of looking out a window and create a bright and soft atmosphere.
Points to keep in mind:
-
Simplicity with just an image and a title:
- The design is kept very simple, emphasizing only the image and the title.
- Eliminate unnecessary elements and allow visitors to focus on the visual information.
-
View from the window:
- The images are arranged to resemble the scenery seen through a window, emphasizing the natural scenery.
- By incorporating a layout that mimics a window frame, it provides a realistic feeling of a window.
-
Brightness:
- Use a light background and high-contrast images to create an overall bright impression.
- The color palette is based on pale tones, expressing a sense of cleanliness and transparency.
-
Softness:
- Use soft colors and fonts to give the overall design a soft and warm feel.
- The image placement and layout also incorporate soft curves, creating a harmonious design.
Design elements:
-Background and color palette: Light cream and pale pink tones emphasize a soft impression.
- Typography: Use simple, easy-to-read fonts to improve visibility.
-Layout: Images are arranged like windows, creating a visually striking layout.
-Images : Nature and landscape photos are used to recreate the view from a window.
◆Place of use: As the top of the page
◆Language [Language used]: html, css, javascript
◆File Structure:
...
your project/
├── css
│ ├── reset.css
│ └── style.css
├── docs
│ ├── ReadMe_en.md
│ ├── ReadMe_en.pdf
│ ├── ReadMe_jp.md
│ └── ReadMe_jp.pdf
├── index.html
└──js
└── main.js
...
4 directories, 8 files
Materials
Materials
Shipping & Returns
Shipping & Returns
Dimensions
Dimensions
Care Instructions
Care Instructions
Share
![[SQUARE] First View Section Design](http://artiqova.site/cdn/shop/files/square.png?v=1716818472&width=1445)
![[SQUARE] First View Section Design](http://artiqova.site/cdn/shop/files/squarePc.png?v=1716818329&width=1445)
![[SQUARE] First View Section Design](http://artiqova.site/cdn/shop/files/squareTablet.png?v=1716818329&width=1445)
![[SQUARE] First View Section Design](http://artiqova.site/cdn/shop/files/squareMobile.png?v=1716818329&width=1445)